目录
应用功能开发指引
1. 创建应用
应用在和DM Hub对接之前,需要先在DM Hub开放平台上创建一个应用,并做相应的设置。主要的设置项说明如下:
1.1 基本信息设置

应用ID:以cp_开头,可以包含字母和数字,必须全局唯一,创建时系统会做唯一性检查。
名称:该应用的名称,最长20个字符。
简介:应用的描述,最多支持1000字符。
主页地址:在应用市场点击应用时要打开的链接。
图标地址:暂不支持上传图片,请在此填入可访问的图片的链接。
部件:配置各个接入点,详见下文。
测试账号:用于测试的tenant id,可以填入多个。只有填写的tenant才可以参与测试。
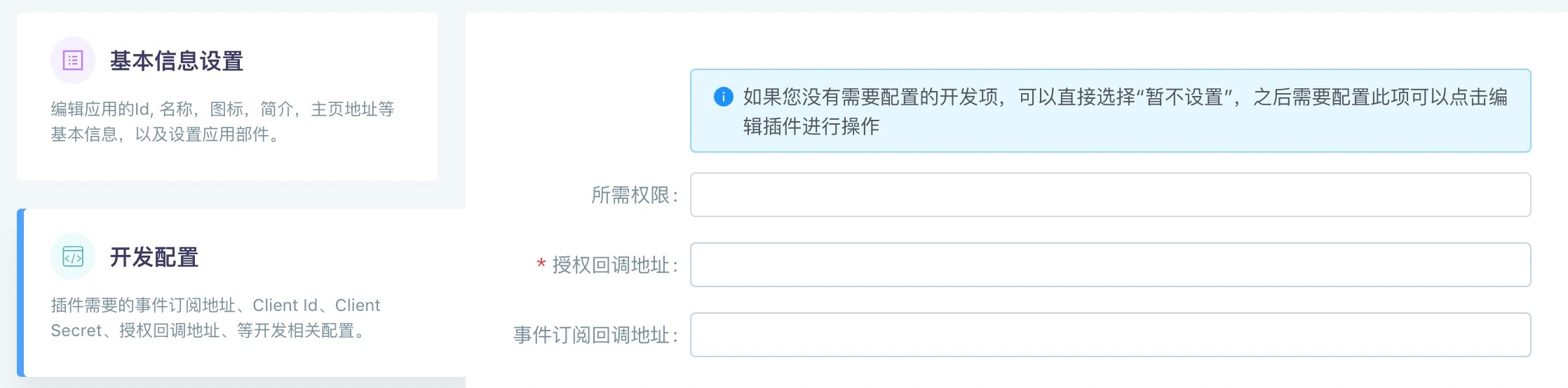
1.2 开发设置

所需权限:包括客户、群组、微信相关和会员相关权限集,按需选择,可以多选。
授权回调地址:授权完成后回调的地址,在进行应用授权时会使用到该地址。
事件订阅回调地址:可选项,用于接受事件推送的地址。
保存后会生成一对clientID和clientSecret。为了安全起见,应用密钥需要马上保存,关闭对话框后将无法再次看到,如果遗失,需要重置密钥。
2. 自动流程集成
第三方服务往自动流程里添加的action在运行的过程中通过webhook的方式往第三方服务指定的地址推送消息。为了往自动流程里添加一个第三方服务的action,第三方服务需要提供两样内容:action的编辑页面,接收自动流运行时消息推送的接口。
2.1 开放平台的配置
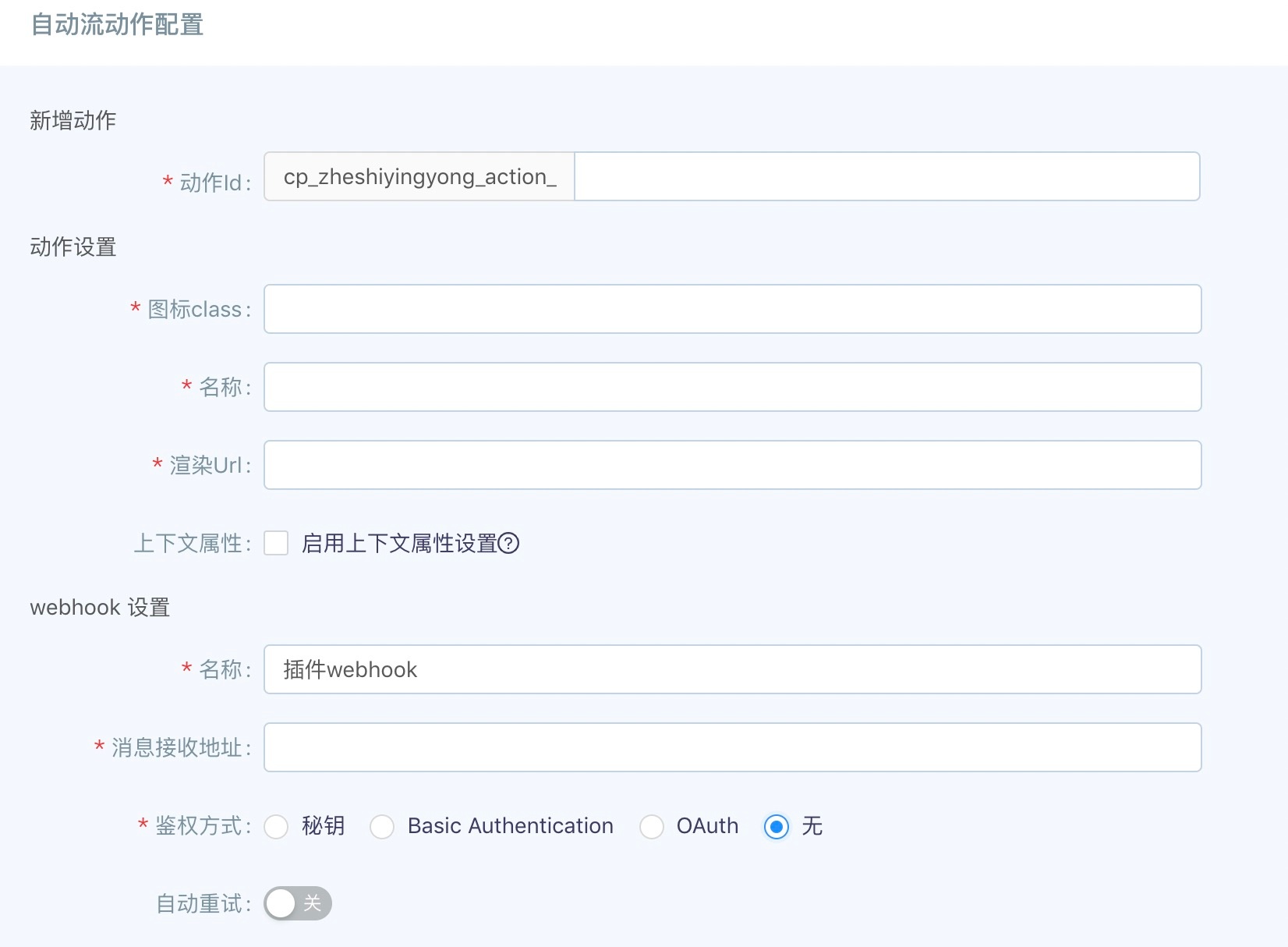
在开放平台上新增一个自定义action时需要做如下配置:

各字段说明如下:
动作ID:前缀为应用ID+”action”,可以填入字母和数字。
图标class:自动流程action中显示的图标对应的css样式class。
名称:自动流程中action的名称,建议尽可能短,否则排版会有问题。
渲染Url:在自动流程中编辑该action时的编辑页面,以iframe的形式嵌入到产品中。
webhook设置:自动流程里的action在执行过程中通过webhook的方式将参数推送到第三方服务的指定地址。这里需要指定第三方服务接收消息的地址和鉴权方式。具体使用方式可参考产品中webhook的用法。
2.2 开发流程
- action的编辑页面,用于构建自动流程运行时的webhook请求的消息体。
该编辑器以iframe的形式嵌入到自动流程的编辑界面,并通过postMessage的方式和DM Hub中的流程设计器进行通信。
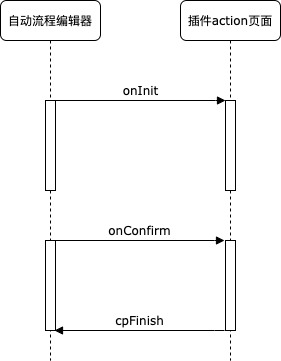
编辑器和自动流程设计器直接通信的流程如下:

应用action页面 自动流程编辑器 onInit onConfirm cpFinish
通过postMessage发送的消息格式如下:
{
"type": "{message type}",
"content": {message content}
}例如:
{
"type": "onInit",
"content": {
"actionBody": {"mobile": "13333333333", "customerName": "demo user"}
}
}其中type支持的类型上图所示,包括:onInit, onConfirm, cpFinish,说明如下:
onInit 打开action编辑器时,自动流编辑器会向应用页面发送onInit类型的消息,content为action定义的内容,应用页面要根据content里的内容来初始化编辑页面。新建action时,content初始值为空对象。
onConfirm 当用户点击action编辑器的确认按钮时,编辑器会向应用页面发送onConfirm类型的消息,通知应用页面用户已编辑完成,需要应用回传用户编辑的数据。此处content为空。
cpFinish 应用页面在收到编辑器发送的onConfirm消息时,需要回传cpFinish类型的消息,把用户编辑的数据发送给自动流编辑器。content内容说明见下文。
正常的content格式说明如下:
{
"actionBody": {}
}在onInit阶段,编辑器会将这个格式的content发送给应用页面,在cpFinish阶段,应用页面需要按照这个格式构造content,发送回编辑器。自动流程运行过程中,actionBody将作为webhook的body推送给应用指定的接口。actionBody的内容支持插入变量,使用方式见下文中的示例。
如果cpFinish阶段应用页面发现异常,比如数据格式不正确,或者必填字段内容缺失,需要编辑器弹出错误消息提示用户时,可以发送如下格式的content:
{
"error": {
"type": "error",
"message": "error message"
}
}其中error的type支持error(错误)和warning(警告)。
在开发action的编辑器时,可以参照下文附件中的demo文件中的Action.js进行。
- 接收自动流程运行时消息推送的接口。
在自动流程运行的过程中,当执行到该action时,系统会将处理好的消息体(比如替换变量等)推送给上文在开放平台上设置的消息接收地址,该接口需要能正确处理传入的消息。
例如,当action编辑页面生成的content为下面数据时:
{
"actionBody": {
"customerId": "${id}",
"mobile": "${mobile}",
"attribute1": "value1",
"attribute2": "value2"
}
}那么,自动流程在运行时推送的对应的webhook消息格式如下:
{
"customerId": "123456",
"mobile": "13333333333",
"attribute1": "value1",
"attribute2": "value2"
}其中的变量支持所有的客户属性和自定义客户属性,如上面例子中,id和mobile都是客户的属性。
如果需要传递自动流程的ID,可以在actionBody中插入一个特殊的属性:
"flowId": "${flowId}"3. 微页面模块集成
应用可以在开放平台上定义微页面的自定义模块,应用上架后可以在微页面的模块列表中看到并使用该模块。定义自定义模块时,需要指定模块的内容(即页面模块的DOM),如果有对模块的设置,还需要指定对应的设置页面,设置页面会以iframe的形式嵌入到微页面模块的设置弹窗中。
3.1 开放平台的配置
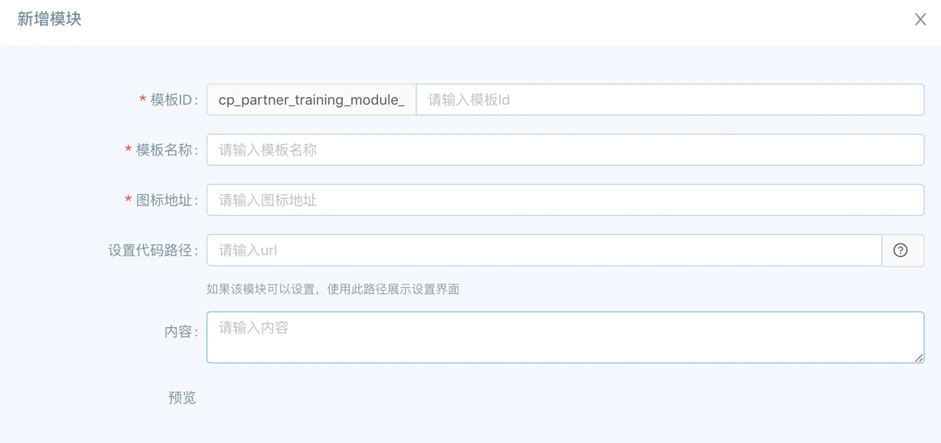
在开放平台上设置一个微页面模块的方法如下:

各字段的说明如下:
模块ID:在该应用中的唯一标识
模块名称:内部名称,方便定位问题
图标地址:该微页面模块的缩略图的地址。
设置代码路径:如果该模块有设置项,则设置界面通过iframe的方式在产品中显示。这里填写设置界面的路径。
内容:模块的具体内容,包含html和css代码。
预览:模块的效果预览。
3.2 设置项开发流程
如果没有设置项,此步骤可以跳过。
如果设置了代码路径,模块被添加到微页面中之后,左侧工具栏会显示一个编辑按钮,点击将出现编辑对话框,对话框内容为路径页面。
路径页面以iframe的形式嵌入到模块的编辑界面,并通过postMessage的方式和DM Hub中的微页面设计器进行通信。
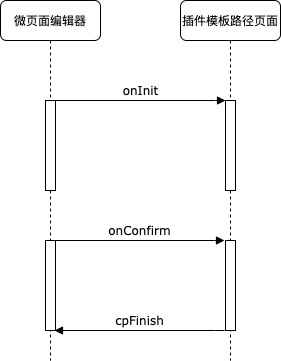
编辑器和微页面设计器直接通信的流程如下:

应用模板路径页面
微页面编辑器
onInit
onConfirm
cpFinish通过postMessage发送的消息格式如下:
{
"type": "{message type}",
"content": {message content}
}例如:
{
"type": "onInit",
"content": {
"html": "<style>...</style><div></div>",
}
}其中type支持的类型上图所示,包括:onInit, onConfirm, cpFinish,说明如下:
onInit 点击编辑按钮时,微页面编辑器会向应用页面发送onInit类型的消息,content为包含html的对象,html 为当前模板的完整html(在应用设置时的内容),应用页面可以根据html里的内容来初始化编辑页面。html 为字符串。
onConfirm 当用户点击编辑框的确认按钮时,编辑器会向应用页面发送onConfirm类型的消息,通知应用页面用户已编辑完成,需要应用回传用户编辑的数据。此处content为空。
cpFinish 应用页面在收到编辑器发送的onConfirm消息时,需要回传cpFinish类型的消息,把用户编辑的数据发送给微页面编辑器。content内容说明见下文。
正常的content格式说明如下:
{
"html": "<style>...</style><div></div>",
}在onInit阶段,编辑器会将这个格式的content发送给应用页面,在cpFinish阶段,应用页面需要按照这个格式构造content,发送回编辑器。模块将直接设置outerHTML = html, html应保存跟传入的格式一样,即
如果cpFinish阶段应用页面发现异常,比如数据格式不正确,或者必填字段内容缺失,需要编辑器弹出错误消息提示用户时,可以发送如下格式的content:
{
"error": {
"type": "error",
"message": "error message"
}
}其中error的type支持error(错误)和warning(警告)。
在开发模板的编辑器时,可以参照下文附件中的demo文件中的Module.js进行。
4. 应用自定义事件设置
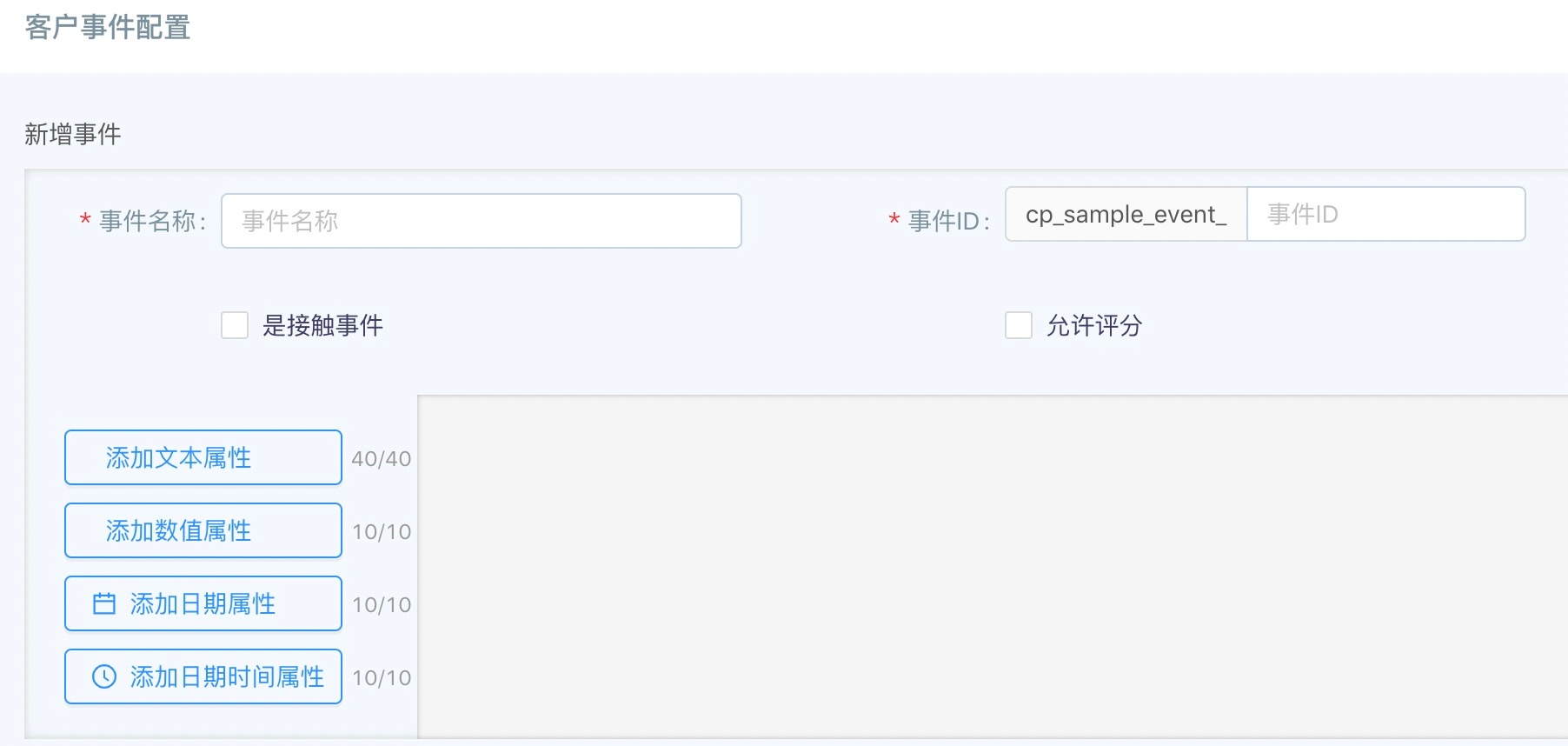
如果应用里需要记录事件,可以在开放平台配置。通过开放平台配置的事件会在DM Hub设置中心的事件设置中显示,但是无法修改,如需修改要在开放平台进行,并进行重新上架。事件配置方法和DM Hub的设置中心中事件的设置方法基本一致,说明如下:

事件名称为事件的中文描述。
事件ID以应用的ID为前缀,需要保证全局唯一。
是否接触事件:即是否为客户接触类事件,所有客户接触类事件会在客户事件轴上显示。
是否允许评分:设置为是,则可以为该事件设置评分,事件发生时,会将对应的分数加在客户身上。
自定义属性:属性的类型和可添加的个数如图中所示。
5. 自定义身份设置
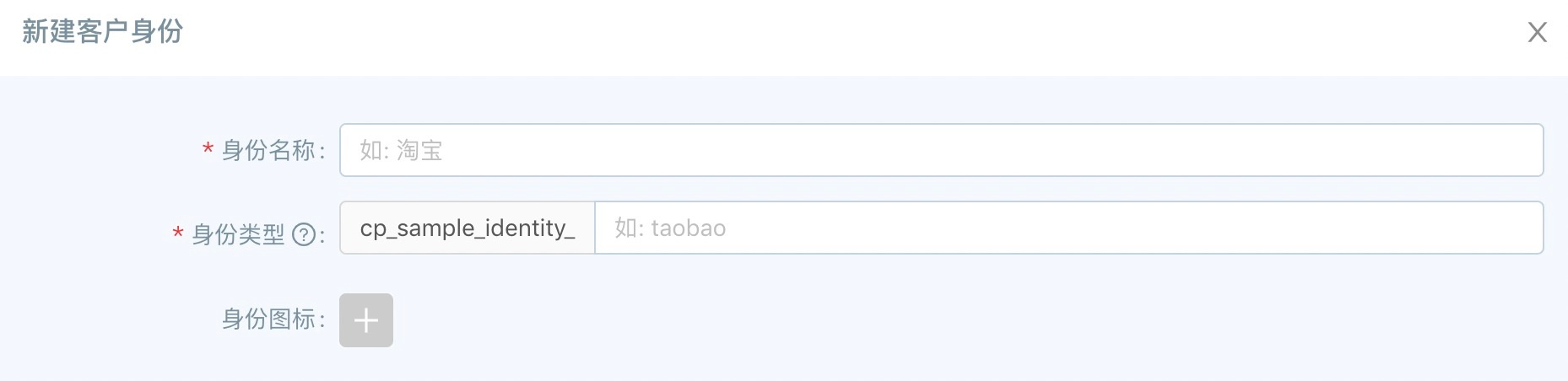
应用可以定义自己要使用的自定义客户身份。设置方法和DM Hub设置中心的自定义身份设置方法基本一致,但是不可以在产品的设置中心修改。设置方式如下:

身份名称:即身份的中文描述,例如淘宝身份。
身份类型:即身份ID,以应用ID为前缀,需要全局唯一。
身份图标:在DM Hub中显示的身份图标,可以设置图标和背景色。
6. 发布上架流程
对于私有云部署环境,可以简化上架流程。在前文1.1的基本设置中,直接把要安装该应用的tenantID添加在“测试账号”中,则这些tenant即可在应用市场看到该应用。无需再进行额外的发布上架流程。
对于公有云环境,则需要在应用列表页面发布该应用,并联系对应的项目经理或运维人员通知系统管理员进行上架审批。