- DM Hub数据采集概览
- DM Hub身份和事件模型
- DM Hub数据采集SDK
- DM Hub数据采集API
- 隐私保护声明
1.1 获取 JS SDK
DM Hub为您准备了专属的网页数据采集SDK,只需简单的配置,即可开始对您的网页进行精准用户行为采集。
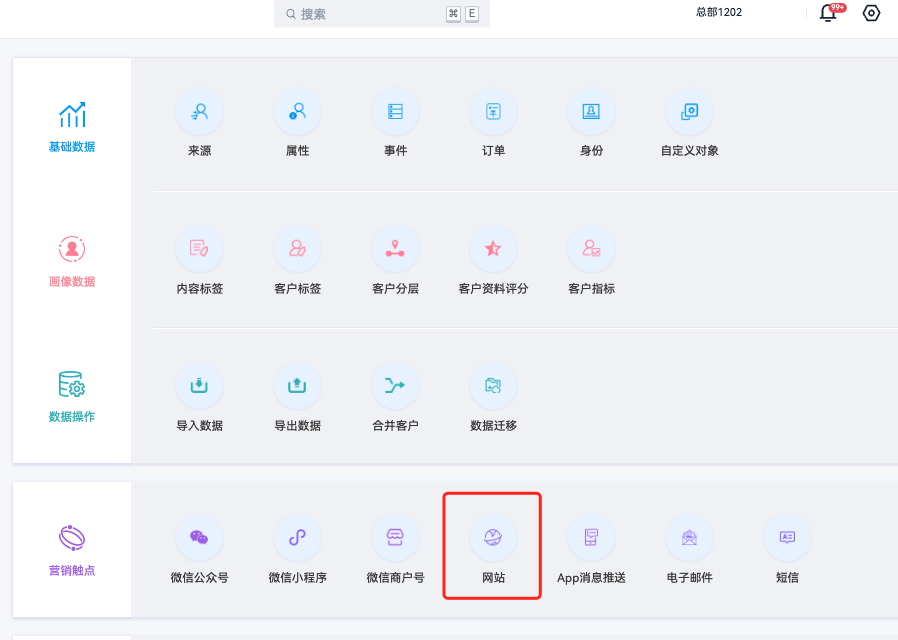
获取JS SDK的路径为:【设置】->【设置中心】->【网站】,如下图所示

1.1.1 设置追踪域名
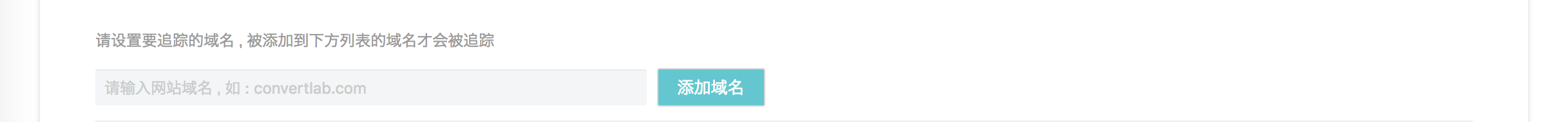
首先,请设置追踪域名。为了确保追踪的准确性,只有在此设置过的网站域名才会被追踪,请按需准确设置。设置方式如下图所示:

1.1.2 获取SDK初始化代码
在DMHub>设置中心>网站设置页面上,你将会看到如下的示例代码:
<script src="//cbe.convertlab.com/cbe/collect?tid={YOUR_TID}&at=0&h=web"></script>
<script>
// ready(callback)回调中执行,可以保证SDK加载完成后才进行相关SDK调用
clab_tracker.ready(function(){
this.push({"pageType": "web"}); // 设置上报全局参数
this.track("open_page", {}); // 上报页面打开事件
});
</script>其中的 {YOUR_TID} 是您账户的专属ID,请勿随意变更。
注意:
- 默认情况下,页面打开事件需要代码埋点上报。即通过调用
this.track("open_page", {});上报。this.push({key: value})只是将全局参数保存在前端内存中,并不会立即发送给服务器;仅当后续通过this.track(...)进行事件上报时,会带上这些全局参数。如果希望全局参数针对所有的事件生效,建议在第一次上报前push。- 针对单页面应用 (SPA),默认只采集第一个页面的打开事件。如果需要监听页面内部路由的打开和关闭事件,需要在具体页面模块加载处增加代码埋点
this.track("open_page", {});上报打开事件。
1.2 SDK使用合规
1.1.2 获取SDK初始化代码中介绍了同步强制初始化SDK的方法。但有些场景下,需要根据《网页JS SDK 合规指南》第3条。在用户同意隐私政策之后,再初始化DMHub SDK。 这种情况下,我们推荐您以异步的方式接入SDK。下面介绍如何异步初始化SDK,并提供了纯JavaScript和React.js 两种框架下的参考集成代码。(使用其他框架的情况,也请参考下面代码的逻辑,修改成对应的加入代码。)
1.2.1 动态加载SDK
以下是纯JavaScript异步加载SDK的代码,代码可以直接使用,使用时,其中
{YOUR_TID}请自行修改。
function addTrackScript() {
var sdk = document.createElement("script");
sdk.onload = function () {
console.log('SDK加载成功')
var setting = document.createElement("script");
setting.innerHTML = 'clab_tracker.setEnableAutoTrackOpenPage(false)\n' +
'clab_tracker.setEnableAutoTrackExitPage(true)\n' +
'clab_tracker.setEnableAutoTrackClick(false)\n'
document.getElementsByTagName("head")[0].appendChild(setting);
};
sdk.setAttribute(
"src",
"//cbe.convertlab.com/cbe/collect?tid={YOUR_TID}&at=0&h=web"
);
document.getElementsByTagName("head")[0].appendChild(sdk);
}1.2.2 纯JavaScript集成异步SDK初始化代码(仅参考)
代码首先检查是否有本地同意记录,这一步可以是检查localStorage, 也可以是检查Cookie。仅当没有检查到同意记录的情况下,弹框提示用户是否同意SDK采集客户行为数据。 此次使用
window.confirm()仅做示意,该函数会阻塞JavaScript的执行,真实场景请使用项目组件库中的对话框组件自行替换。
<script>
if (!localStorage.getItem('accept_consent')) {
var result = confirm('是否同意采集客户行为数据?')
if (result) {
localStorage.setItem('accept_consent', true)
addTrackScript()
} else {
// 没有同意
}
} else {
// 已经同意过了
addTrackScript()
}
</script>
1.2.3 React.js 集成异步SDK初始化代码(仅参考)
(示例代码仅做参考,请结合具体业务和前端框架进行调整后使用)
import { Modal } from 'antd';
const App = () => {
useEffect(() => {
if (!localStorage.getItem('accept_consent')) {
Modal.confirm({
title: '是否同意采集',
content: '是否同意采集',
onOk: () => {
// 同意
addTrackScript()
localStorage.setItem('accept_consent', true)
},
onCancel: () => {
console.log('不同意')
}
})
} else {
// 已经同意过了
addTrackScript()
}
}, [])
return <Component />
}
按照上述方式接入SDK,即可开始追踪用户的页面访问事件。下文会有对追踪代码接口的详细介绍。
1.3 SDK 使用说明
JS SDK中定义的接口可以让您更灵活地进行数据采集。
SDK 使用 全局对象调用方式,通过 clab_track 该全局对象进行SDK API 访问。
- 多页面应用,需在每个页面引入一次,SDK默认将采集网站视为多页面应用。
- 单页网站,需在当前页面引入一次,且在初始化时需要通过设置
clab_track.setEnableSpa(true),将SDK设置为单应用模式,以得到更精确的采集。目前仅支持基于Hash 路由的SPA。其他类型的SPA集成,请咨询项目交付人员。
注意:由于SDK采用为全局对象引入方式,如果在一个页面上多次引入,将会造成clab_tracker的重复定义,后面的定义会覆盖前面所有的设置,最终造成无法预料的结果。
确保数据来源可追踪
JS SDK 对于数据上报会进行来源安全监测,需要确保referrer 策略是被允许追踪,否则上报数据将被拒收。
<html>
...
<head>
...
<!-- 需要移除或修改 referrer no-referrer策略的声明,否则对于上报的数据将无法跟踪数据源 -->
<meta name="referrer" content="no-referrer">
...
</head>
...
</html>以上例子中,需要移除或调整对于 <meta name="referrer" content="no-referrer"> 策略的声明。
确保SDK加载完成
clab_tracker.ready(callback);clab_tracker.ready方法会在JS SDK初始化完成时进行回调,建议将所有的追踪代码都放在ready中,确保在触发追踪时SDK已经处于可用状态。
以下为例子:
// 确保在SDK加载完成后进行打开页面事件上报
clab_tracker.ready(function() {
this.push({"pageType": "web"});
this.track("open_page", {}); // 第二个参数可设置自定义参数
});设置客户身份
网页中的数据采集,默认使用cookie来识别用户。由于cookie的不稳定性,无法作为识别用户身份的强身份。为了更加准确地识别用户,如果页面上可以获取用户身份信息,比如微信openid、用户的登录账号等,可以作为身份参加进行传递。
JS SDK 的数据采集接口支持最多传入三套用户身份,并按照顺序进行匹配,已先匹配到的为准。传递的参数如下:
{
"identityType": "身份类型1",
"identityValue": "身份值1",
"identityType2": "身份类型2",
"identityValue2": "身份值2",
"identityType3": "身份类型3",
"identityValue3": "身份值3"
}请注意,第一个身份类型是"identityType",不是"identityType1"。
跟踪客户事件
事件跟踪通过clab_tracker.track方法上报,用于向DM Hub发送需要采集的数据,可以理解为记录用户行为,提供以下方法:
track(event, properties)track(event, targetName, targetId, properties, callback);targetName、targetId 可以在 properties 扩展对象中被赋值。
参数说明:
| 参数 | 说明 |
|---|---|
| event | 事件id,比如open_page(访问页面),参见DM Hub事件模型 |
| targetName | 事件作用对象的名称,比如访问页面事件中的页面名称 |
| targetId | 事件作用对象的唯一标识,比如点击链接事件中的链接ID,数据分析时用于区分目标对象 |
| properties | 可选,一个js对象,里面可以包含事件模型中的属性 |
| callback | 可选,如果有 callback 在完成 track 发送动作后调用此方法 |
上报的事件分为系统事件和客户自定义事件:
- 系统事件 :SDK内置支持的一些标准事件,提供标准的事件名进行上报。
- 客户自定义事件: 用于客户自定义事件,根据用户在 DM Hub 上客户自定义事件中定义格式进行上报。
系统事件
系统事件保留了默认event命名,在上报时需要上报对应的event值。
| event | 事件意义 | 备注 |
|---|---|---|
| open_page | 页面进入事件 | SDK 2.0及其以上版本支持自动上报,并默认关闭 |
| exit_page | 页面退出事件 | SDK 2.0及其以上版本支持自动上报,为保持兼容性,默认开启 |
| click | 点击事件 | SDK 2.0及其以上版本支持自动上报,并默认关闭,只支持部分元素采集,详细见点击事件说明 |
页面进入事件(open_page)
- 手动上报
clab_tracker.ready(function() {
this.push({"pageType": "web"});
// 手动进行页面 `open_page` 事件上报,第二个参数可设置自定义参数。
this.track("open_page", {});
});- 自动上报开启
在
SDK 2.0及其以上版本支持。
// 设置`open_page`事件开关,参数`true`开启,`false`关闭,默认关闭
clab_tracker.setEnableAutoTrackOpenPage(true|false) 页面退出事件(exit_page)
为保持兼容性,页面退出事件在
SDK 2.0及其以上版本还是默认开启自动上报,如用户不需要则需要手动关闭。
- 手动上报
clab_tracker.ready(function() {
this.push({"pageType": "web"});
// 手动进行页面 `exit_page` 事件上报,第二个参数可设置自定义参数
this.track("exit_page", {});
});- 自动采集
在
SDK 2.0及其以上版本支持。
// 设置`exit_page`事件开关,参数`true`开启,`false`关闭,默认开启
clab_tracker.setEnableAutoTrackExitPage(true|false)点击事件(click)
SDK 2.0 以下不支持设置开关,默认对 a、button、input[type="submit"]元素进行点击采集。
SDK2.0及其以上版本,默认关闭,可设置全埋点click事件上报模式,当参数true开启时会对全部元素的点击进行采集,当false关闭,默认为SDK2.0以下兼容模式,只会采集部分元素(a、button、input[type="submit"])点击事件。
关闭状态下,只会采集部分元素的点击事件,a、button、input[type="submit"],开启状态下会采集全部元素的点击事件 ,如果不想采集全部元素的点击事件,可以使用setSelectors方法设置需要采集的元素。
// SDK 2.0及其以上支持设置
setEnableAutoTrackClick(true|false)设置额外标签属性
如果要追踪页面上的链接点击事件,除了使用上述接口调用的方式外,还可以通过为标签添加data属性的方式来自动获取,例如:
<a data-cl-event="{event}" data-cl-id="{id}"></a>其中 {event} 为要触发的事件, {id} 为事件的targetId。
设置自动化采集点击元素规则
clab_tracker.setSelectors(object)该API需在 SDK 2.1及以上版本
setSelectors方法设置全埋点模式下的埋点规则,设置之后只采集能匹配上规则的元素,参数是一个对象,例如:
{
'div.test': true,
a: {
targetId: 'data-cl-id'
}
}- key: 所有元素选择器
- value: Object | boolean
- true 时上报匹配到的元素,false不上报
- Object:
- targetId可以指定是元素上的某个属性,
- bubble: boolean | number,表示点击元素是否向上冒泡匹配规则,true表示一直冒泡直到匹配到规则,如果匹配不到,冒泡到body就停止了,false表示不冒泡,只用当前点击的元素去匹配规则,匹配上就上报,否则不上报,number表示最多向上冒泡n次,n次之内匹配上就上报,否则不上报
例如下面的配置,只上报a元素和有data-da-item-id属性的button元素和div元素的点击事件
clab_tracker.setSelectors({
'button[data-da-item-id]': {
targetId: 'data-da-item-id', // 指定targetId为元素上的data-da-item-id属性
},
"a[role='button']": {
targetId: 'href', // 指定targetId为a元素上的href属性
bubble: true // boolean | number
},
div: true
});客户自定义事件
对于非标准系统事件,可以在 DM Hub 中配置客户自定义事件后,通过clab_tracker.track进行上报。
以下两种调用效果一致:
通过track(event, properties) 方法上报:
clab_tracker.ready(function(){
this.track("click_link", {"targetName": "报名链接", "targetId": "link_id_xxx", "identityType": "wechat", "identityValue": "openidxxx", "source": "百度搜索"});
});通过track(event, targetName, targetId, properties, callback) 方法上报:
clab_tracker.ready(function(){
this.track("click_link", "报名链接", "link_id_xxx" {"identityType": "wechat", "identityValue": "openidxxx", "source": "百度搜索"});
});设置全局上报参数
如果一个页面上设置的追踪代码较多,而且他们之间有一些公共的参数,如果在每个追踪点都分别设置这些参会,会给代码维护带来不便。为此,clab_tracker引入了push方法,用来设置页面全局参数。通过push方法设置的参数,在该页面(准确的说,是同一个clab_tracker对象)中后续的track方法调用时,会自动传递。
clab_tracker.push(params: any)示例代码如下:
clab_tracker.ready(function(){
this.push({"identityType": "wechat", "identityValue": "openidxxx"});
});这里设置了identityType和identityValue的值,作为全局参数,则后续track方法调用时无需在指定,会自动传递。
如果在track方法中又重新设置了push方法中设置的全局参数,则track中的定义会覆盖全局中对应参数的设置。未覆盖的全局参数部分继续有效。
设置 URL 参数
如果URL中添加了JS SDK可识别的参数,则SDK在采集数据时会自动抓取,并保存在对应的事件属性上。
例如,对于如下的带参URL:
https://www.convertlab.com?cl_sr=百度当页面上进行数据采集时:
clab_tracker.track("open_page", {});等价于添加“来源”参数的数据采集:
clab_tracker.track("open_page", {"source": "百度"});URL来源参数
在DMHub的 设置中心-来源配置页, 支持用户选择使用cl或utm参数列表生成或识别链接。 URL参数和事件属性的对应关系如下表所示:
| URL参数(cl_) | URL参数(utm_) | 对应的事件属性 | 说明 |
|---|---|---|---|
| cl_sr | utm_source | source | 初始来源 |
| cl_ctnm | utm_content | contentName | 来源内容 |
| cl_cp | utm_campaign | campaign | 来源活动 |
| cl_md | utm_medium | source1 | 来源媒介 |
| cl_pl | utm_term | source2 | 来源关键字 |
| cl_rid | referrer | 推广人ID | |
| cl_rfp | referPlan | 推广活动uuid | |
| cl_ictid | internalContentId | 微信图文id | |
| cl_bid | batchId | 批次ID | |
| cl_tag | tag | 内容标签,多个标签使用 , 分隔 | |
| cl_lfid | lastForwarder | ||
| openId | identityValue | 身份值1 | |
| userId | identityValue | 身份值1 | |
| channelType | identityType | 身份类型1 |
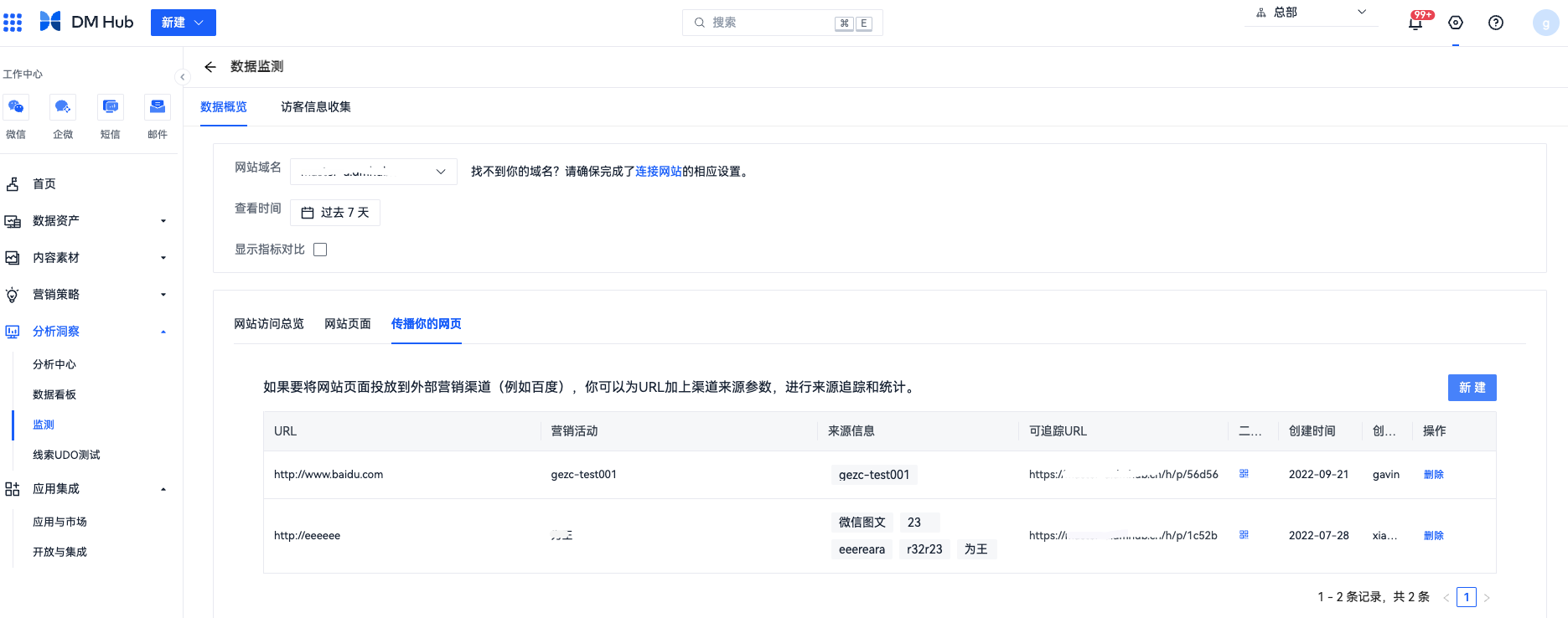
为网页链接添加参数可以通过DM Hub产品中的“传播你的网页”功能进行,如下图所示: