Form
Forms are an important tool for collecting user information in marketing scenarios. DM Hub forms can be embedded in WeChat Page and can also be embedded in external web pages for data integration.
The form created through DM Hub not only records the form data submitted by the customer, but also records the event that the customer submits the form.
1. Creating a Form
Click [Enteractioon-Form] to enter the form list page, and click [New] at the top right to enter the form creation page.

1.1 Basic Form Configuration
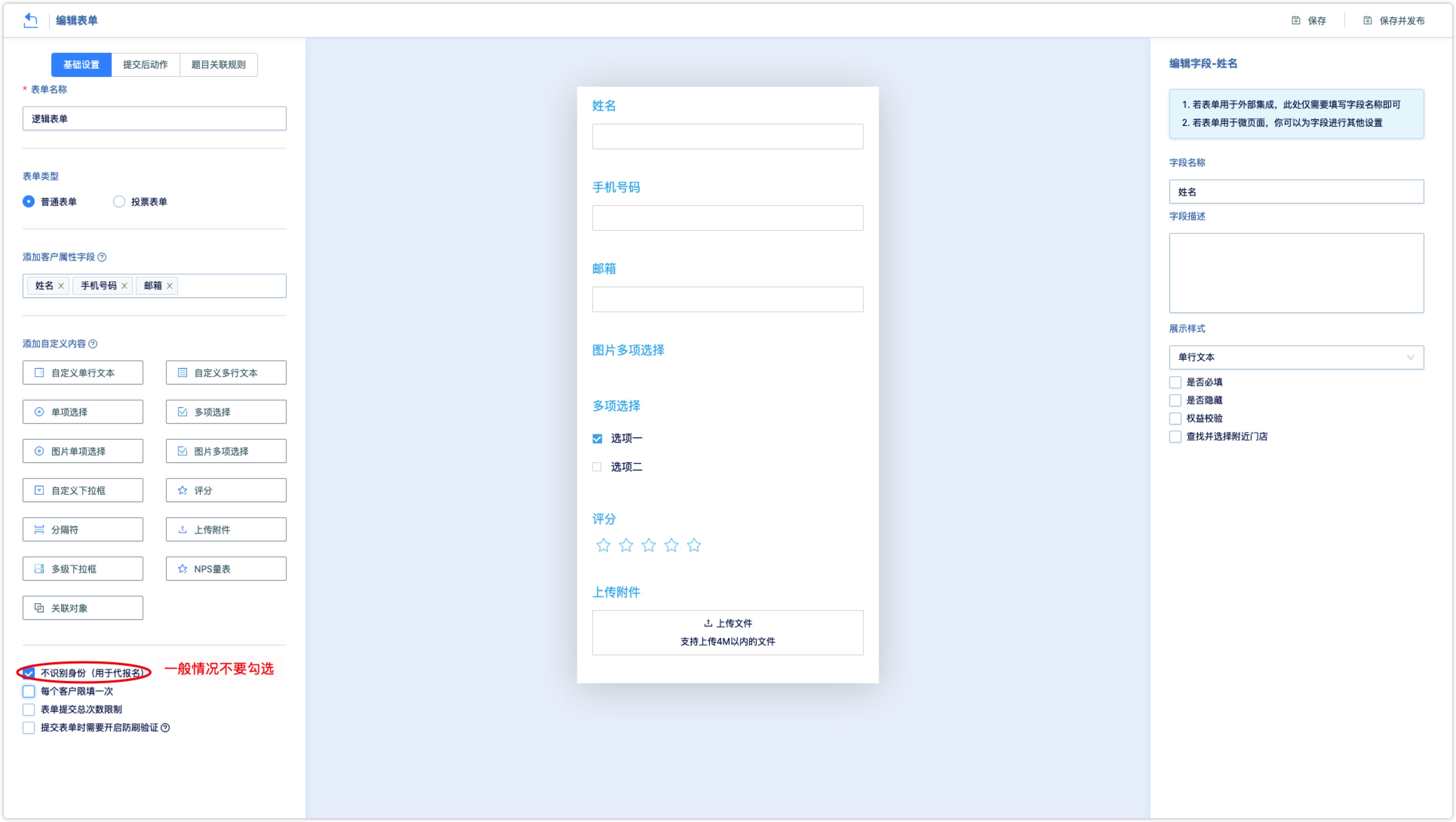
The basic settings of the new form are as follows:
Form name: The form name used for internal query and identification in the DM Hub system.
Form type: supports the creation of ordinary forms, voting forms and logical forms.
- Ordinary form: A form used to collect customer information. It supports adding customer attribute fields and all styles of custom content; you can set the jump action after submitting the form in the WeChat Page.
- Voting form: A form used to count option voting. It supports adding customer attribute fields and custom content for all styles. Options for single-choice and multiple-choice style questions can be used as voting items; the voting results are automatically displayed after the form is submitted in the WeChat Page. No longer supports setting the jump action after submitting the form.
- Logical form: It is used to set up a form for jumping questions. It supports adding custom content of customer attribute fields and single item selection and picture single item selection style; logical jump can be set for the options of the question; the jump action after submitting the form can be set in WeChat Page.
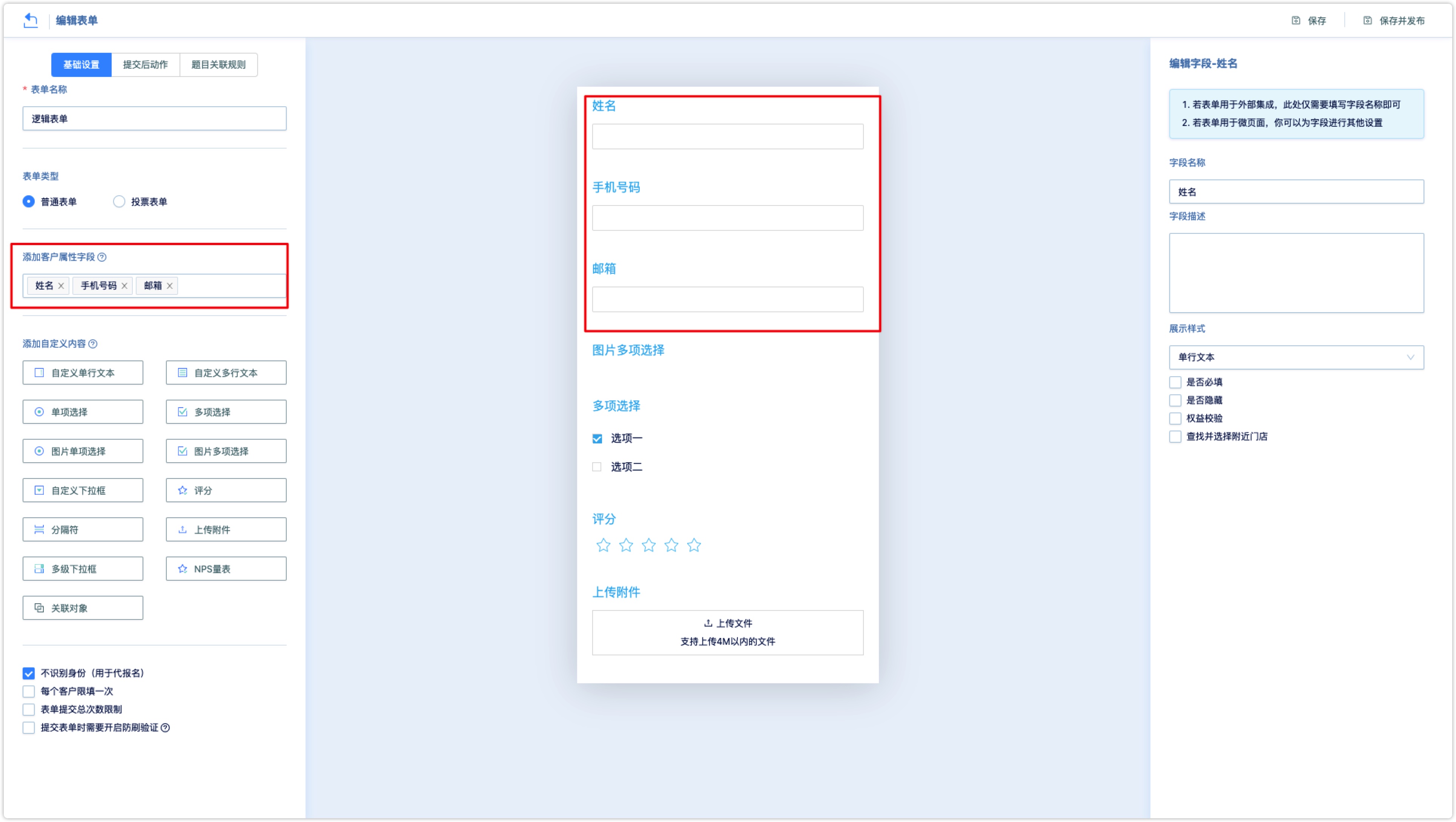
• Adding customer property field:An existing customer property field (that is, the property field set in the setting center) can be selected. When the user submits the form, the data filled in will be updated to the corresponding customer property field.
Select the customer property field from the drop-down list of Add Customer Property Field to add field to the form.

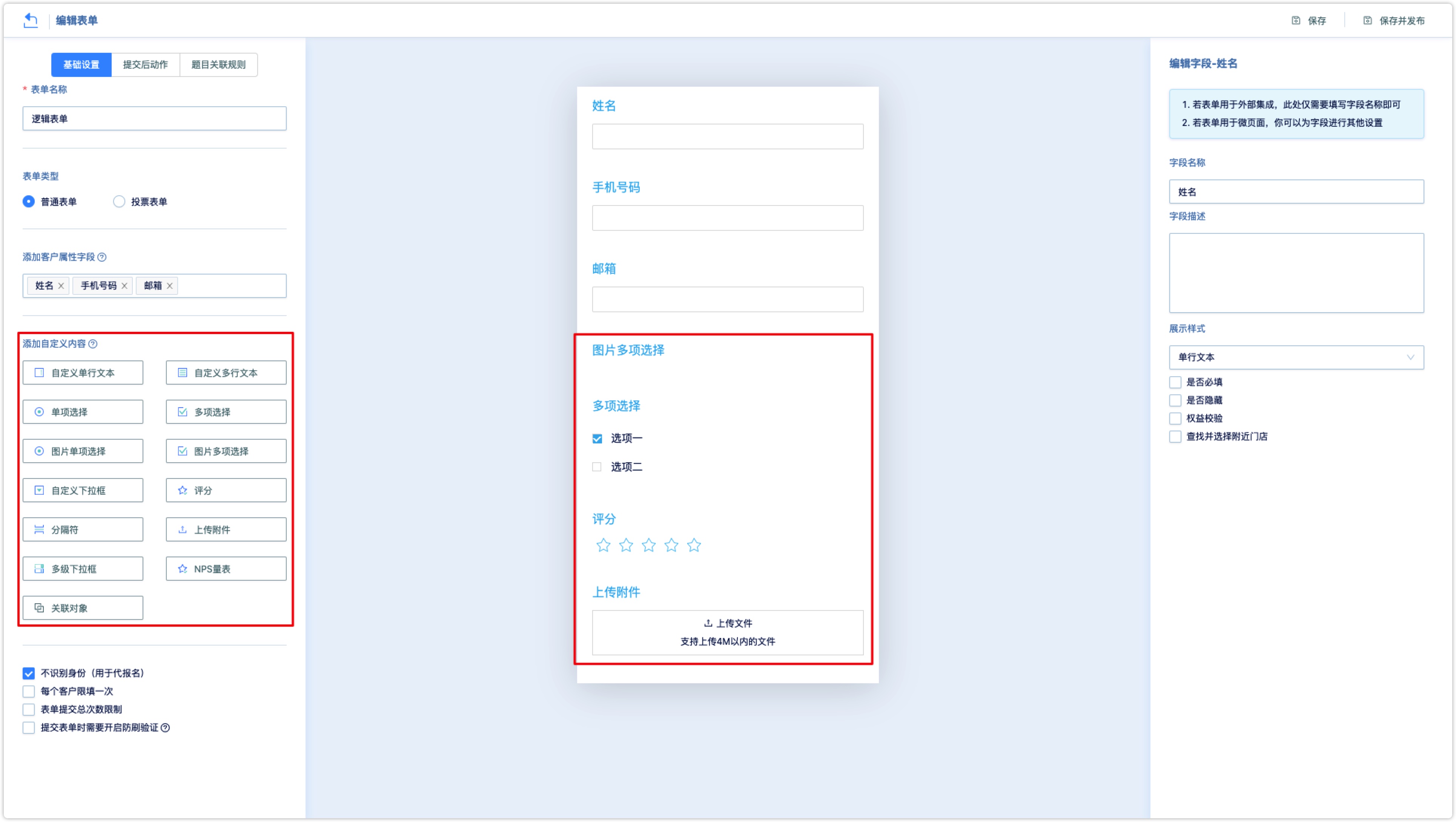
- • Add custom content: Customize to add single/multi-line text, single/multiple choice, drop-down box, upload attachment and other styles of fields, click the field on the left to add content style to the form.

• Do not identify visitors: Generally, it is not recommended to turn on this function, it is only applicable when one person helps multiple people to sign up.
If checked, the customer attribute data in the form submitted by the customer will be matched to the corresponding customer based on mobile phone number or email address, and will not be matched to the corresponding customer based on the customer identity. Examples of scenarios are as follows:
Alex was created as a customer in DM Hub by following the official account, and the mobile phone number of Alex is empty. When Alex visits the WeChat page and submits an unidentified form, the customer attribute data contained in the form (name = David, mobile phone number = 130XXXX8888) will not be updated to the customer Alex; Alex’s details page will record the visit of the micro page event , and will not record the form submission event;
The system will match the existing customer according to the customer’s mobile phone number attribute equal to 130XXXX8888. If it matches the existing customer Charlie in the system, the customer attribute data contained in the form will be updated to Charlie, and Charlie’s name is updated to David: If there is no match to an existing customer, DM Hub will automatically create a customer with the customer’s name Davie and mobile phone number 130XXXX8888. David's details page will record the form submission event, but will not record the WeChat Page visit event.

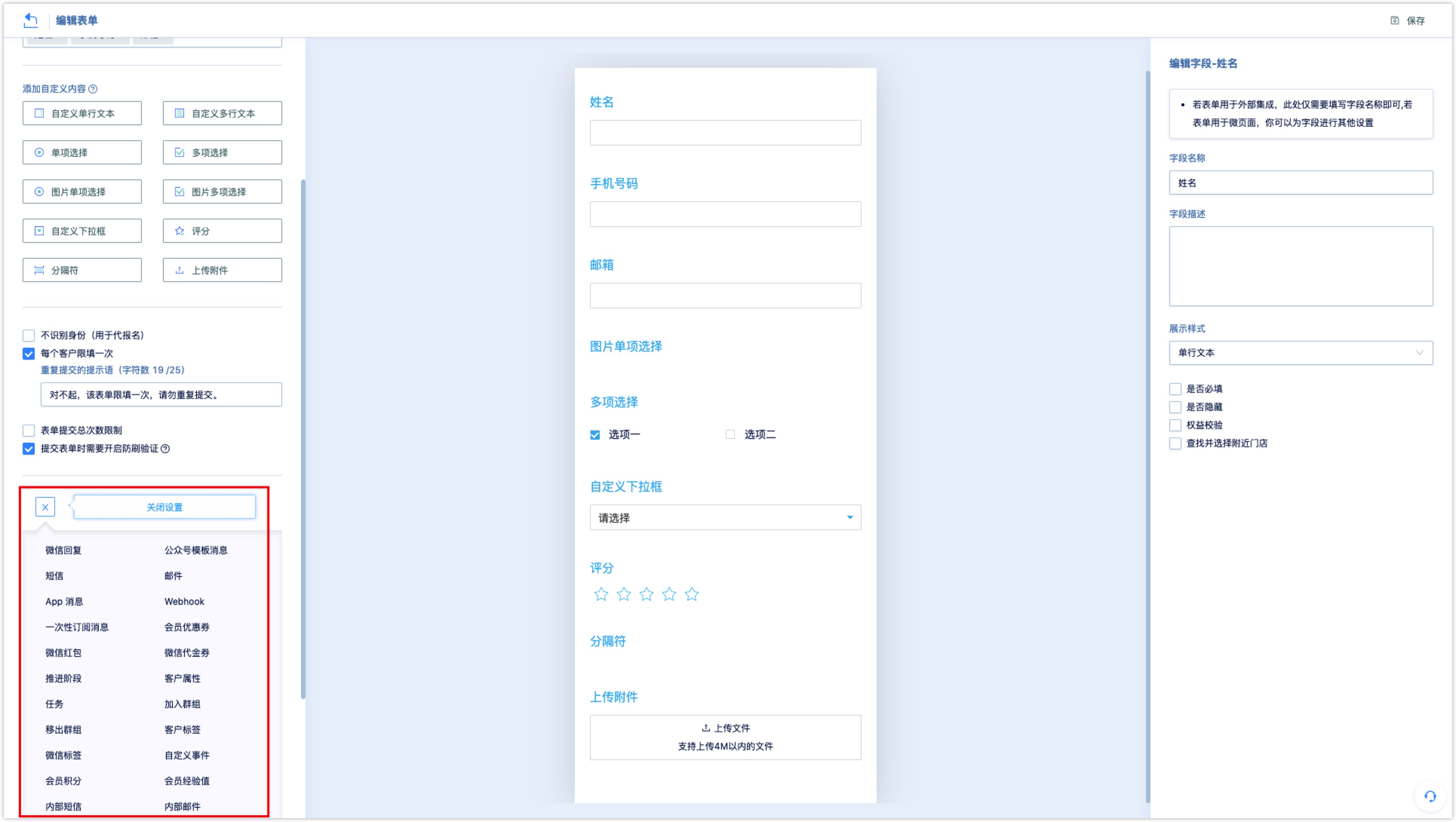
Each customer can only fill in once: If checked, each customer can only fill in and submit the form once. The reminder for repeated submissions can be edited, and the reminder will be displayed when the customer visits the form repeatedly.
• Limit on the total number of form submissions: If checked, you can set the upper limit of the total number of form submissions.
Anti-scratch verification: If checked, the anti-scratch verification will pop up when the customer submits the form.
Set action: : If you need to perform the next action for the customer submitting the form, you can set the action after the form is submitted. Click Set action to add actions such as WeChat reply, SMS, change stage, joining group, customer label, internal mail, etc.
Note: Setting the action after the form is submitted will take effect on all WeChat Page associated with the form.

1.2 Editing common form fields
Drag the question fields in the form editor to adjust the order of the question fields; click to select the question fields in the form, and the field names and descriptions can be modified on the far right of the page. Different types of fields also support the following editing:
1.2.1 Text Customer Attribute Field
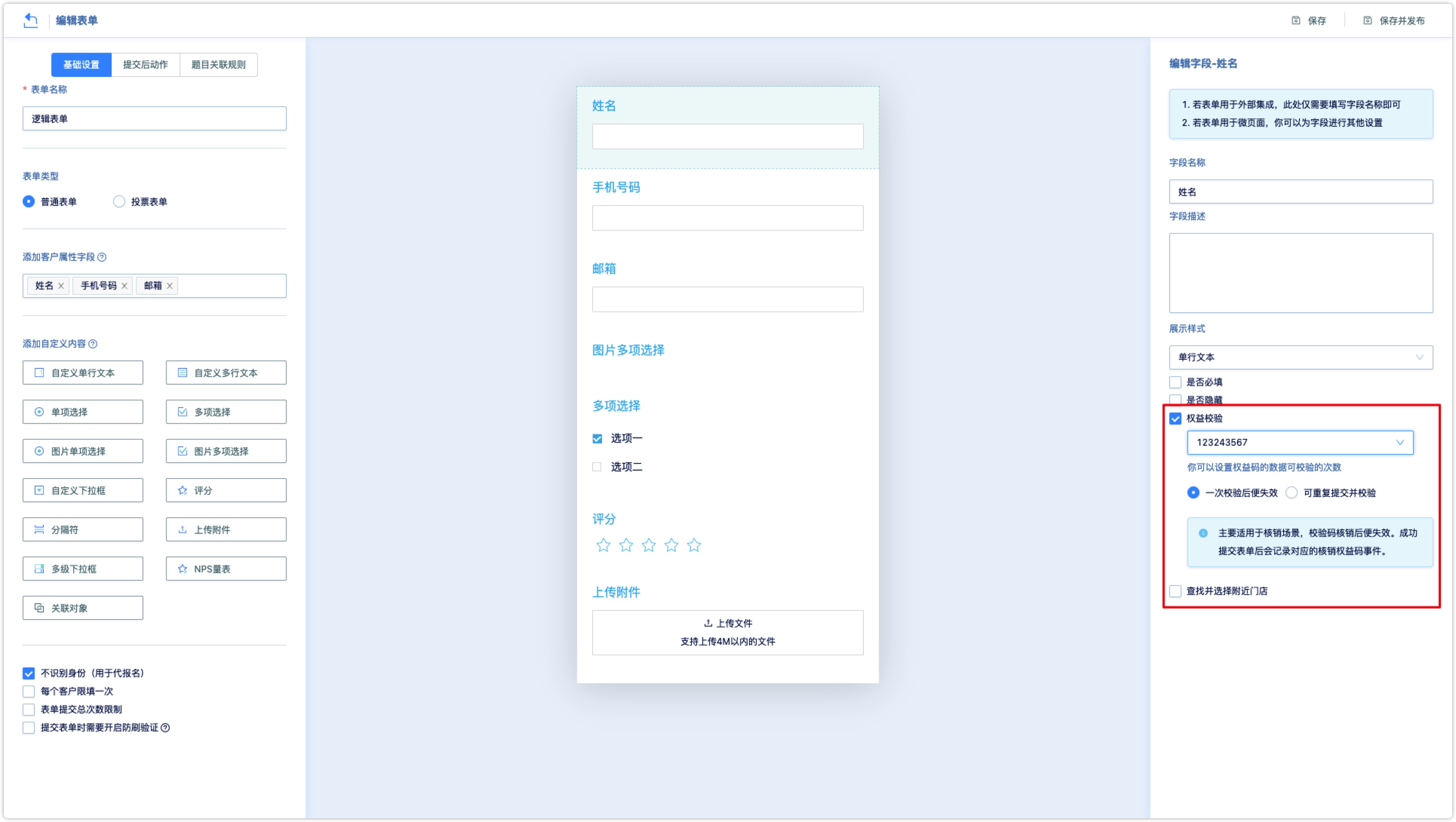
Support settings such as display style, whether to fill in, whether to hide, and benefit code verification:
Display style: Support single-line text, multi-line text, drop-down box, single-choice, and multiple-choice styles.
Required: If checked, user must fill in the question in this field before submitting the form.
Whether to hide: If checked, the default value needs to be set; the user will not see the field when visiting, and the default value set after submitting the form will be updated to the corresponding customer's attributes.
Benefit code verification: If checked, select the benefit code from the drop-down box for verification. The number of verifications can be invalid after one verification or can be submitted and verified repeatedly. When the customer submits the form, the benifit code verification will be performed. If the customer submits the form without the benefit code, it will prompt "verification does not exist" and the form cannot be submitted.

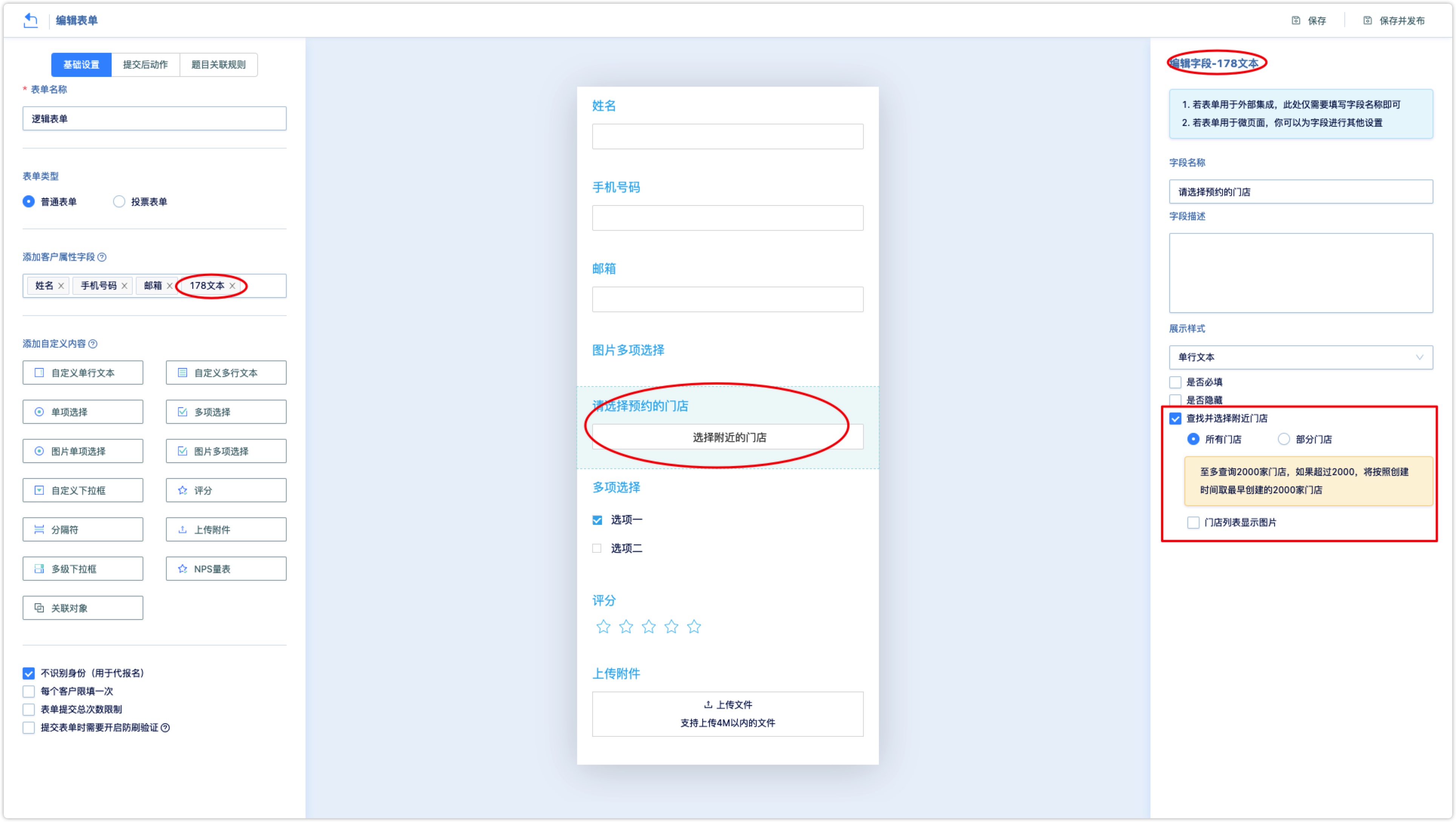
- Find and select a nearby store: If checked, the text box of this field will automatically become "Select a nearby store", the store list supports all stores and some stores, and supports the display of store pictures. Refer to 《Interaction-Store Management 链接待更新》。.

1.2.2 Mobile phone number attribute field
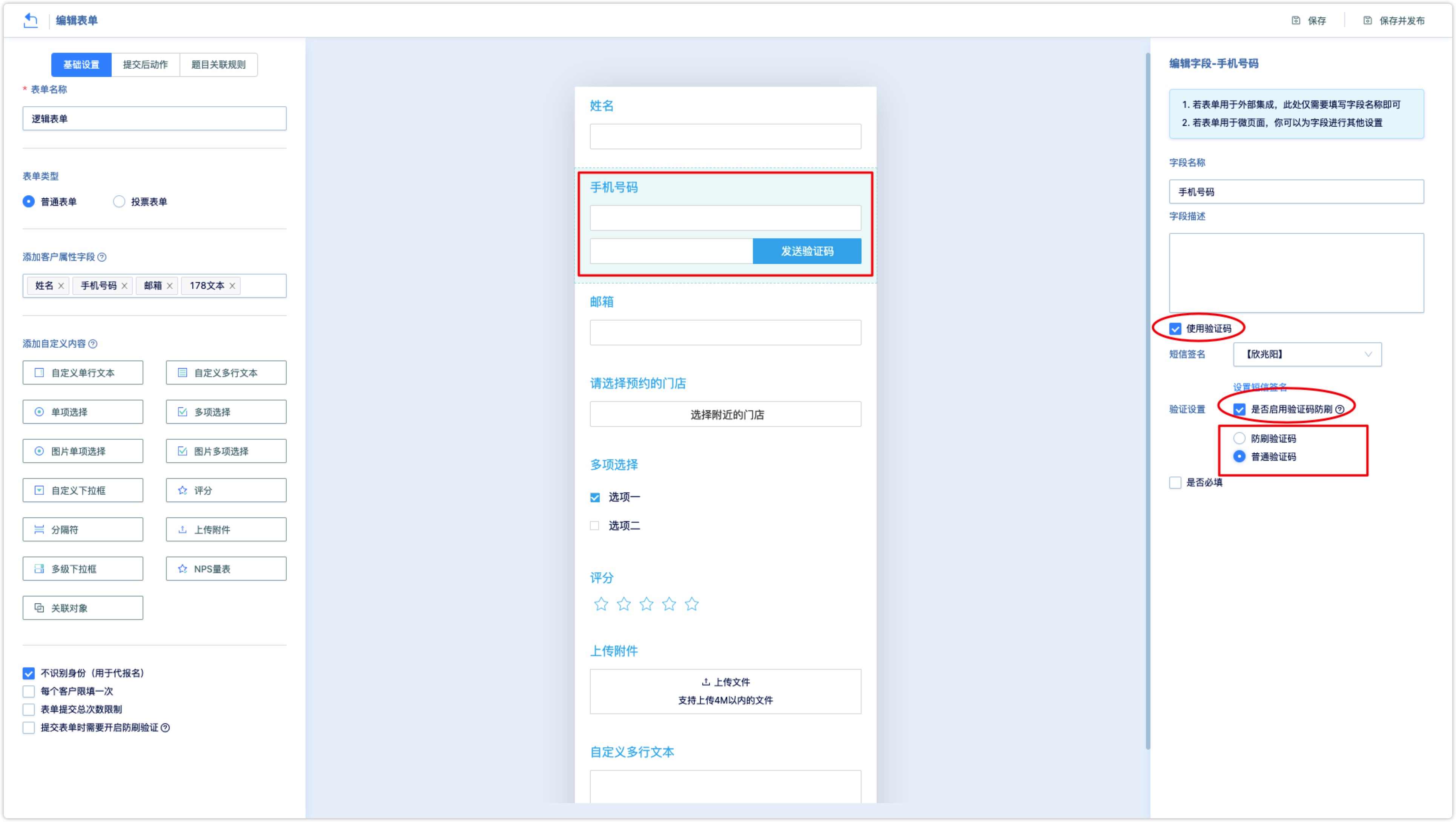
The mobile phone number attribute of the customer attribute field supports setting whether to use a verification code.
After enabling the verification code, the customer needs to receive and fill in the verification code when submitting the form. After the form is submitted, the mobile phone number of the customer's attributes will be in verified status.
After using the verification code, when customer submits the form through WeChat page, the customer will be automatically merged with other customers with the same mobile phone number in the system (when there is no other customer identity conflict).

- SMS signature: If check Use verification code, user needs to set the SMS signature used to send the SMS verification code.
When the verification code is used in the mobile phone number field, the verification setting is supported. After the verification setting is turned on, the anti-swipe verification will pop up when the customer clicks to send the verification code, and the verification code can be sent after verification.
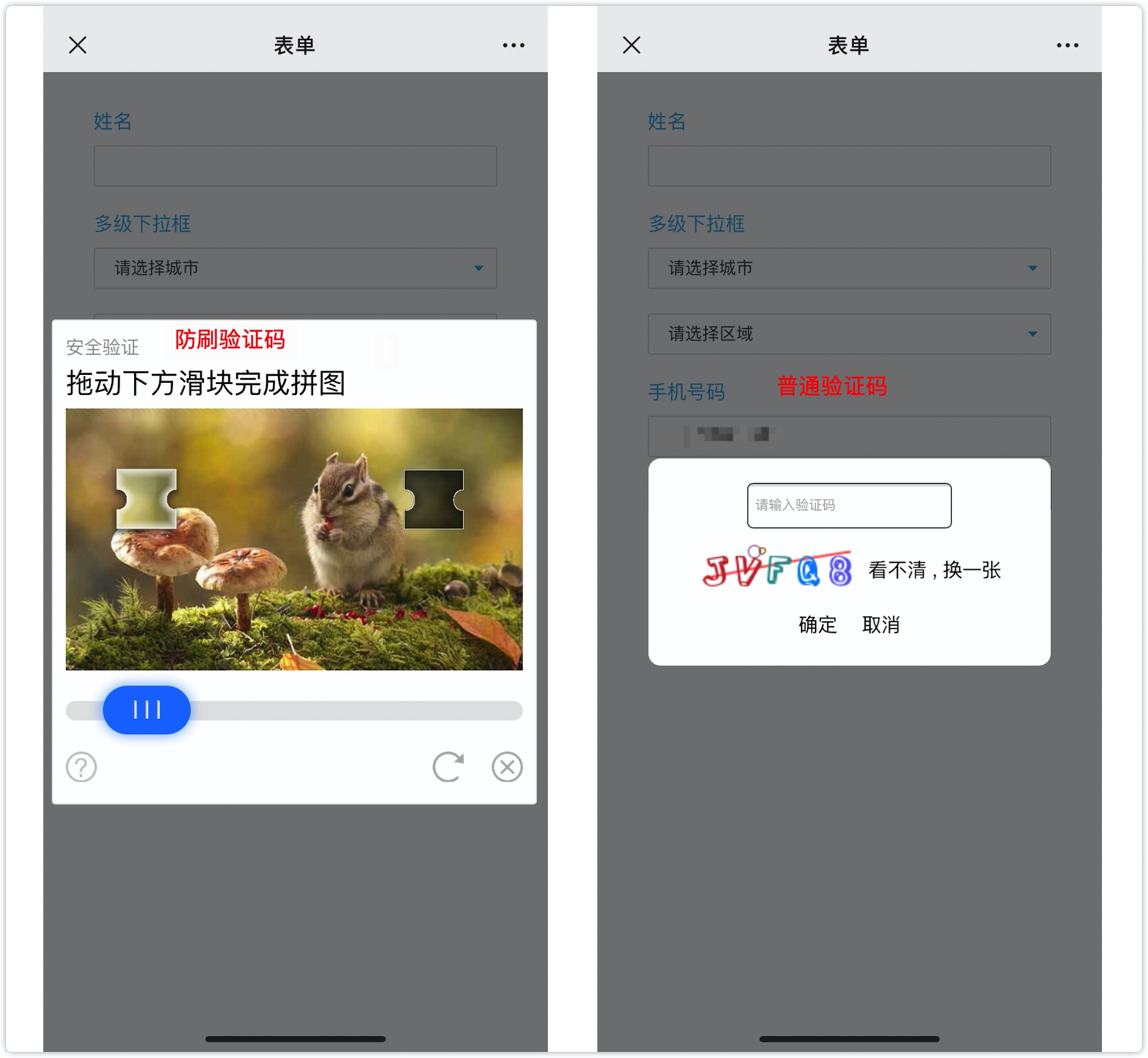
Verification settings: If you check Enable verification code anti-swipe, you need to set the anti-swipe style. It supports two styles of anti-swipe verification and normal verification, as shown in the following figure:

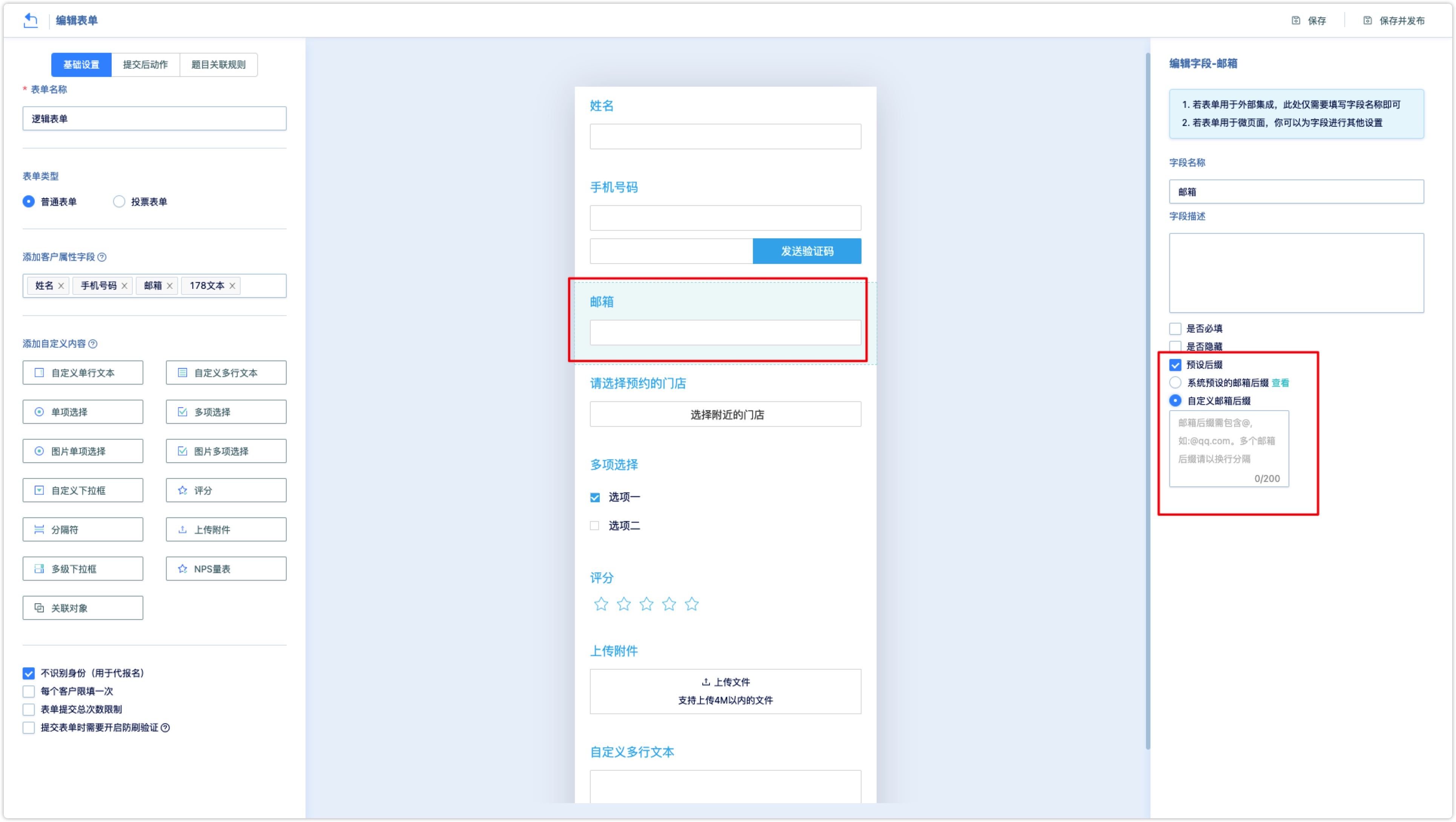
1.2.3 Mailbox attribute fields
The mailbox attribute of the customer attribute field can set the mailbox preset suffix.

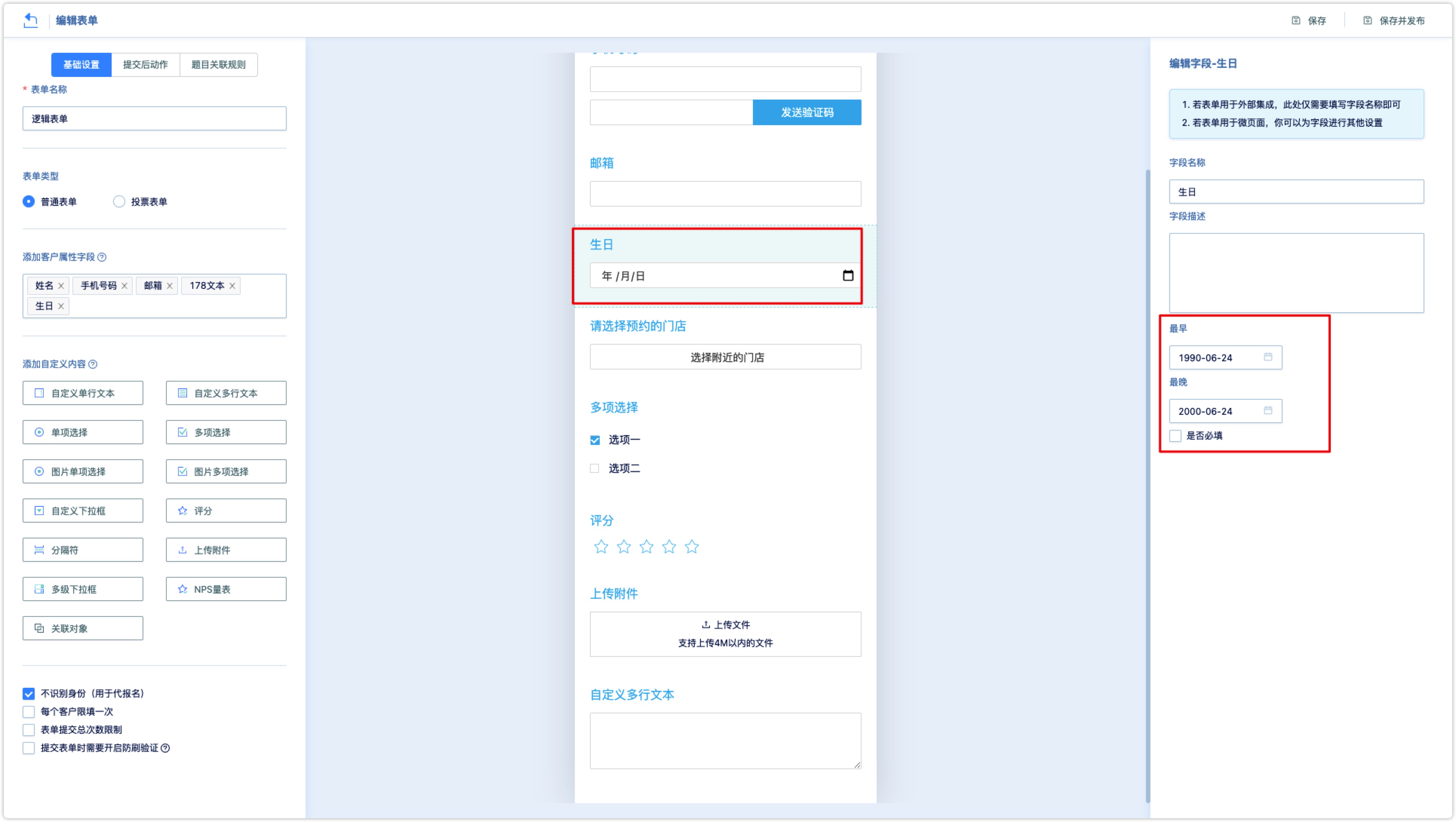
1.2.4 Time Type Customer Attribute Field
Support the earliest and latest time settings and limit the time range.

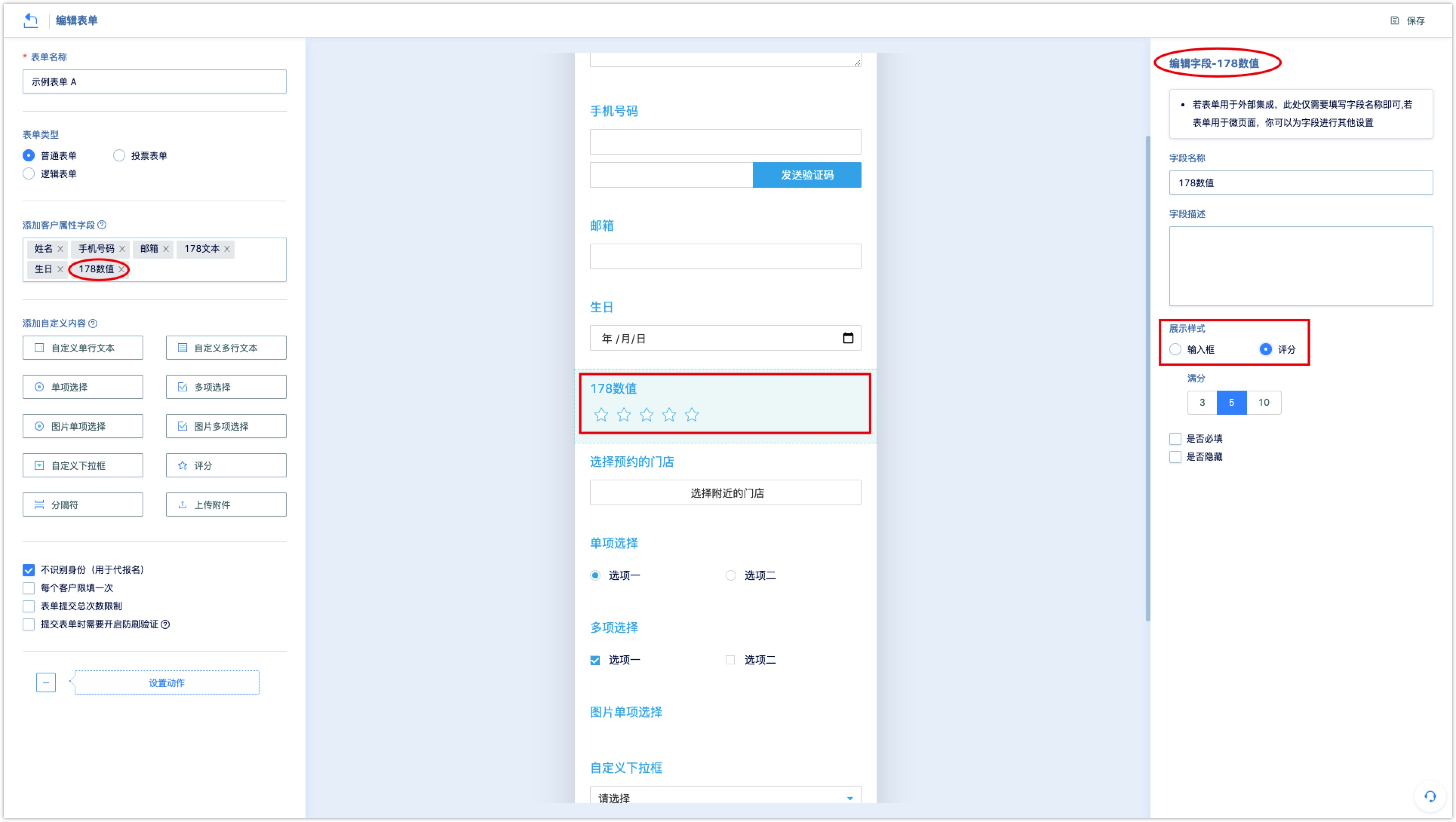
Numerical customer attribute field
Display style: support input box and scoring style, scoring supports 3 points/5 points/10 points three levels.

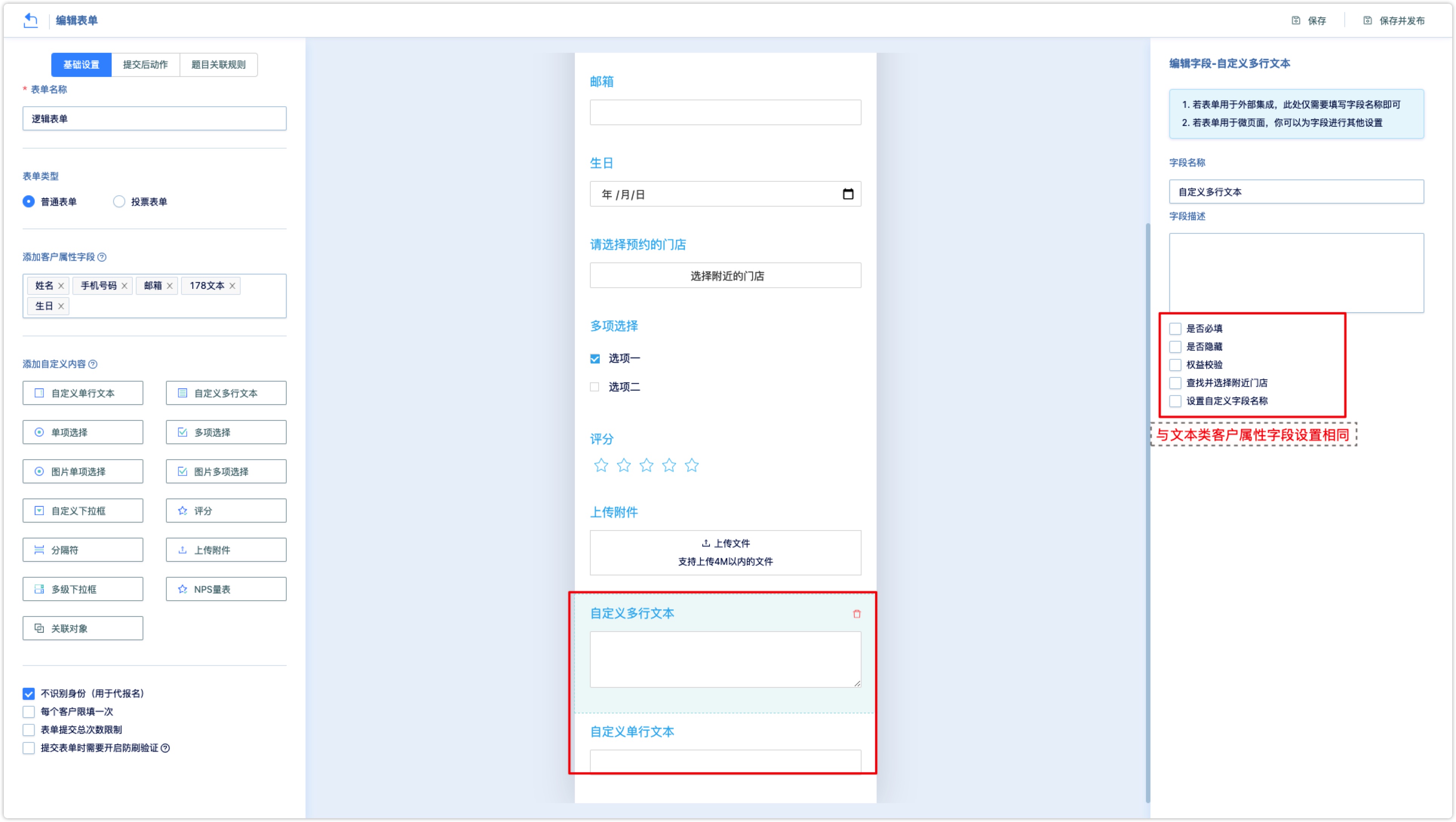
Text custom content field
For the single-line text and multi-line text in the custom content field, the field settings are the same as the text-based customer attribute field.

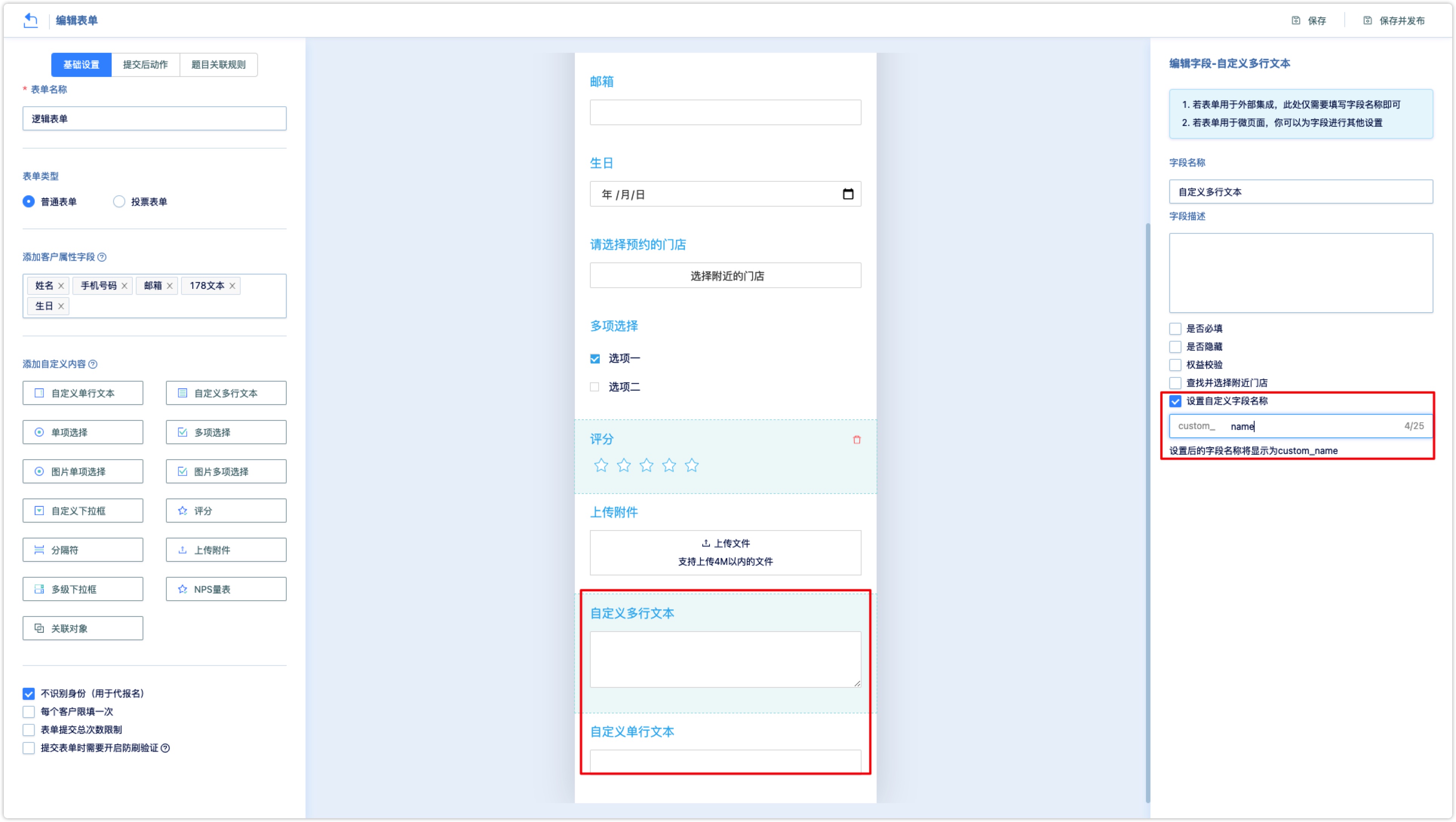
In addition, all custom content fields support setting custom field IDs.
Check to set the custom field name and edit the field name (the corresponding name of the field in the code).
The name is recommended to be letters or numbers, please do not use Chinese and special symbols.
When the form data is docked, the name of the field will be changed from an original random number to a custom name.

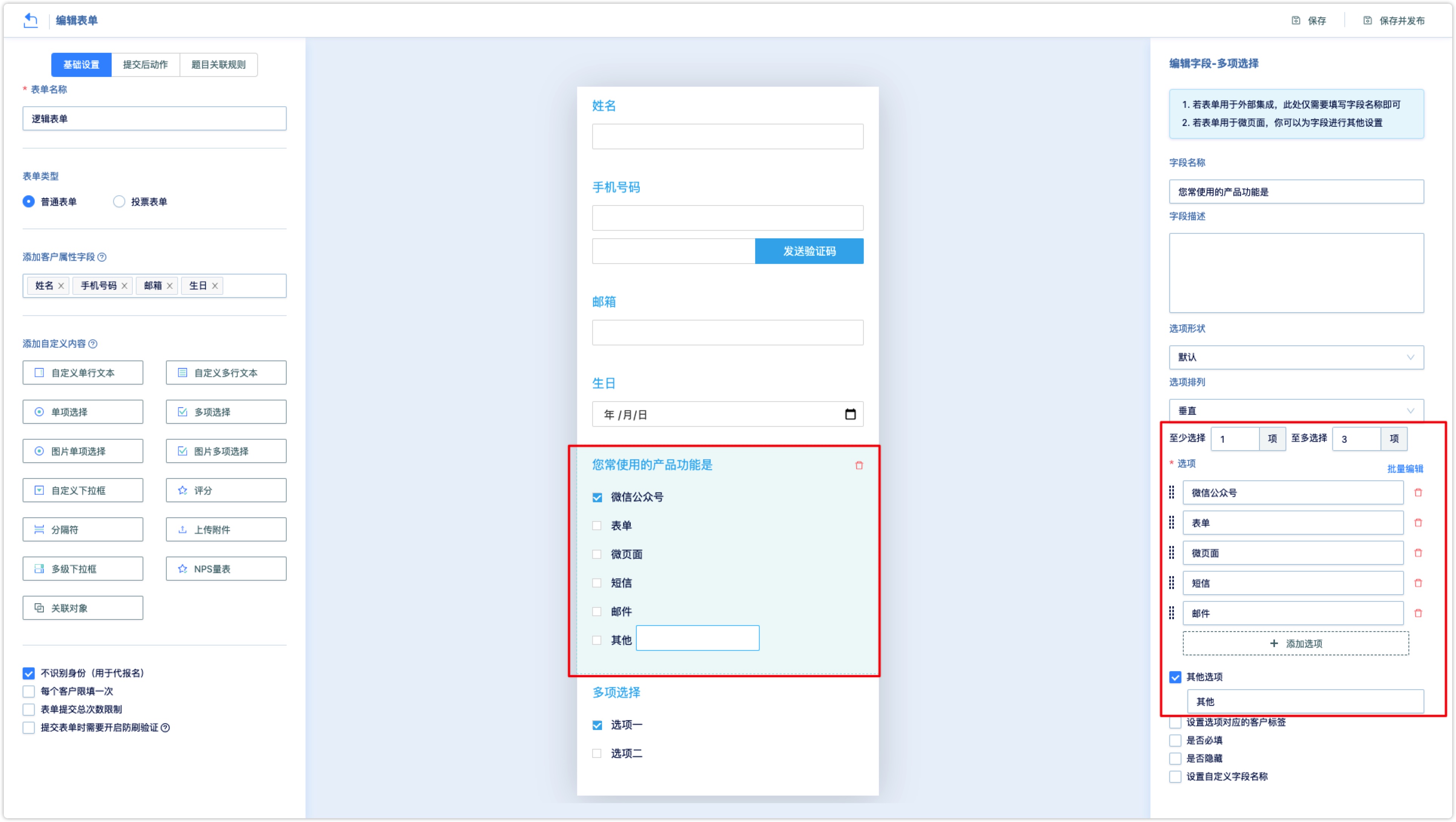
Option class custom content field
In the custom content field, single/multiple choice, picture single/multiple choice, drop-down box type questions need to set options.
Setting options: add or delete options, modify option names, and support batch editing and selection.
Other options: After checking, the "other" option will be added, and the specific content of the "other" option can be filled in.

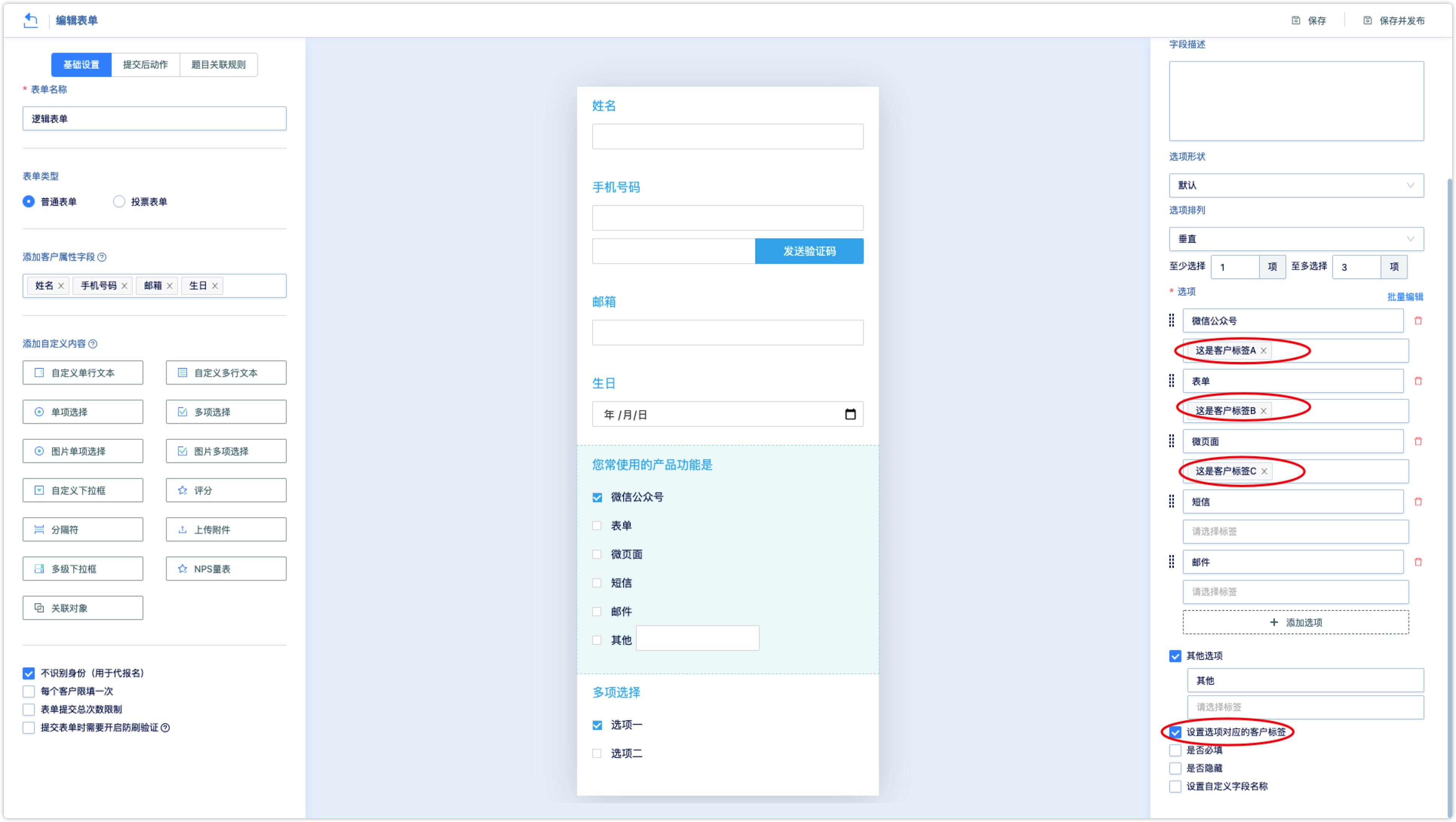
- Set the customer tags corresponding to the option: After checking, the option label can be set. After the customer selects the option, the corresponding customer tags will be marked.

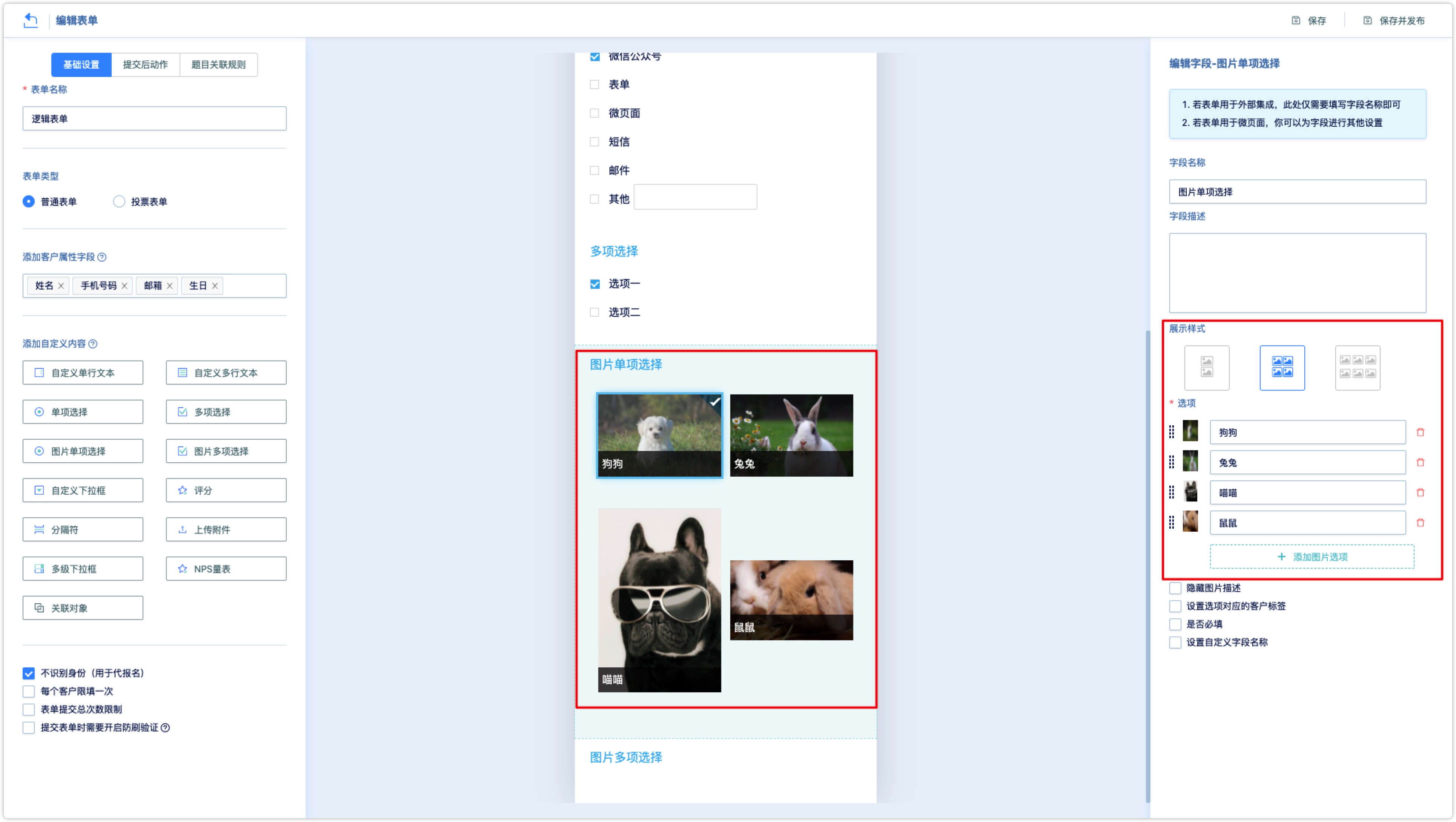
Picture single/multiple selection options support selection of display styles, you need to upload option pictures and add option descriptions.

Separator
Separating line: Supports setting the line color.
Hide line: If checked, the separating line will be hidden and not displayed.
Hide label text: If checked, the field name will be hidden. If a field description is set, the field description will be displayed normally.
Upload Attachment
The upload attachment field supports users to upload files within 4M when accessing the WeChat form (WeChat page), supports uploading of files in formats such as pictures, PDF up to 4 files.
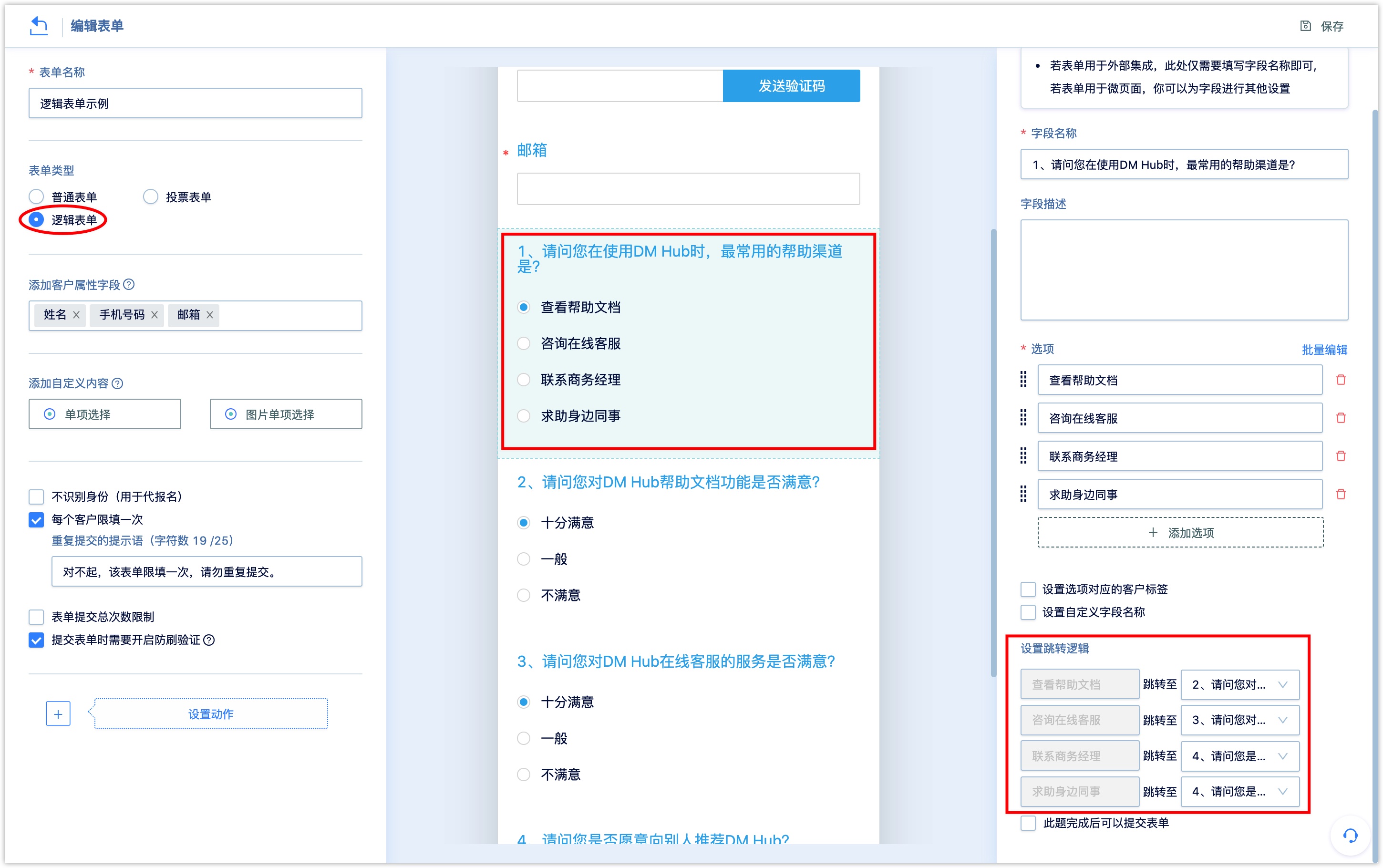
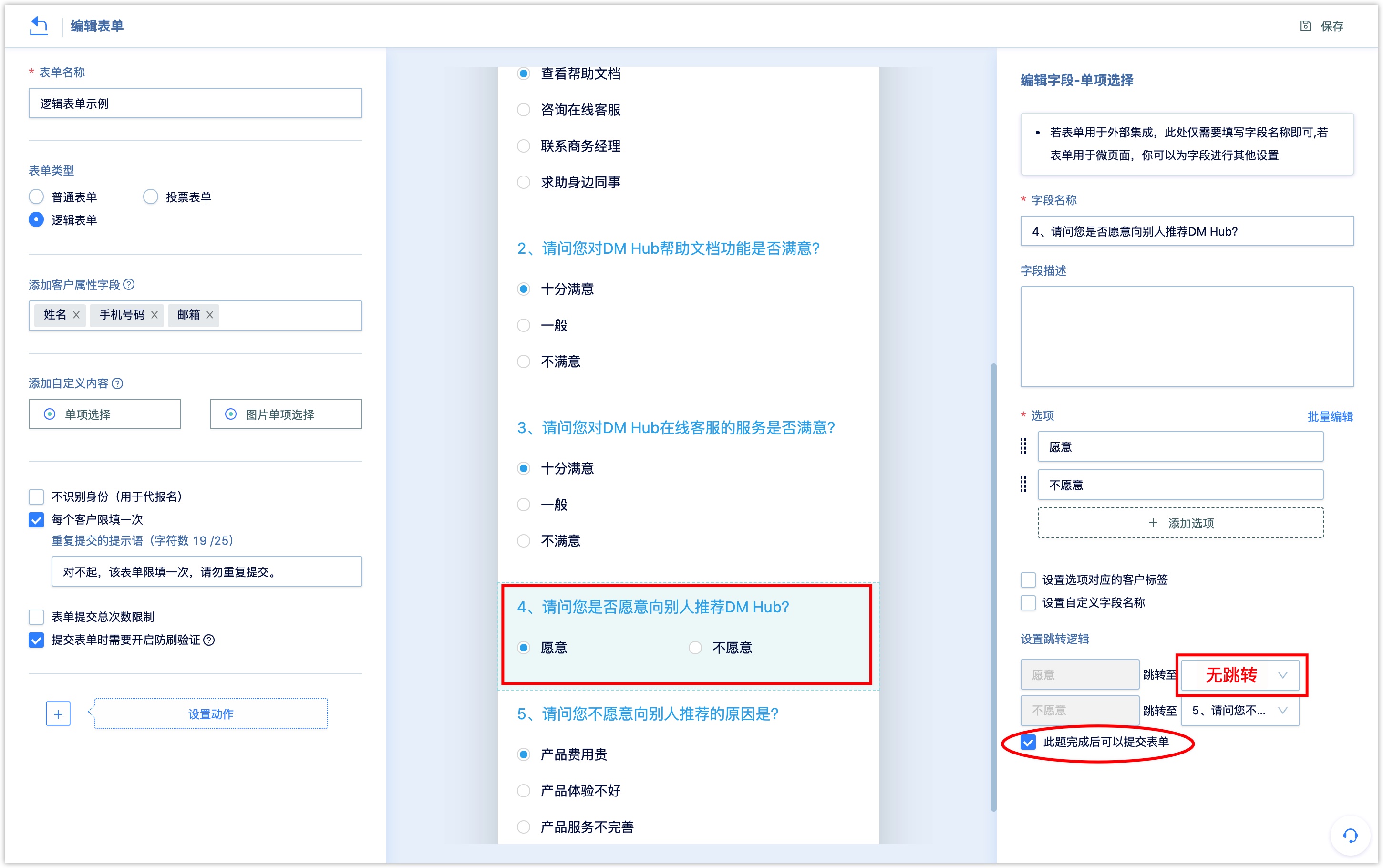
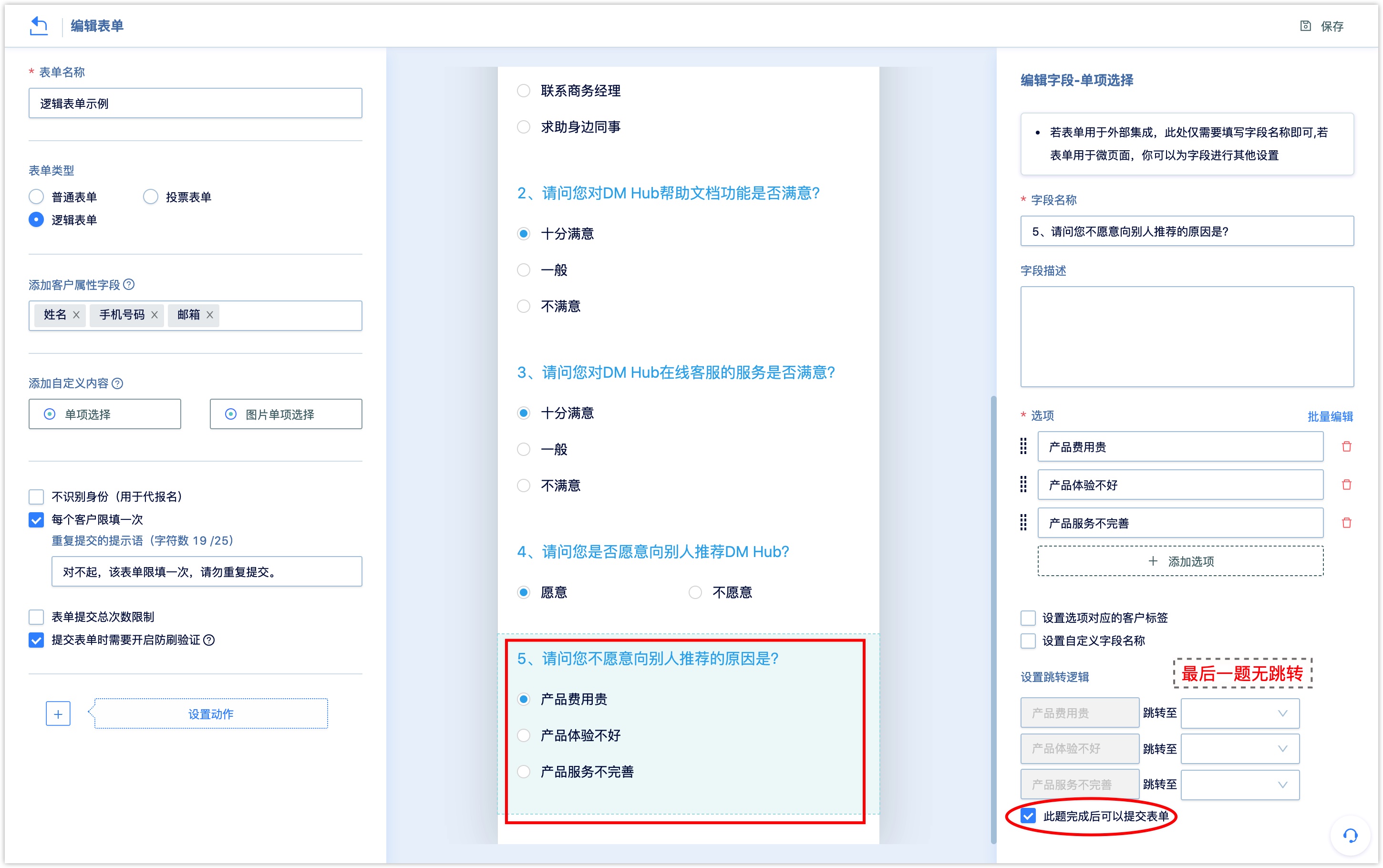
1.3 Editing logic form jump
The logic form currently only supports adding customer attribute fields and custom single selection and picture single selection questions.
In addition to field editing supported by ordinary forms, logical forms also need to set up logical jumps!
Set logic jump field problem
Set the jump logic of the options, and select the question to which each option corresponds.

Submit the form after completing the question
If this option is checked, the [Submit] button will appear on the form page when the customer finishes answering this question; if it is not checked, the [Submit] button will not appear on the form page when the customer answers.
Usually, the following two types of questions need to enable this function:
- For the field questions of the logical form, some of the options are not set with follow-up jumps. The customer chooses this option and ends the answer. At this time, user need to check the [Submit the form after this question is completed].

- For the last field question of the logical form, all options have no follow-up jumps. At this time, user need to check [You can submit the form after this question is completed].

2. Applying form to WeChat Page
The created form as an independent object supports multiple applications. In DM Hub system, embedding the form into the WeChat Page can be used for event registration, award-winning research or other small interactions (simple answers), etc.
For the application of forms in WeChat Page, please refer to《Interaction-WeChat Page 链接待更新》.
表单在微页面中的应用参见《内容素材-微页面》。
3. Apply the form to an external page
In addition to associating form to WeChat Page, DM Hub supports data docking between external page forms and DM Hub forms. After the docking, the data submitted by users on external web forms will be directly synchronized to DM Hub and connected with user data in the system.
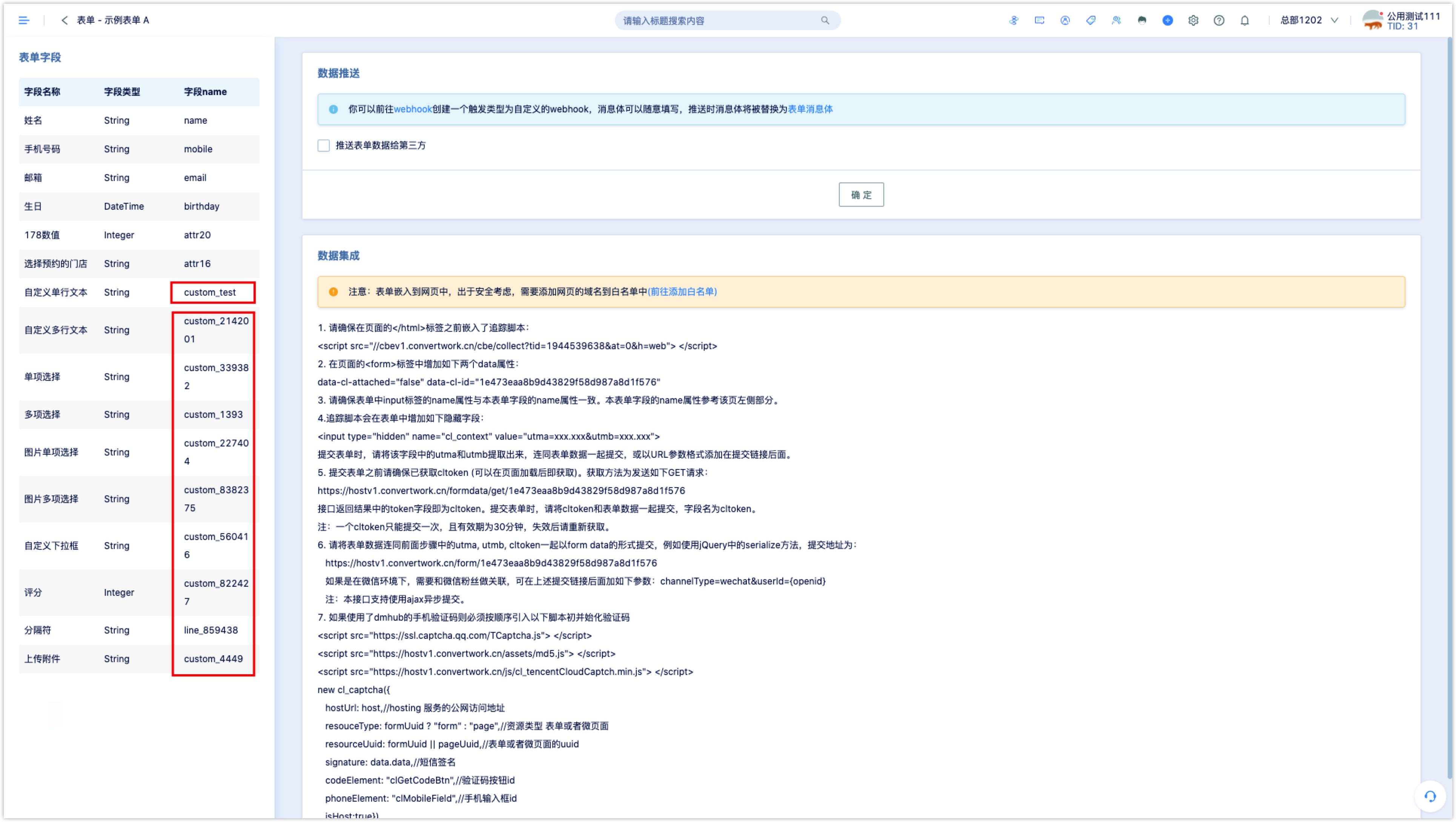
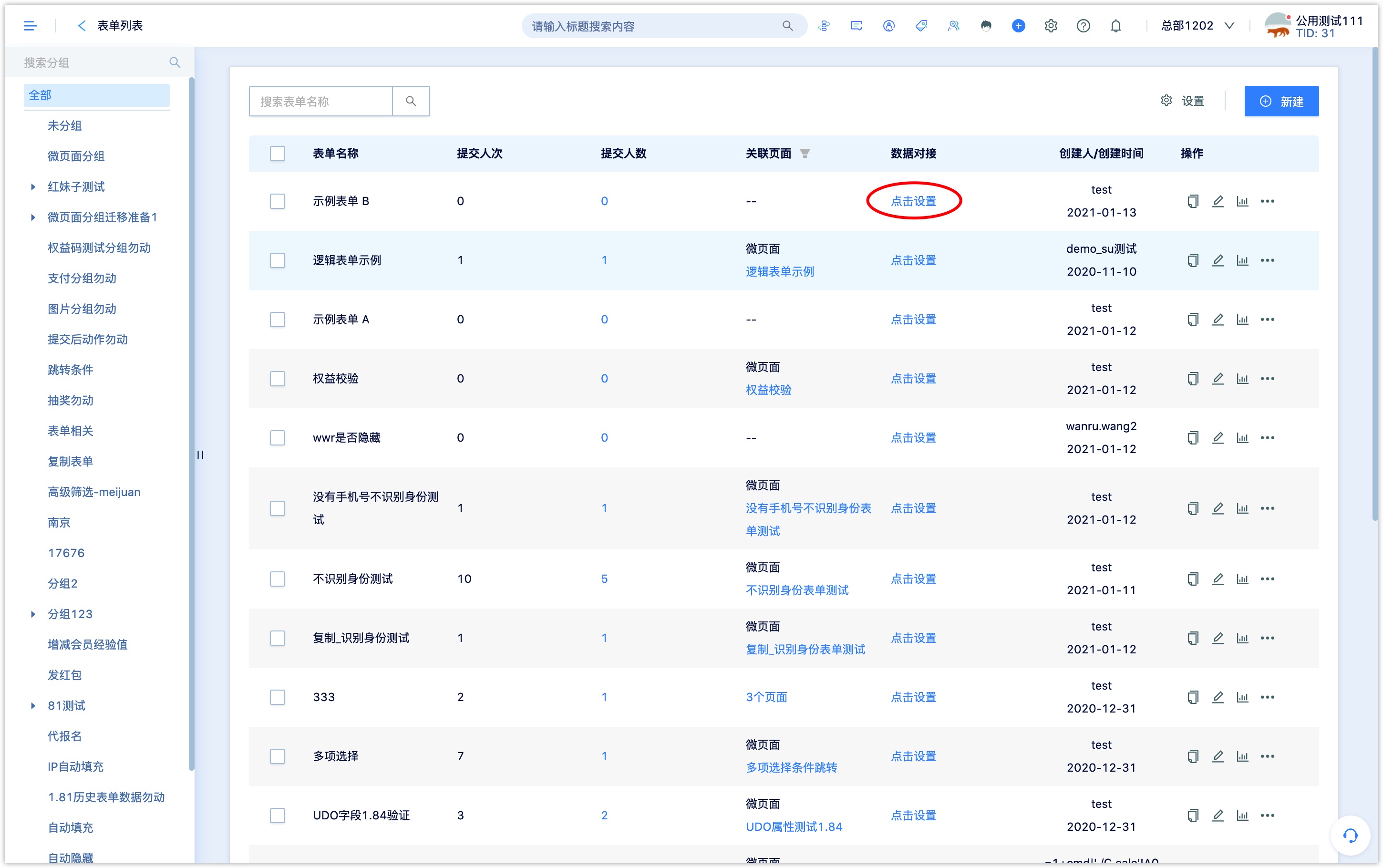
If you need to connect the DM Hub form with an external page, please ensure that the form field of the external page is consistent with the DM Hub form field type and name.On the form list page, click [Click Settings] under the form data docking column.

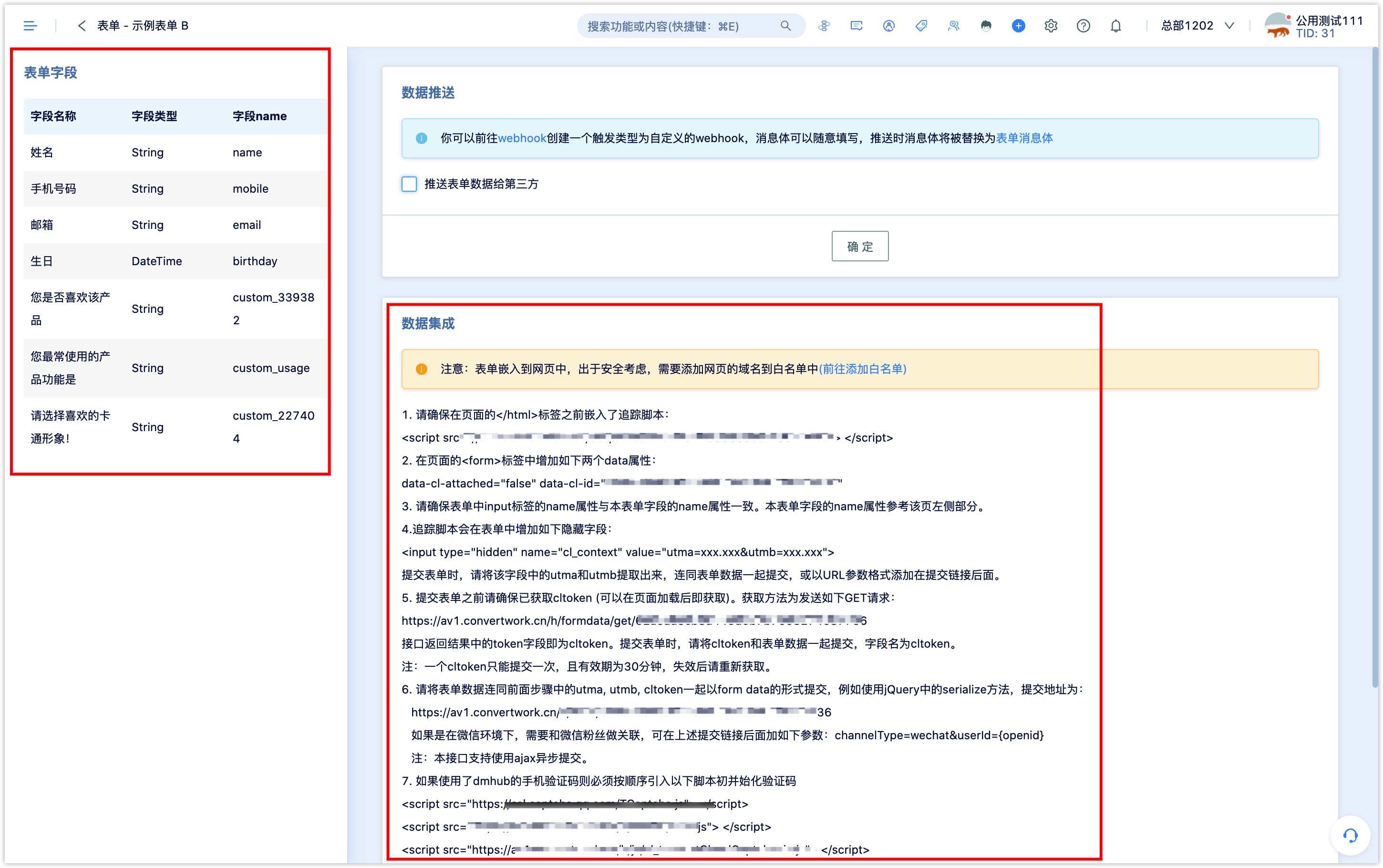
User can see the fields of the form on the left side of the setting page, and clear integration steps are provided under [Data Integration] on the right side. Please follow the integration steps to complete the form integration.

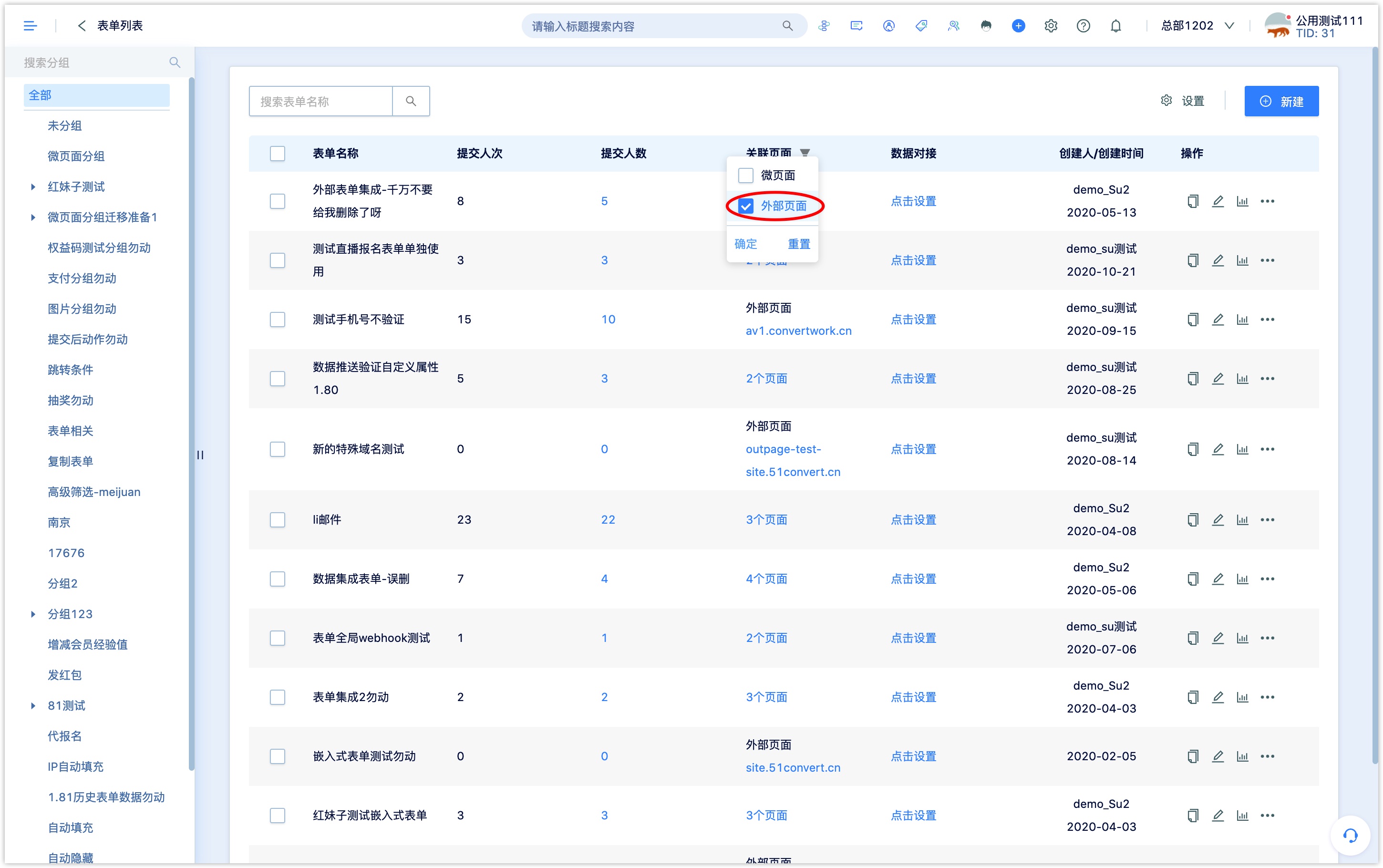
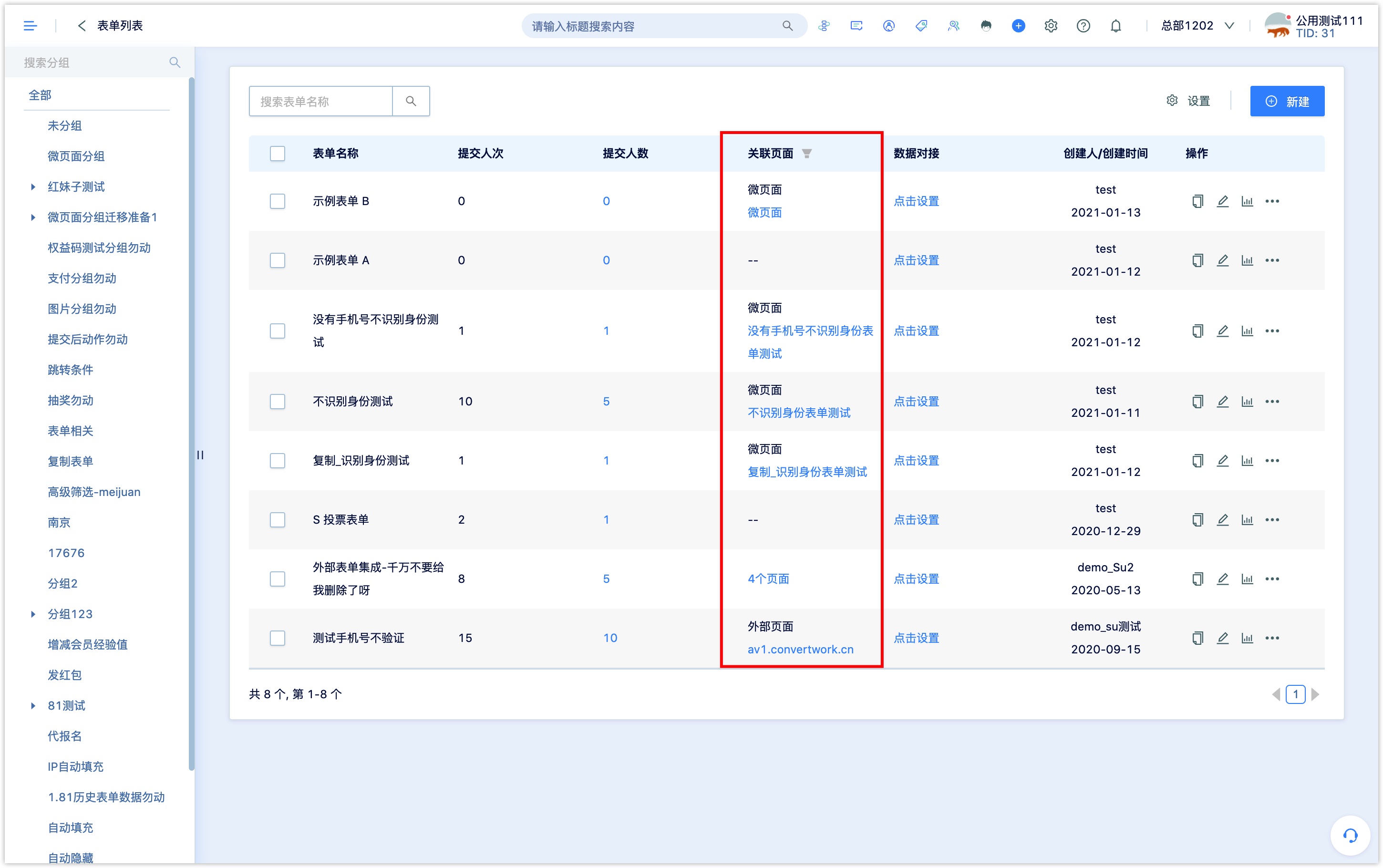
When form is integrated with external page, return to the form list page to see the name of the associated external page. You can filter the forms associated with external pages through the associated page column.

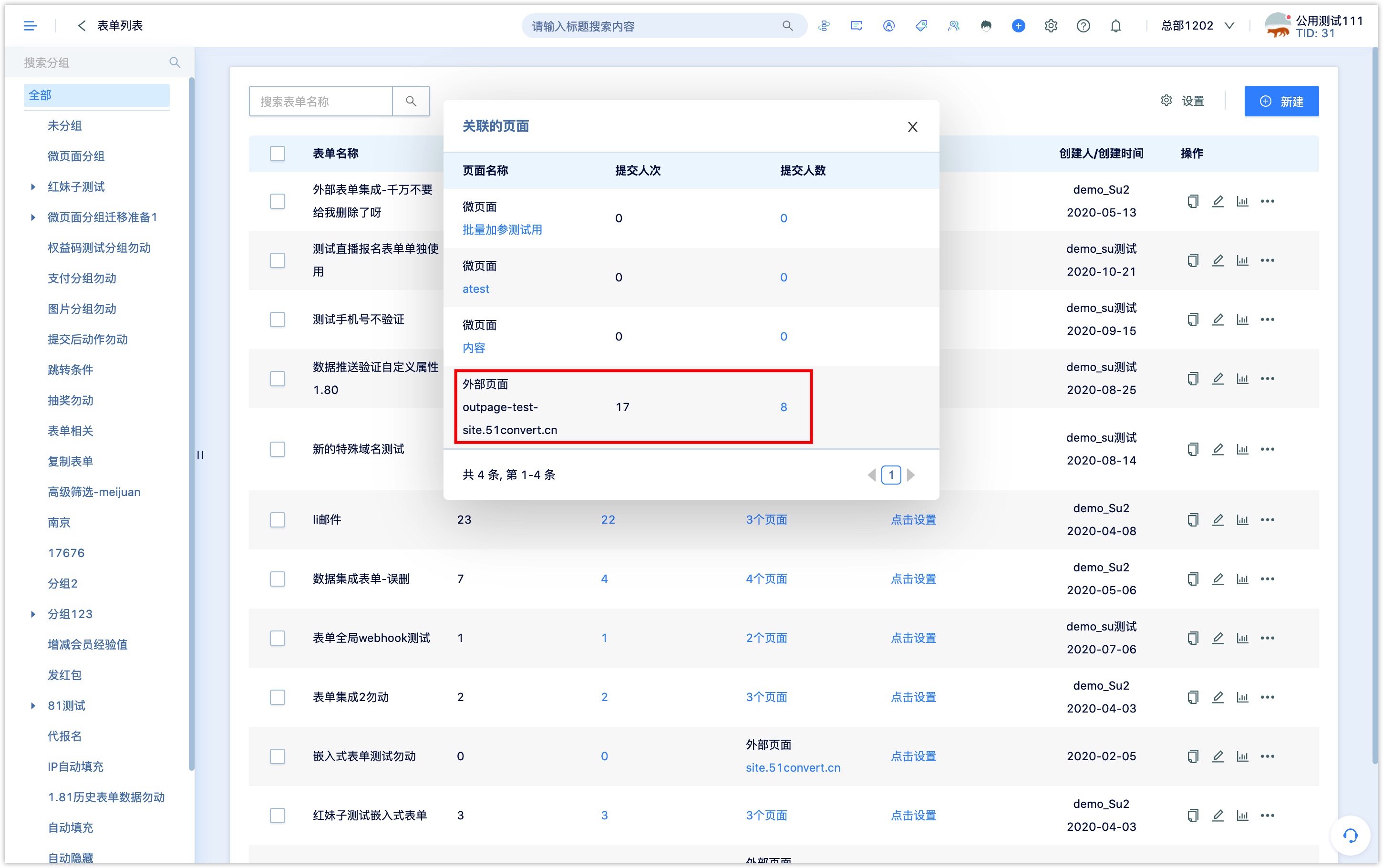
Click the page name to view the number of submitters and the number of submission on the pages associated with the form (including WeChat Page and external pages).

4. Form data push
DM Hub not only supports the integration of external form data, but also supports the push of form data to the CRM system or other third parties.
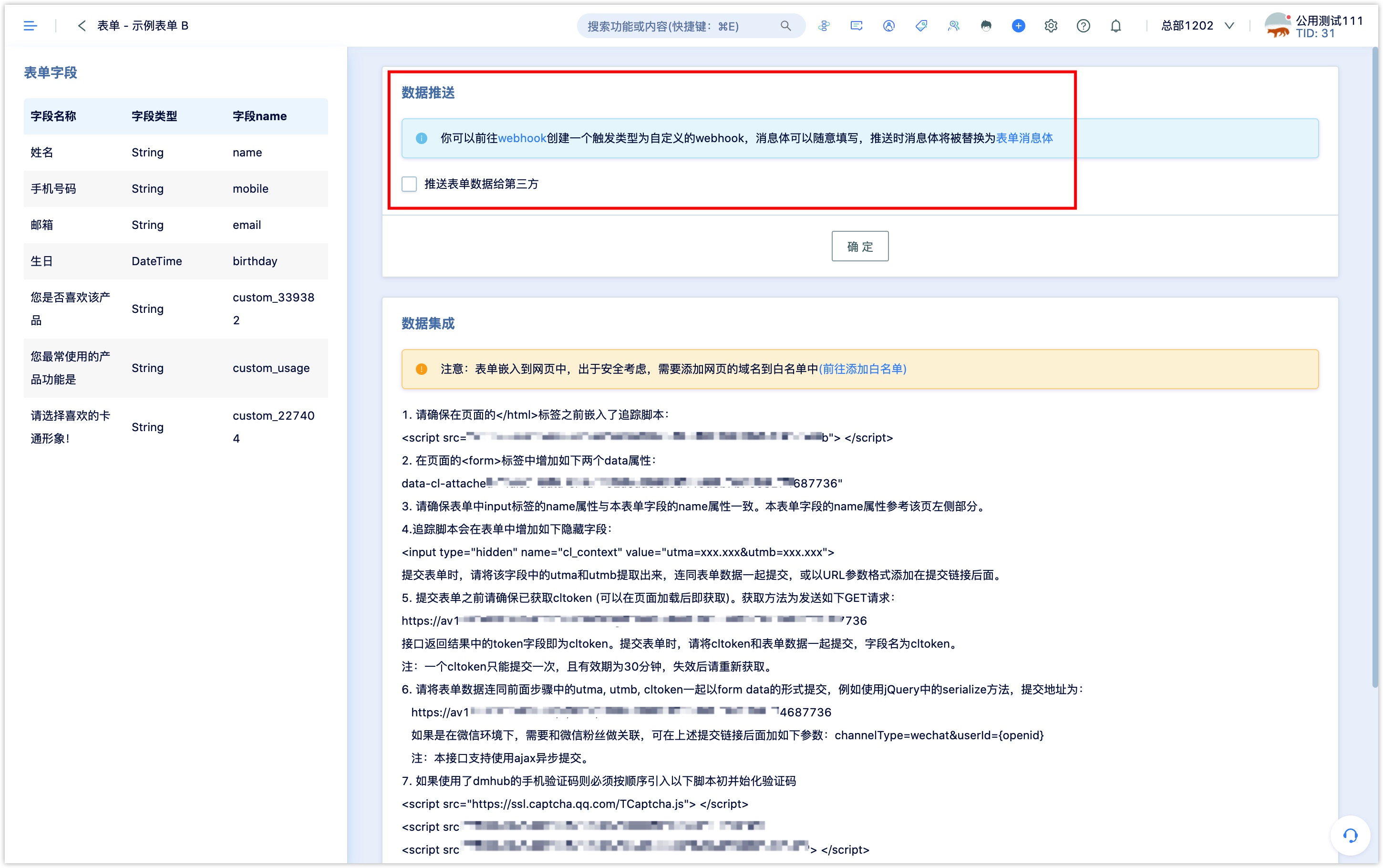
On the form list page, click [Click Settings] under the form data docking column, and follow the prompts to go to Webhook to create a webhook with a custom trigger type. The message body can be filled in at will, and the message body will be replaced with the form message body when pushing.

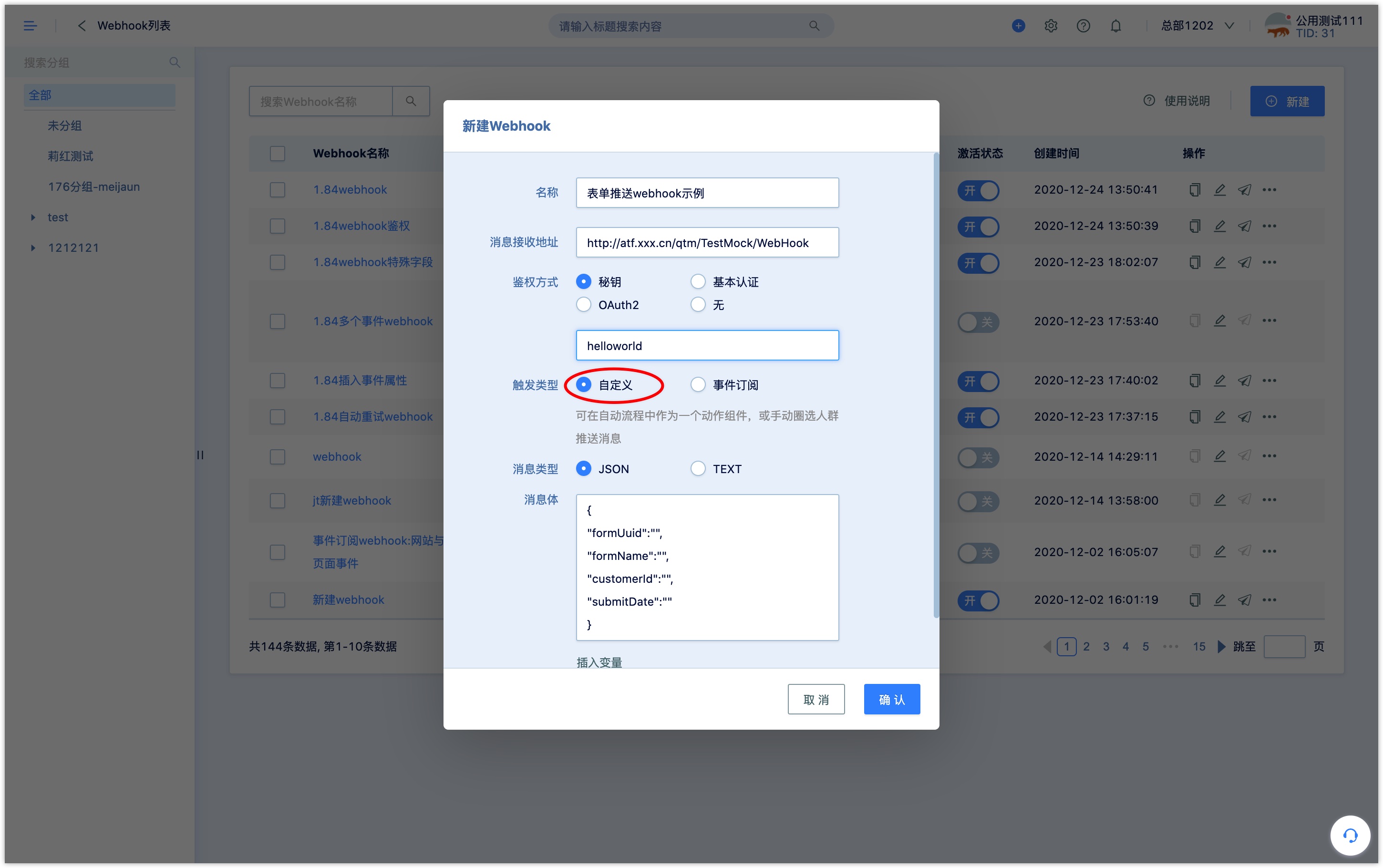
In [Settings Center—System Integration—Webhook], click [New] to create a custom webhook with a trigger type. The message body can be filled in at will, click OK.

Go back to the form data docking page, tick Push form data to a third party, select the created Webhook, and click OK.

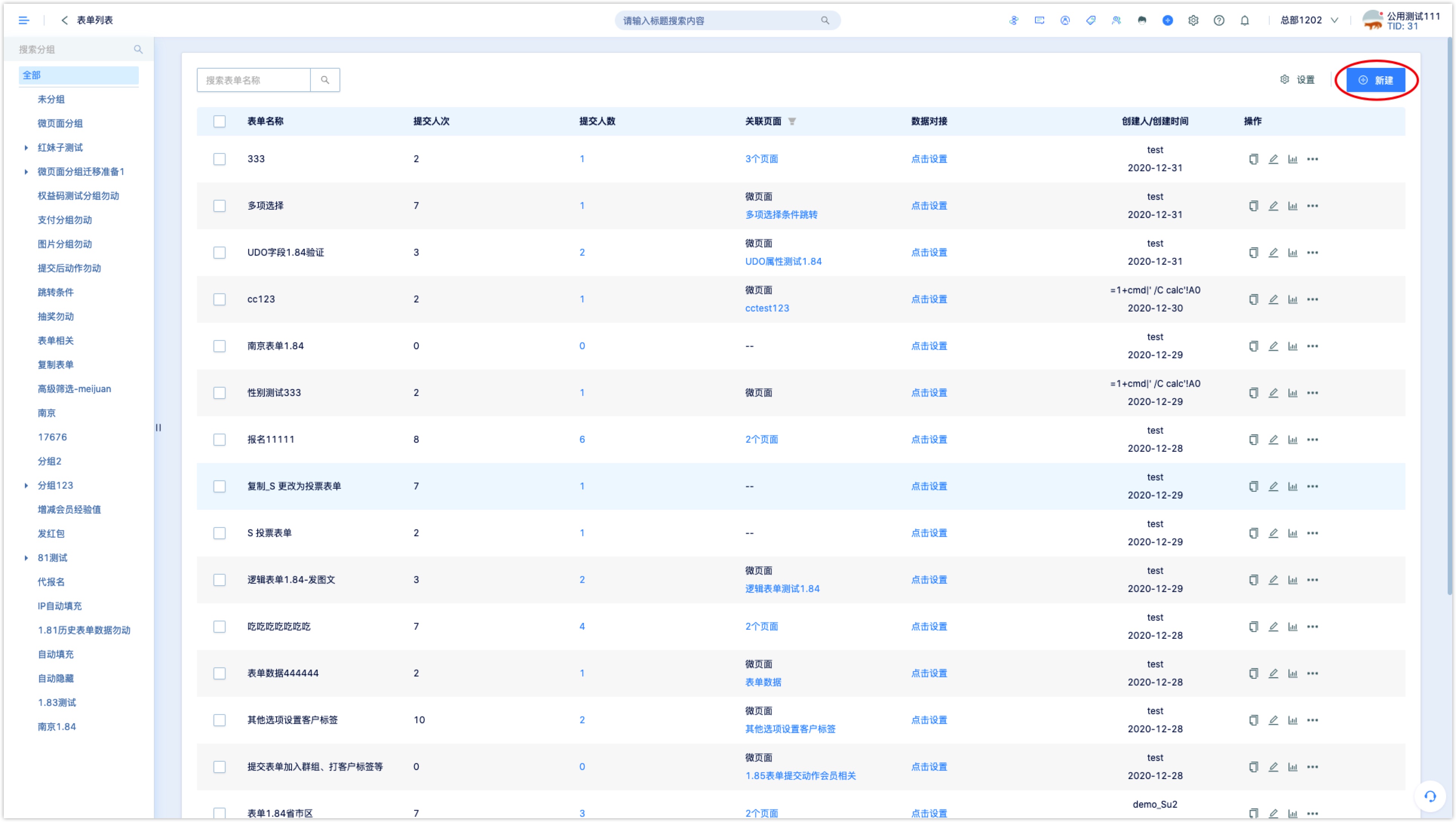
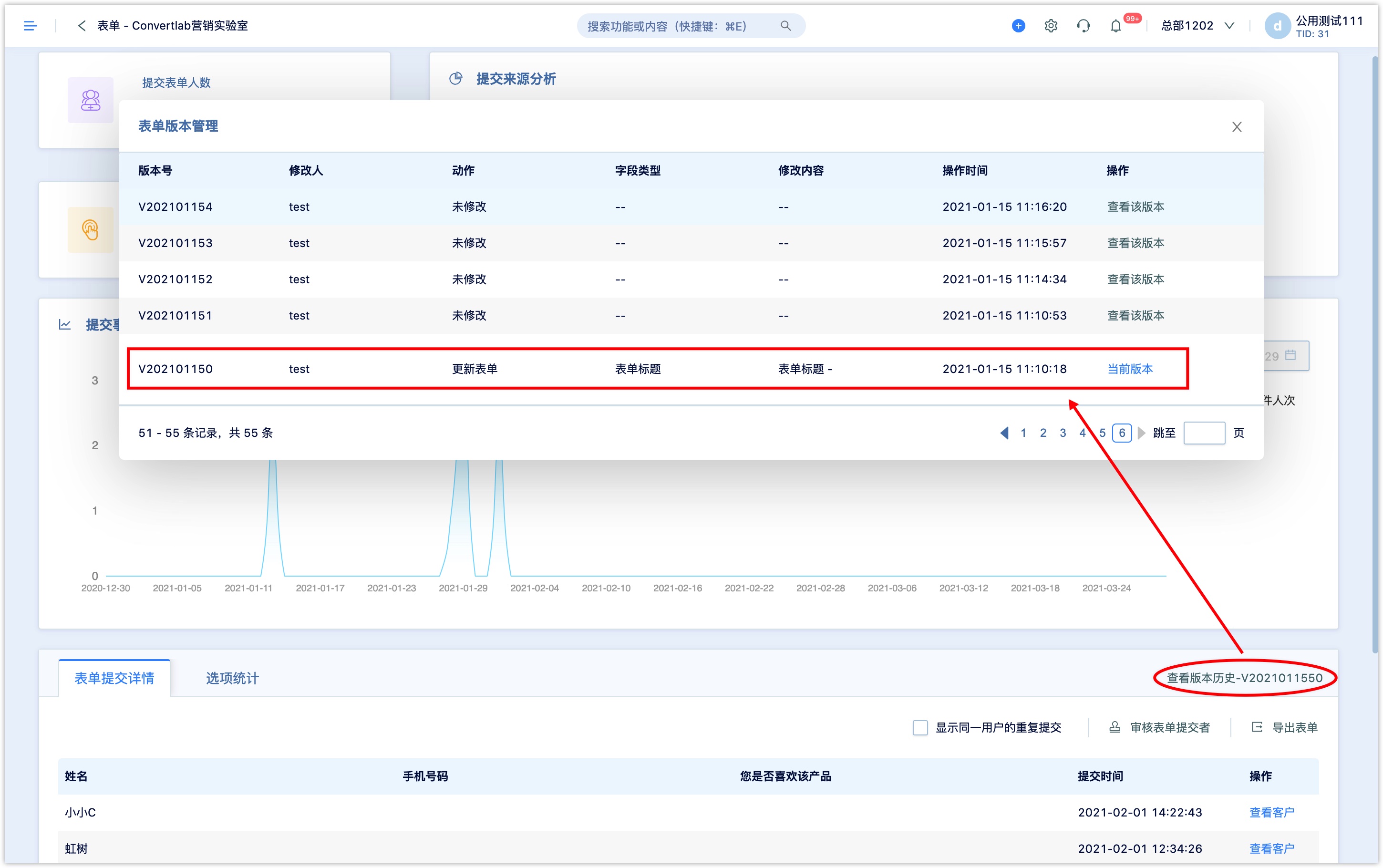
5. View form data
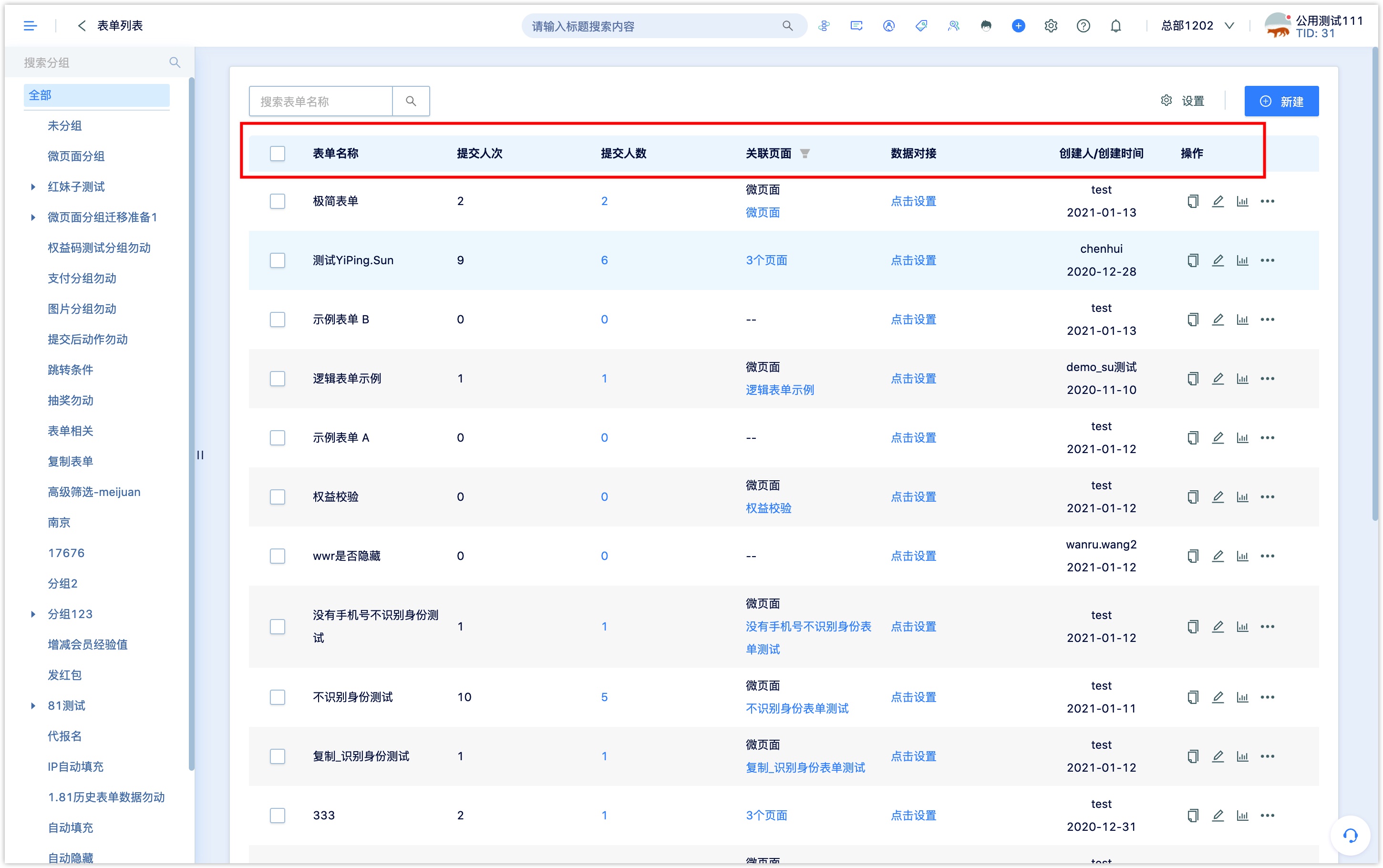
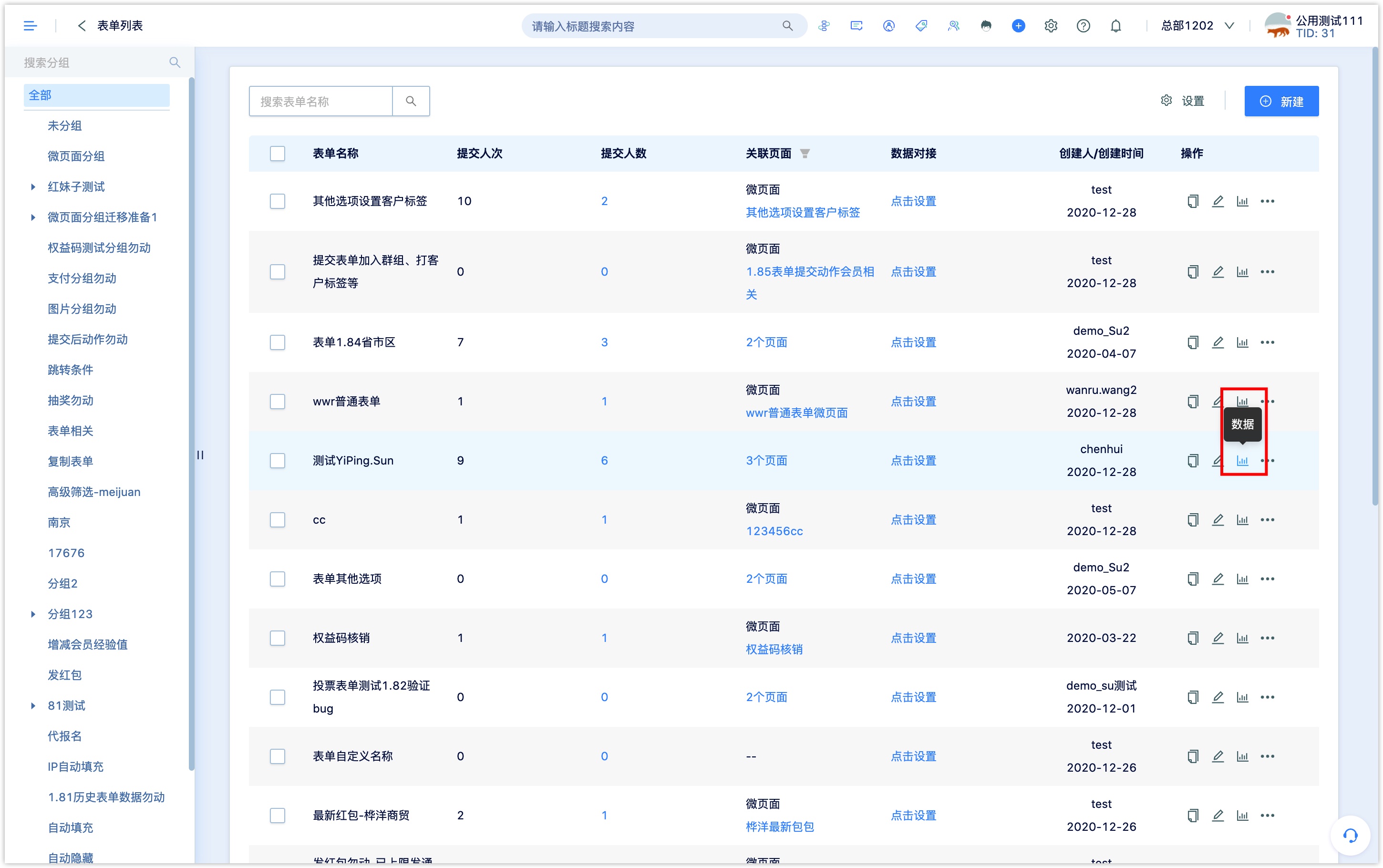
On the form list page, you can view the name of the created form, the number of submissions/number of people, the associated page, the creator/creation time, and you can perform operations such as copying, editing, viewing data, and deleting.

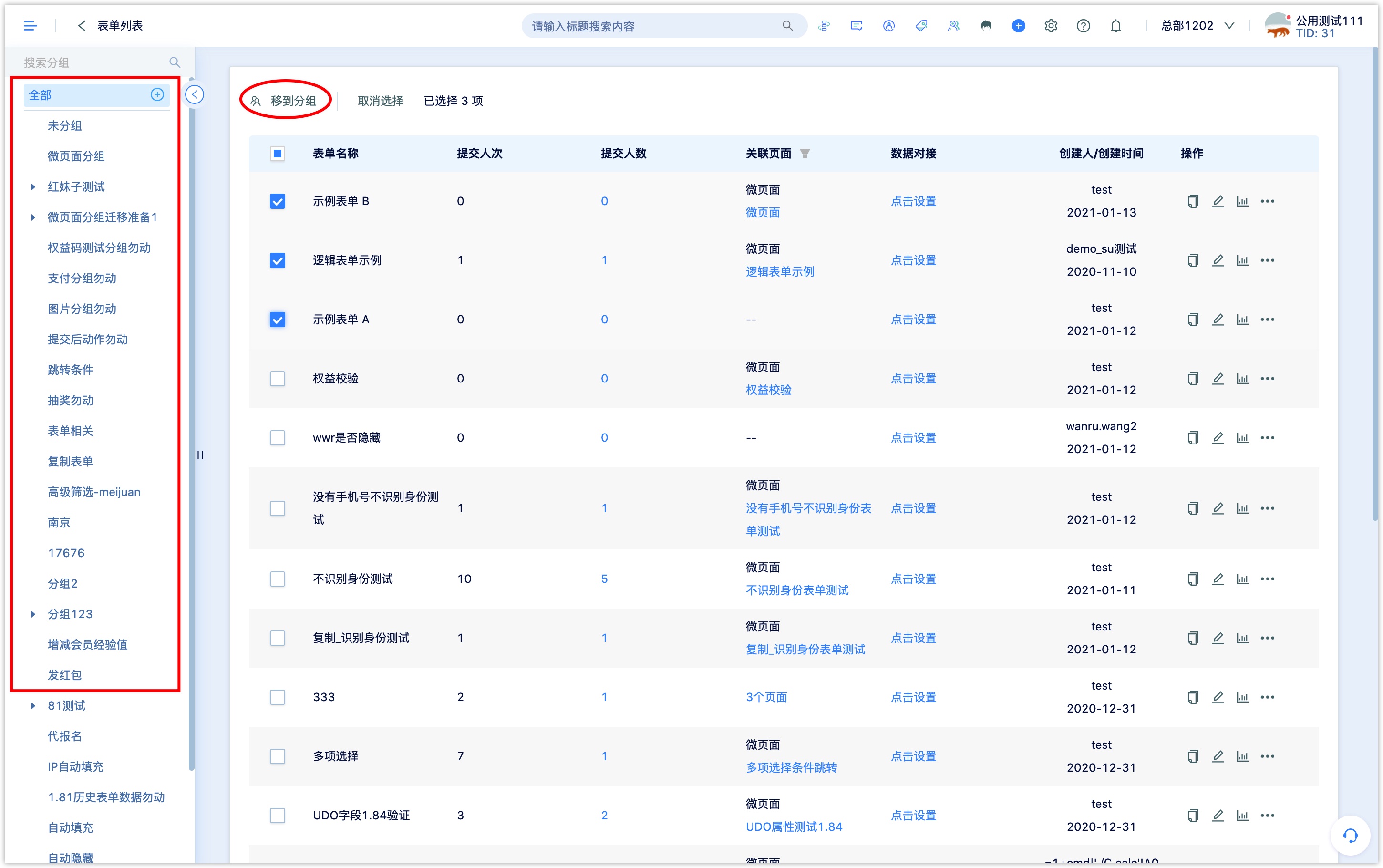
Check the check box on the left side of the form list to add forms to groups in batches. Click the group name on the left to view the forms in the group.

In the associated page bar, you can view the WeChat page and external page associated with the form. If the form is associated with only one page, the name of the associated page will be displayed; if the form is associated with multiple pages, XX pages will be displayed in the associated page.

5.1 Form data report
Click the [Data] icon under the operation bar of the form list to enter the form data report page.

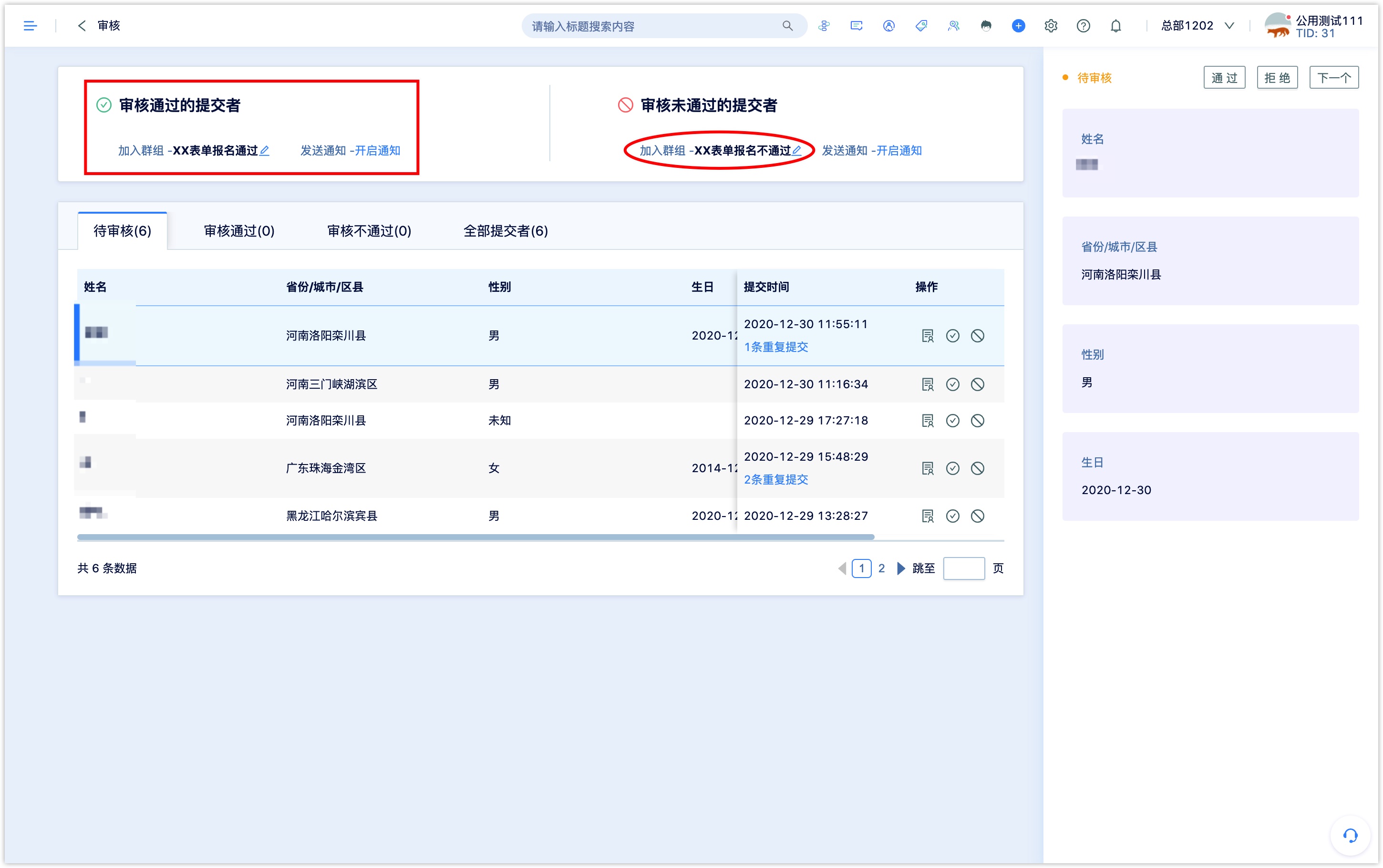
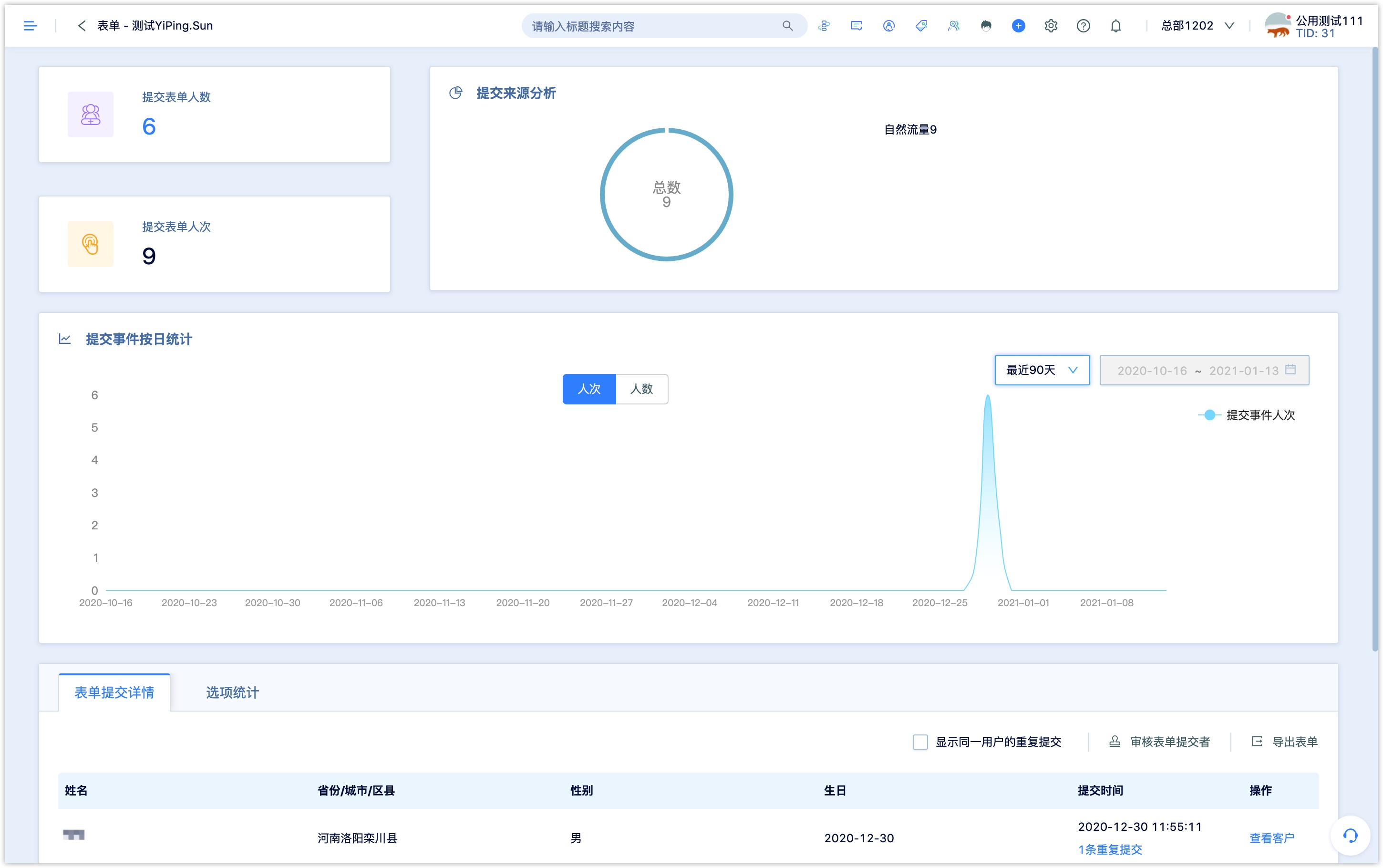
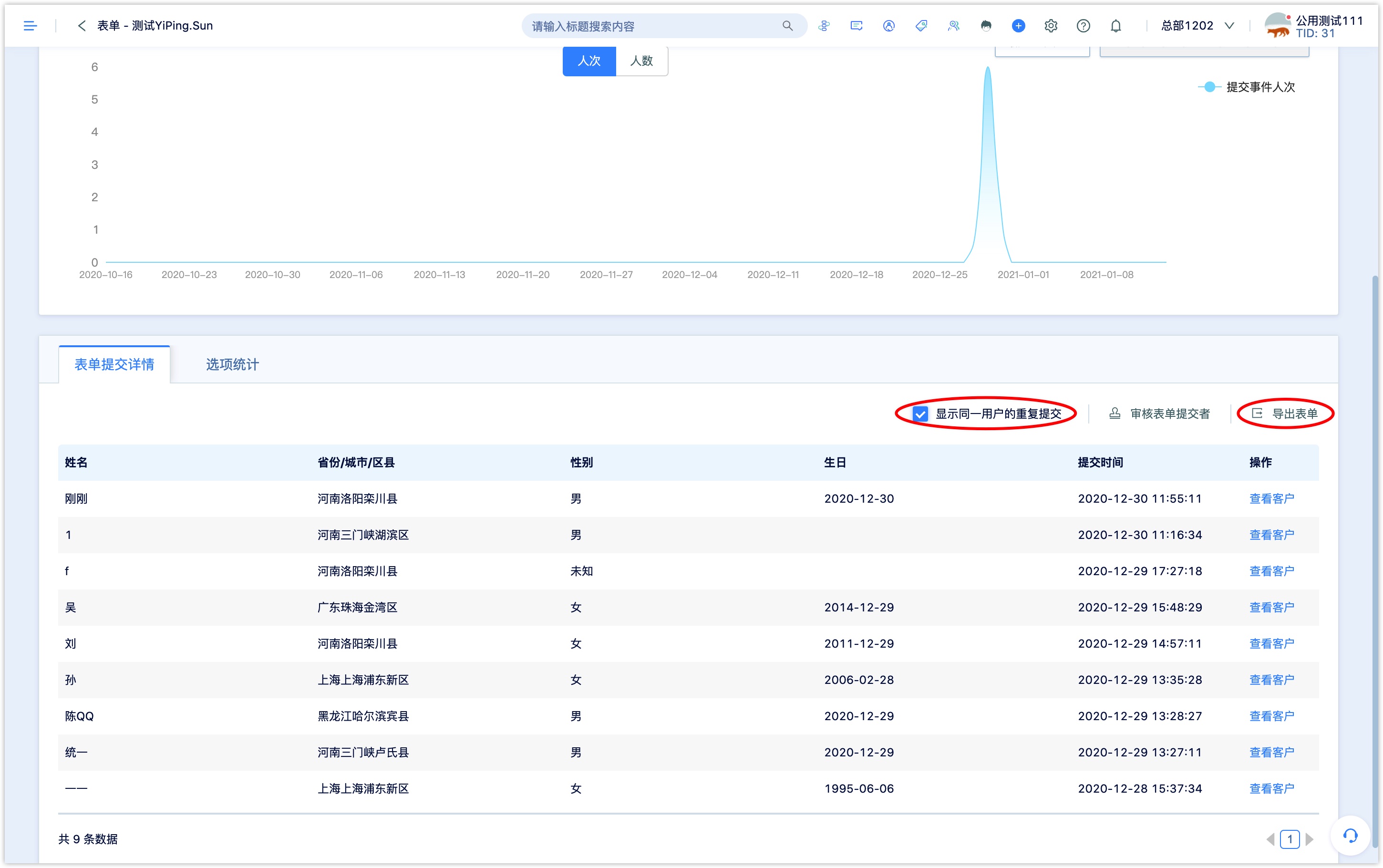
The form report provides the number of people who submitted the form, the number of times the form is submitted, the analysis of the source of submission, the daily statistics of the submission event, the details of the form submission, the option statistics, the review of the form submitter and the export of the form data.

Show repeated submissions of the same user: Check to display repeated submissions of the same user.
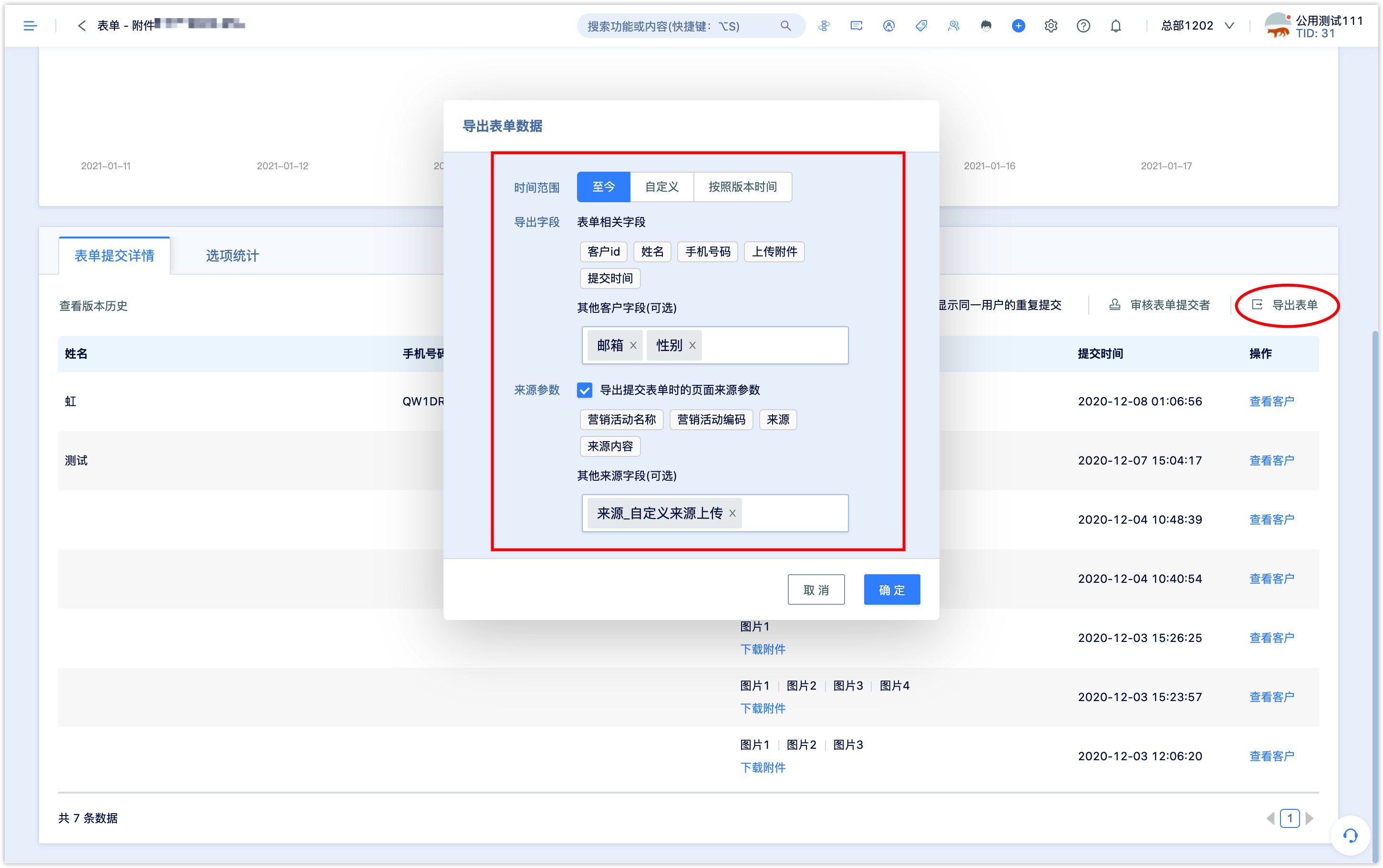
Export form: Click [Export Form] to export the form data file. In addition to form field data, you can choose to export customer attribute fields and page source parameters when submitting the form.

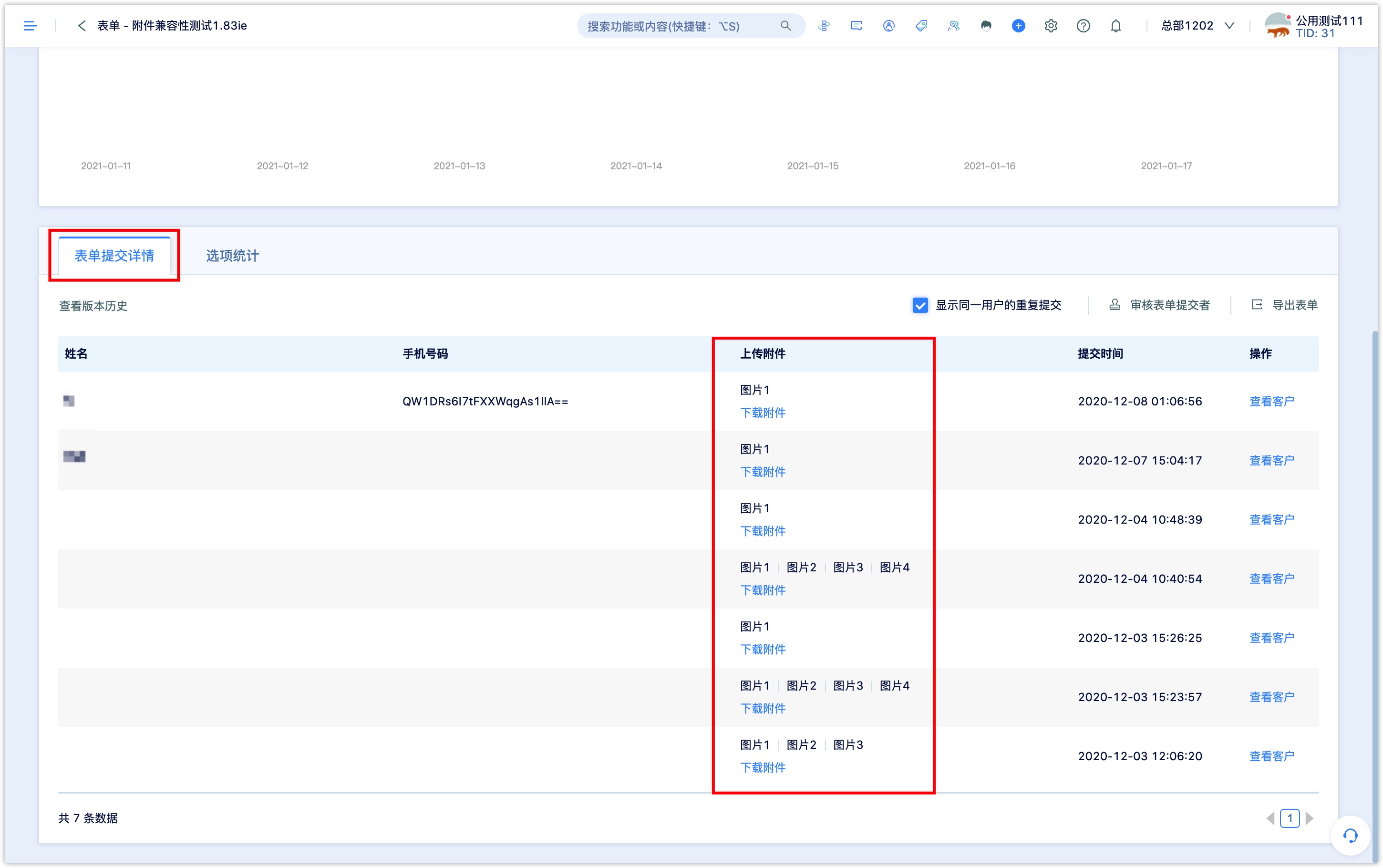
When the form data contains attachments, the exported form data file does not include attachments. The attachments need to be downloaded in the form submission details. The downloaded attachment folder is named after the customer's name, and if there is no name, it is named after the submission time.

The exported form data is related to whether to display repeated submissions of the same user.
Check to show repeated submissions by the same user, the exported data will includes all form data submitted by the user (including repeated submission data);
Uncheck to show repeated submissions of the same user, and the exported data is the latest form data submitted by the user (not including repeated submissions).

- Review form submitter: If you need to review the data submitted by the form, click [review form submitter] to review the form submission customer, and you can set the submitter who passed and failed the review to be added to the group and sent a notification.