Mini program monitoring
1.Overview
All the behavior data of the Mini Program can be accessed to the DM Hub through the event tracking implementation. it is impossible to obtain any behavior data by only authorizing the DM Hub. After data is accessed, you can view the PV, UV, the number of openings, and the number of new users in the applet monitoring function. At the same time, The traffic source of the applet within a specified time period and traffic trends can be observed as well.
2.Event based tracking implementation on mini program
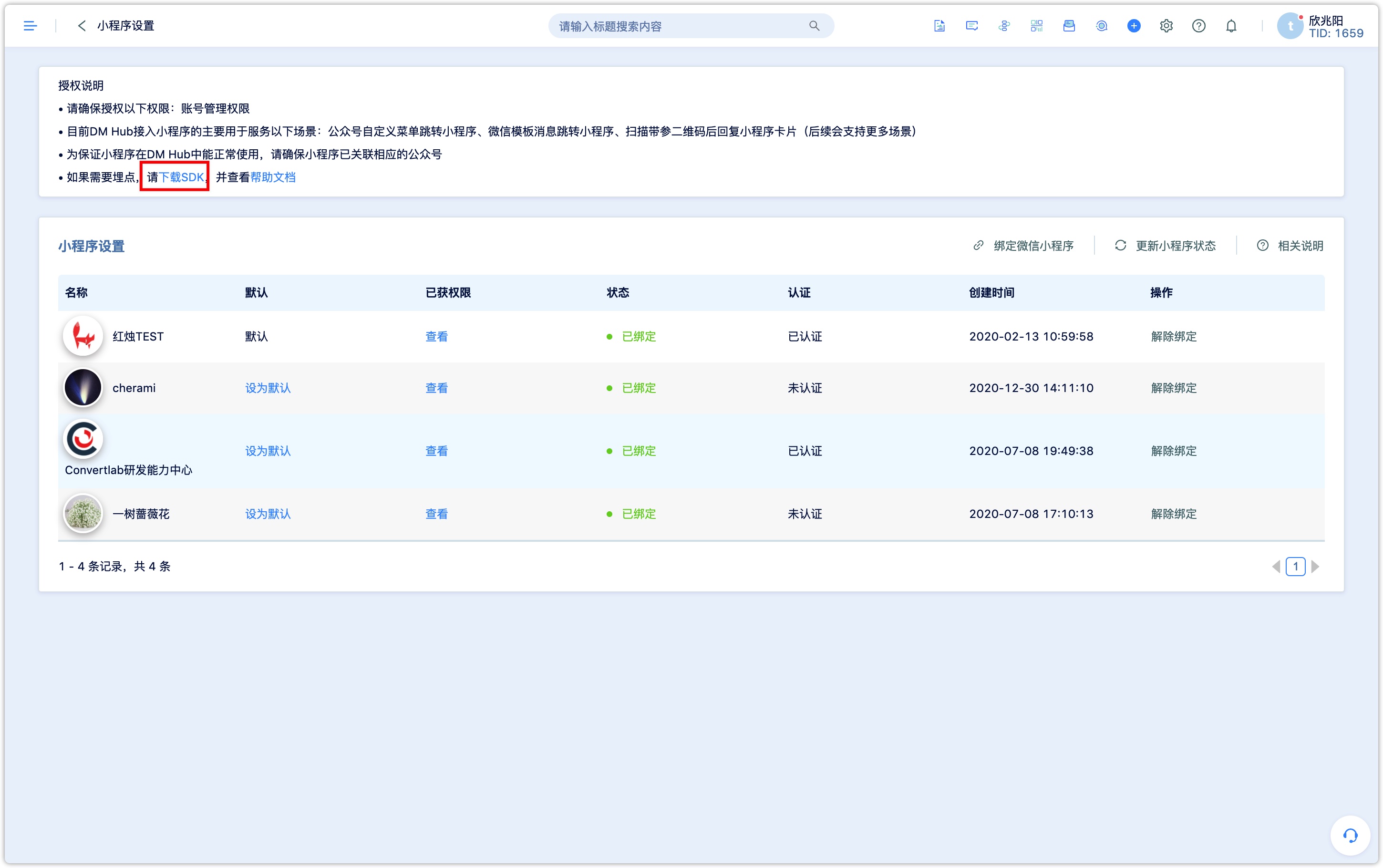
2.1Download SDK
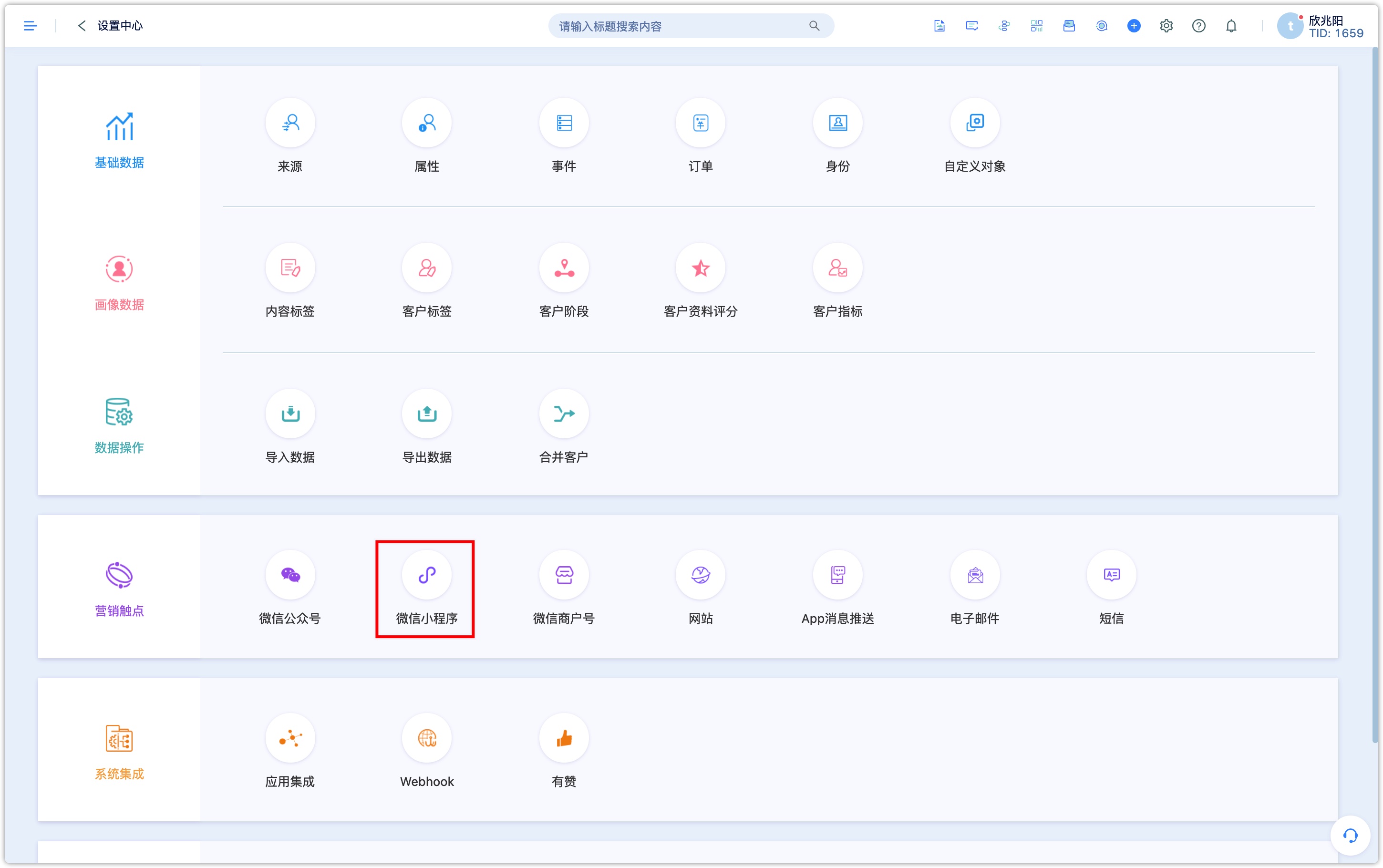
Download the SDK from the setting center of DM Hub, the path is: [Setting Center] - [Touch point]-[WeChat Mini Program]
Note: Different clouds and tenants have different SDK configuration information.

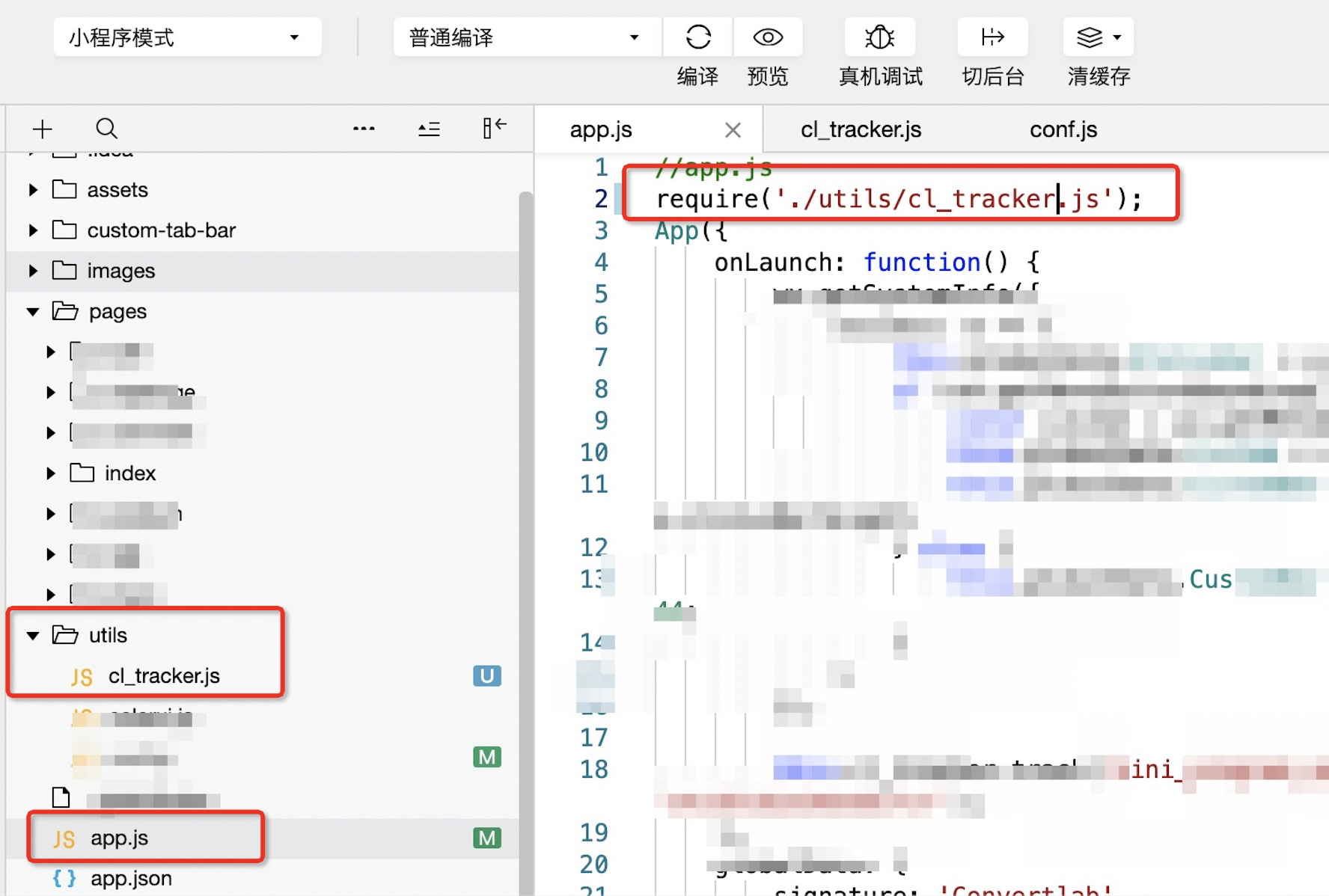
Copy the file to the utils folder of the applet project, and add it in the first line of app.js:
require('./utils/cl_tracker.js');

2.2Add WeChat request legal domain name
In the WeChat development settings, add the server address to the request legal domain name of the server domain name. For details, please refer to WeChat server domain name settings
The administrators or developers are able to add a domain name in the WeChat applet platform,development-developer settings, the domain name is cbe.convertlab.com. if it is a private deployment, please contact the online assistant to confirm the domain name.
![]()
2.3Check whether the SDK access is successful

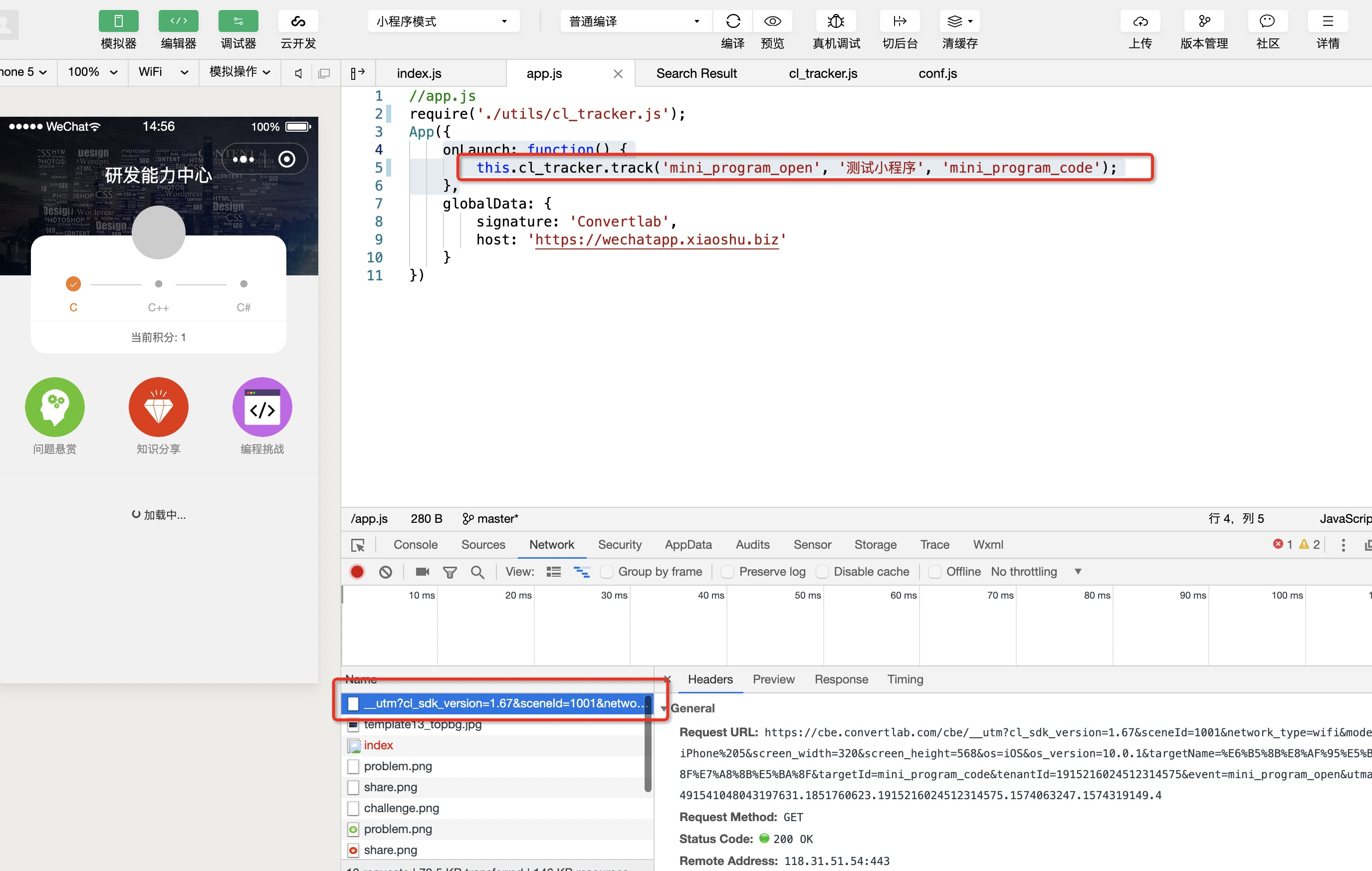
key in by the means of onLaunch in app.js
this.cl_tracker.track('mini_program_open', '测试小程序', 'mini_program_appid');
Is there a message in the Network of the console ( https://cdn.convertlab.com/__utm ),and the status is 200
2.4Identity settings
2.4.1Common Identity Types for Mini Programs
| No. | Identities | Identity types | notes |
|---|---|---|---|
| 1 | WeChat unionid | wechat-unionid | |
| 2 | WeChat mini program openid | applet-wechat | |
| 3 | Mobile phone | mobile | |
| 4 | Member ID | c_memberid | Custom identity |
It is recommended to set the customer's mobile phone number, WeChat unionid, and WeChat applet openid as the customer identity. The priority of the three identities is: mobile phone number> WeChat unionid> applet openId.
In addition to the system default identity, you can create a custom identity according to your needs in [Settings]-[Identity]. Refer to theidentity introduction document for operation introduction
2.4.2Identity Setting
After getting the corresponding identity, you should immediately set the customer identity and set the corresponding identity type (type) and value as well. For example:
var app = getApp();
app.cl_tracker.push({
identityType: 'applet-wechat', //如果identityValue使用unionid,identityType请设置为"wechat-unionid"
identityValue: 'oI_M5xC_YlVhrGe5kcYhkzEQM6wM' // identityValue 是用户的open_id或unionid
});
Please refer to the identity model:DM Hub user identity model
If there are multiple identities: (support up to 3 identities at the same time), please put them in identityType/identityType2/identityType3 respectively
var app = getApp();
app.cl_tracker.push({
identityType: 'applet-wechat',
identityValue: 'oI_M5xC_YlVhrGe5kcYhkzEQM6wM', // identityValue 是用户的open_id
identityType2: 'wechat-unionid',
identityValue2: 'o7QvZ1TT5oo1F8rNJvchn1GGv5t8',
identityType3: 'customer_identity1',
identityValue3: 'the_customer_identity_value1',
});
If you don’t get all the identities at the same time, you can push identityType/identityType2/identityType3 separately
app.cl_tracker.push({
identityType: 'applet-wechat',
identityValue: 'openId_openId_openId',
});
app.cl_tracker.push({
identityType2: 'wechat-unionid',
identityValue2: 'unionId_unionId_union_Id',
});
Note: The same identityType should always correspond to one identity type.
If using
app.cl_tracker.push({
identityType: 'applet-wechat',
identityValue: 'openId_openId_openId',
});
and using at the same time
app.cl_tracker.push({
identityType: 'wechat-unionid',
identityValue: 'unionId_unionId_union_Id',
});
The result is that the first identityType:'applet-wechat' is invalid.
2.4.3Identify users
The event will remain anonymous if there is no identity value. After obtaining the user's openId, please set it in the global parameters
app.cl_tracker.push({
identityType:'applet-wechat',
identityValue:'oI_M5xC_YlVhrGe5kcYhkzEQM6wM'
});
3.Examples of recording events
app.cl_tracker.track(
'mini_program_open',
{
targetName:'小程序名称',
targetId:'xiao_cheng_xu_id',
... // 其他参数
},
callback // 事件回调,可以不传
);
或者:
app.cl_tracker.track(
'mini_program_open',
'小程序名称',
'xiao_cheng_xu_appid',
{}, // 其他参数,可以不传
callback // 事件回调,可以不传
);
If you need to record custom events, please add them in the system first.
The interface and identity model of the applet SDK should be consistent with the JS SDK. For the detailed introduction of the interface and the format of URL parameters, please refer to chapters 2, 3, and 4 in the JS SDK of [the webpage].(pathname:///../api-docs/v2/trackevent/track_sdk_js)
Note: only javascript can be used to submit events for Mini Programs
##Error situation (supported since Ver.1.67):
If app.cl_tracker is null, please use the following method to initialize the SDK:
Add var cl_tracker = require('./utils/cl_tracker.js'); to the first line of app.js;
Actively call cl_tracker.onAppLaunch and cl_tracker.onAppShow in App's onLaunch and onShow events
Note:that the onAppShow method needs to take parameters.
The app.js sample code is as follows:
var cl_tracker = require('./utils/tracking.js');
App({
onLaunch: function() {
cl_tracker.onAppLaunch.apply(this);
...
},
onShow: function (params) {
cl_tracker.onAppShow(params);
...
},
...
});
4.Data monitor
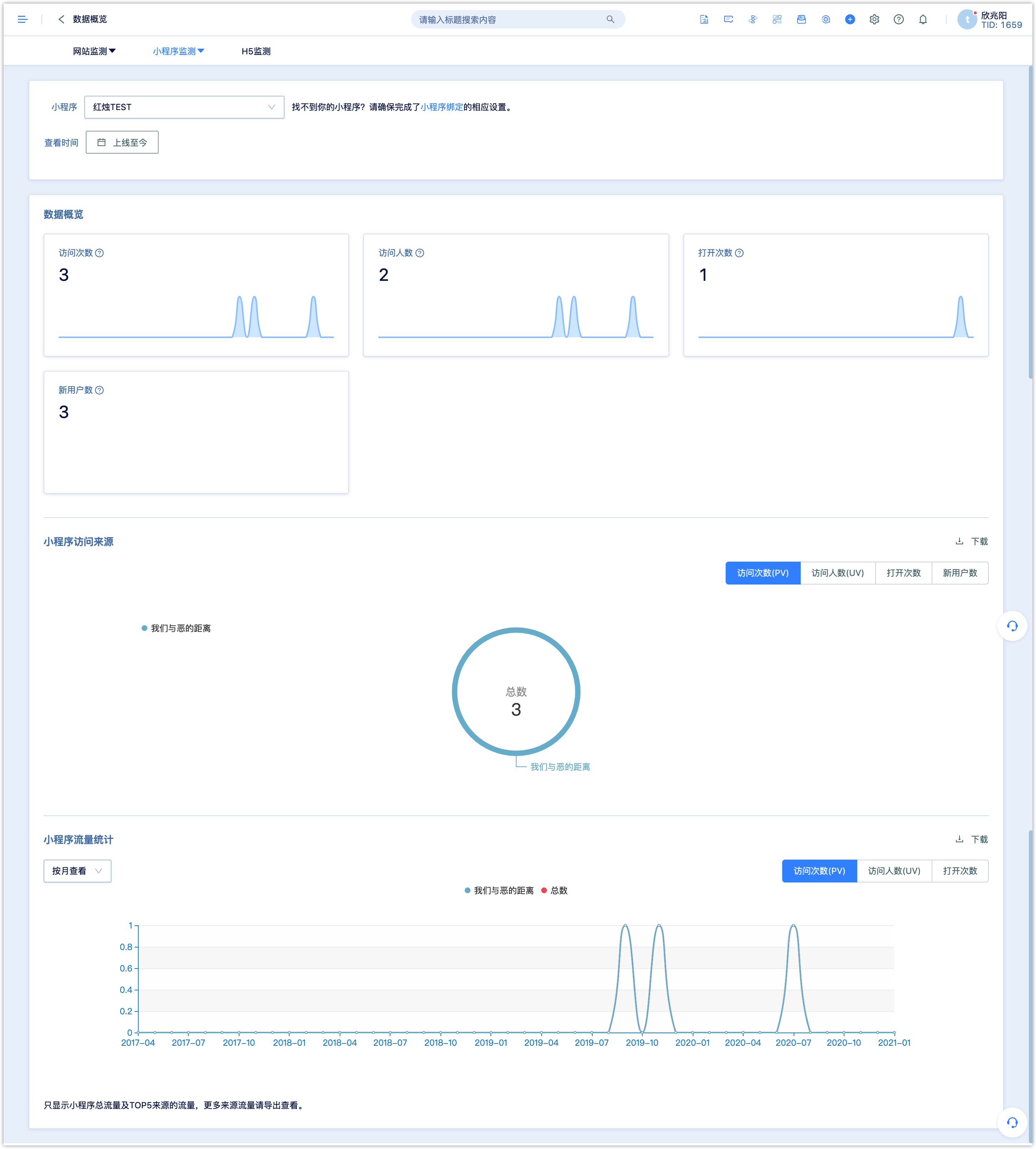
4.1Data overview
PV:The total number of visits to all pages of the Mini Program within a specified time period.
UV:The number of users accessing the Mini Program during the specified time period.
Open Number of new users:The total number of times the user has opened the applet within the specified time period, from opening the applet to closing the applet or exiting after timeout.
新用户数:The number of users who visited for the first time in a specified time period.

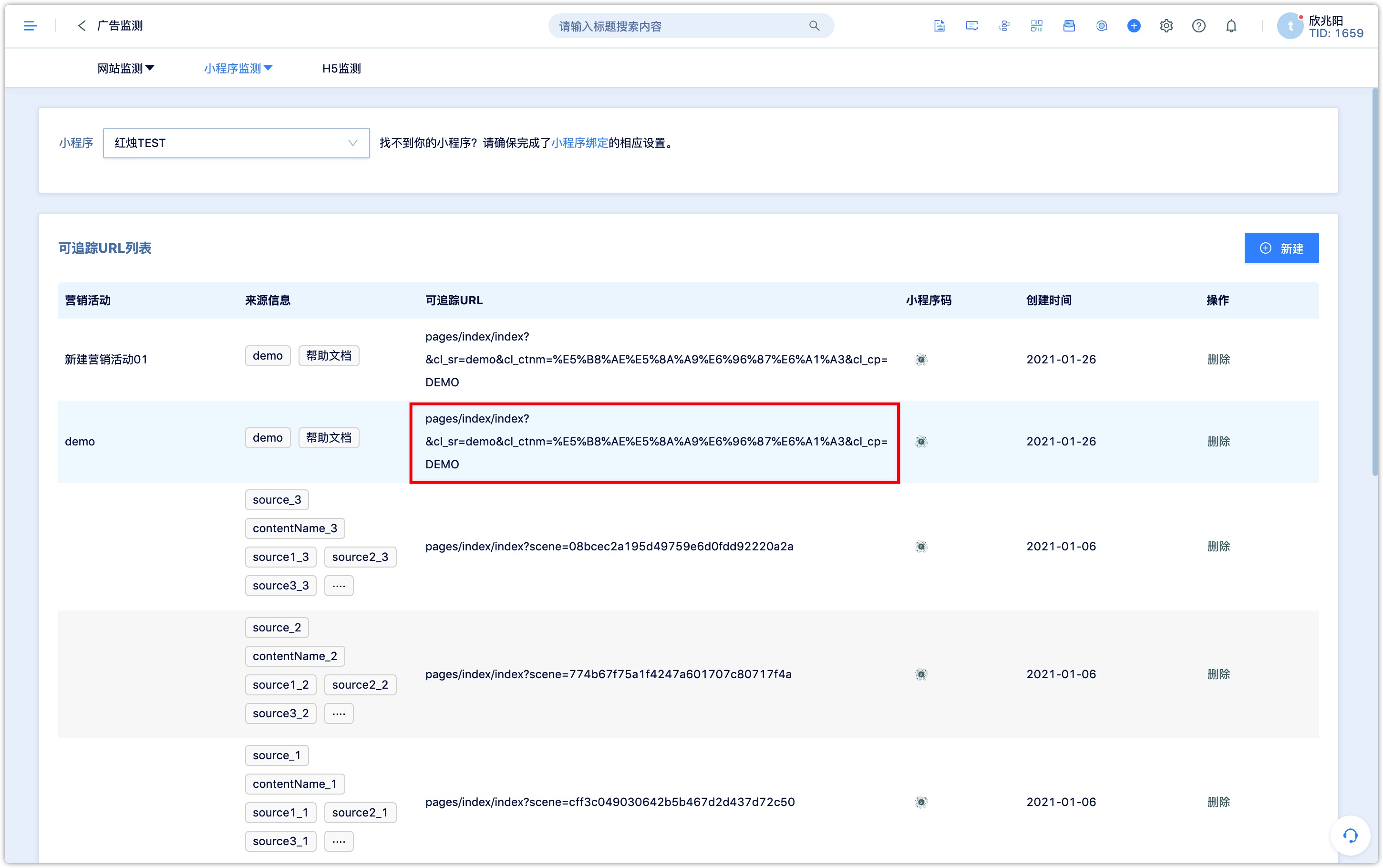
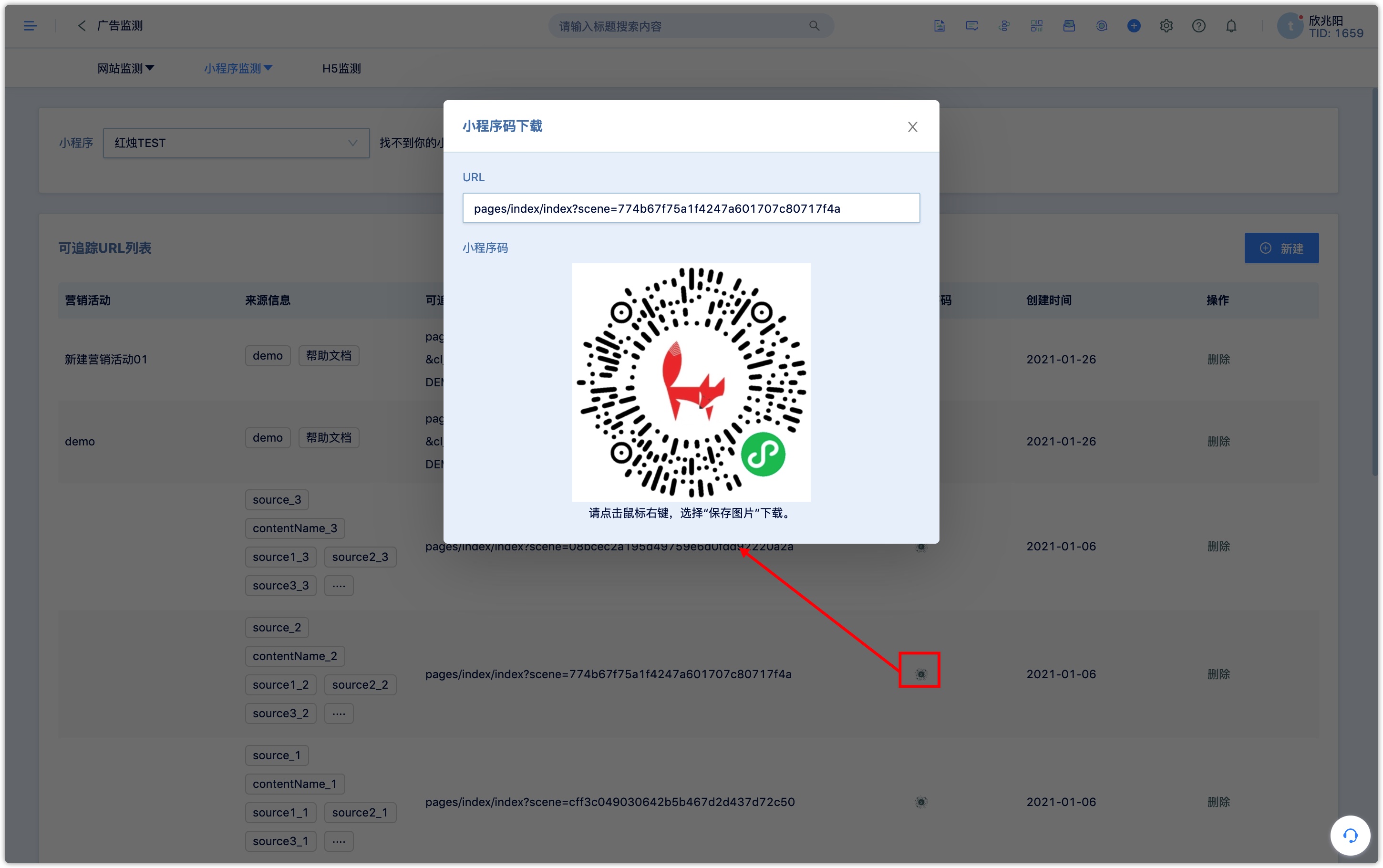
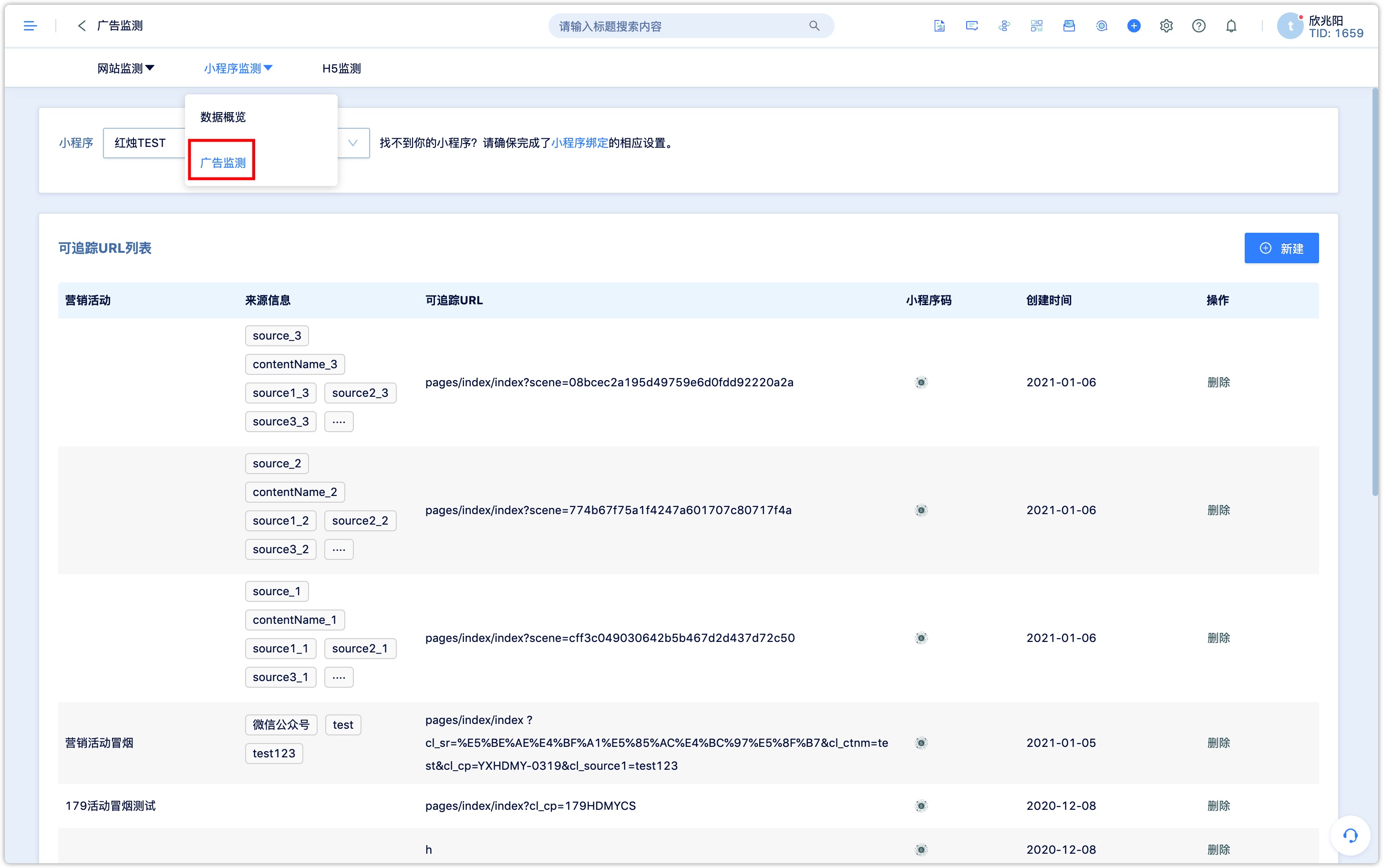
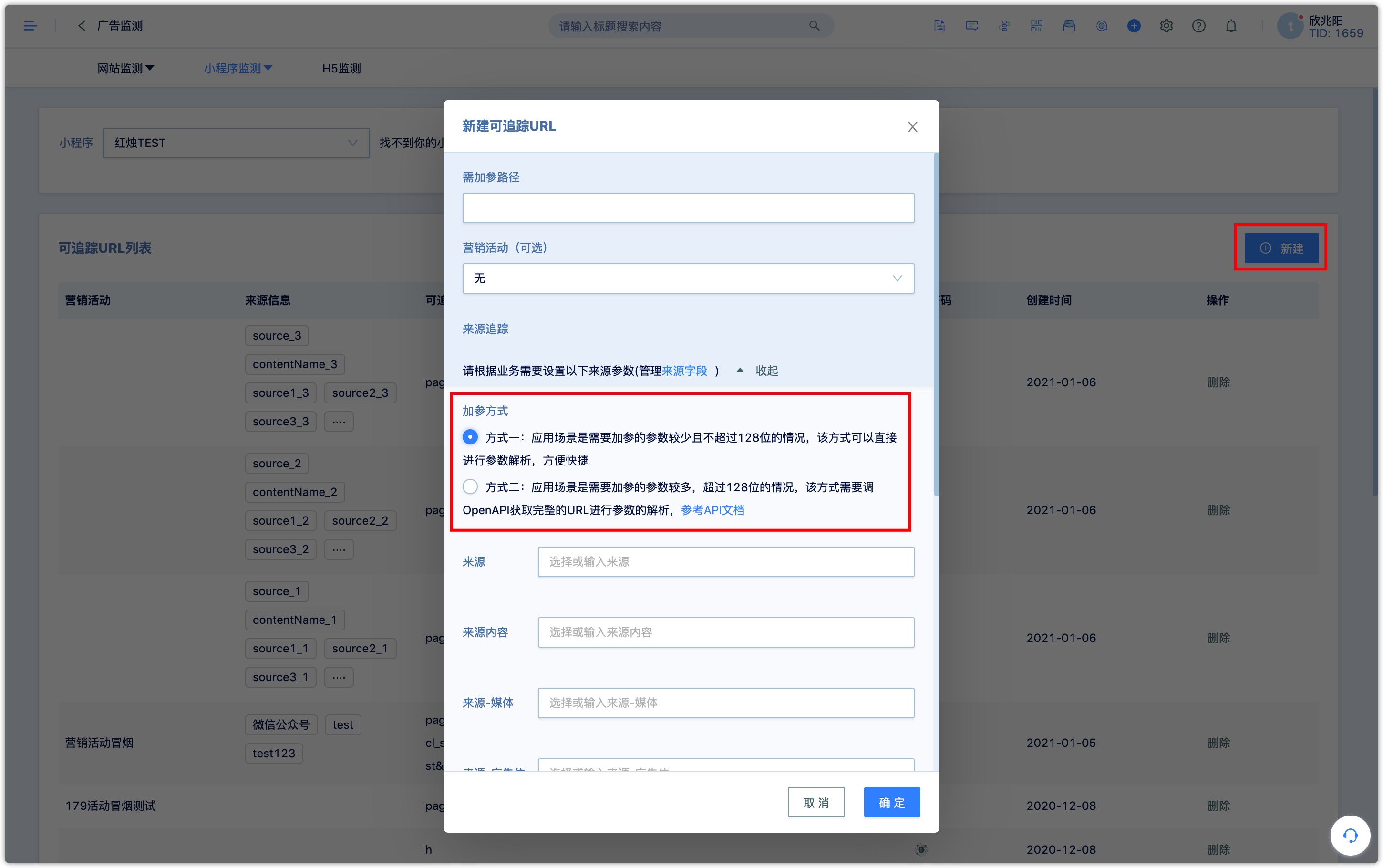
4.2Ad monitor
Advertising monitoring can add parameters to the applet path. When the applet is launched, the path with parameters can be used to track data from different sources or marketing campaign in the system to measure the flow of different sources.
For the specific use and configuration instructions of the source, refer to the introduction of Source


Method 1:The application scenario is when there are fewer parameters and no more than 128 bits. This method can directly analyze the parameters, which is convenient and fast
Method 2:The application scenario is that there are many parameters that need to be added, and if it exceeds 128 bits, this method needs to call OpenAPI to obtain the complete URL for parameter analysis. Refer to the API documentation