网站
1 概述
系统中的网站模块能够统计网站流量、追踪流量来源、捕获网站访客信息。比起单一的网站流量统计与追踪,DM Hub能够将线索在各渠道留下的痕迹整合,为营销人员提供完整的客户画像,以进行更加精准的营销与内容推送。
下面介绍如何利用DM Hub来集成公司网站。根据获取数据的不同,可将网站埋点分为连接网站(接入PV/UV数据)、收集客户信息(采集表单数据)、追踪页面点击行为这三种方式。
2 连接网站
DM Hub有专属的网页数据采集SDK,只需简单的配置,即可开始对您的网页进行精准用户行为采集。将网站接入系统后,可在系统中查看网站的访问人数、人次、平均浏览时长、平均页面浏览量等,按照以下步骤设置即可。

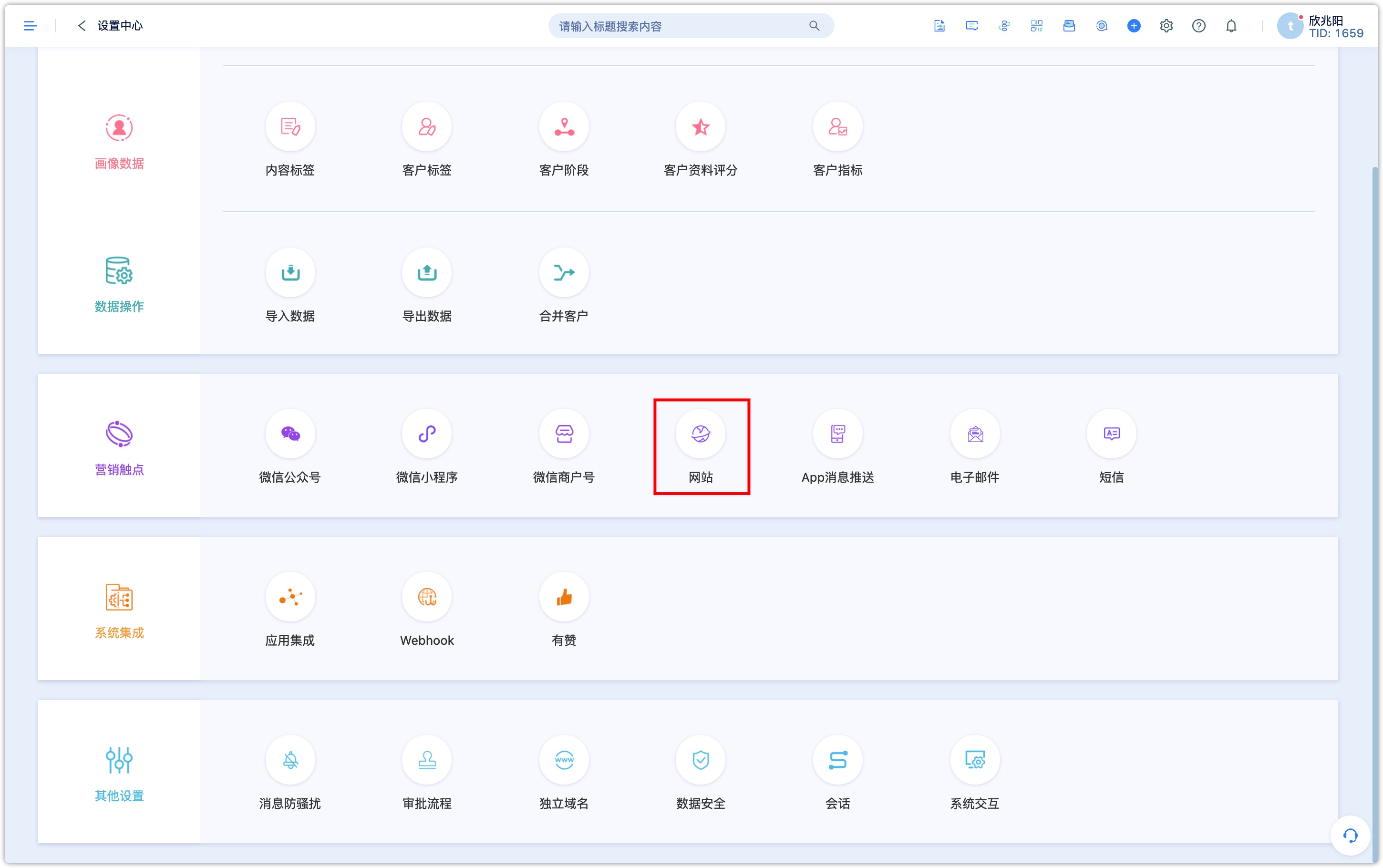
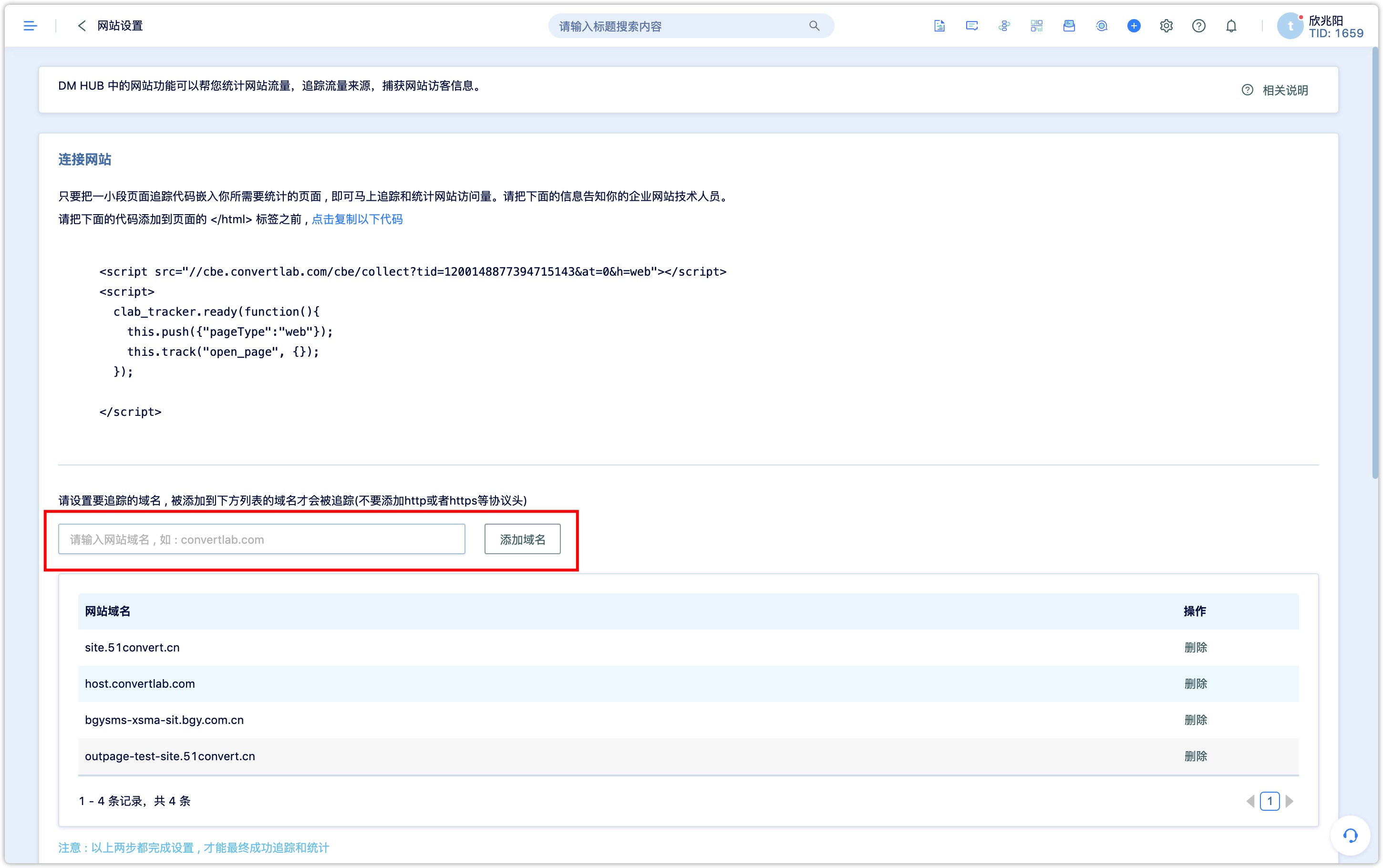
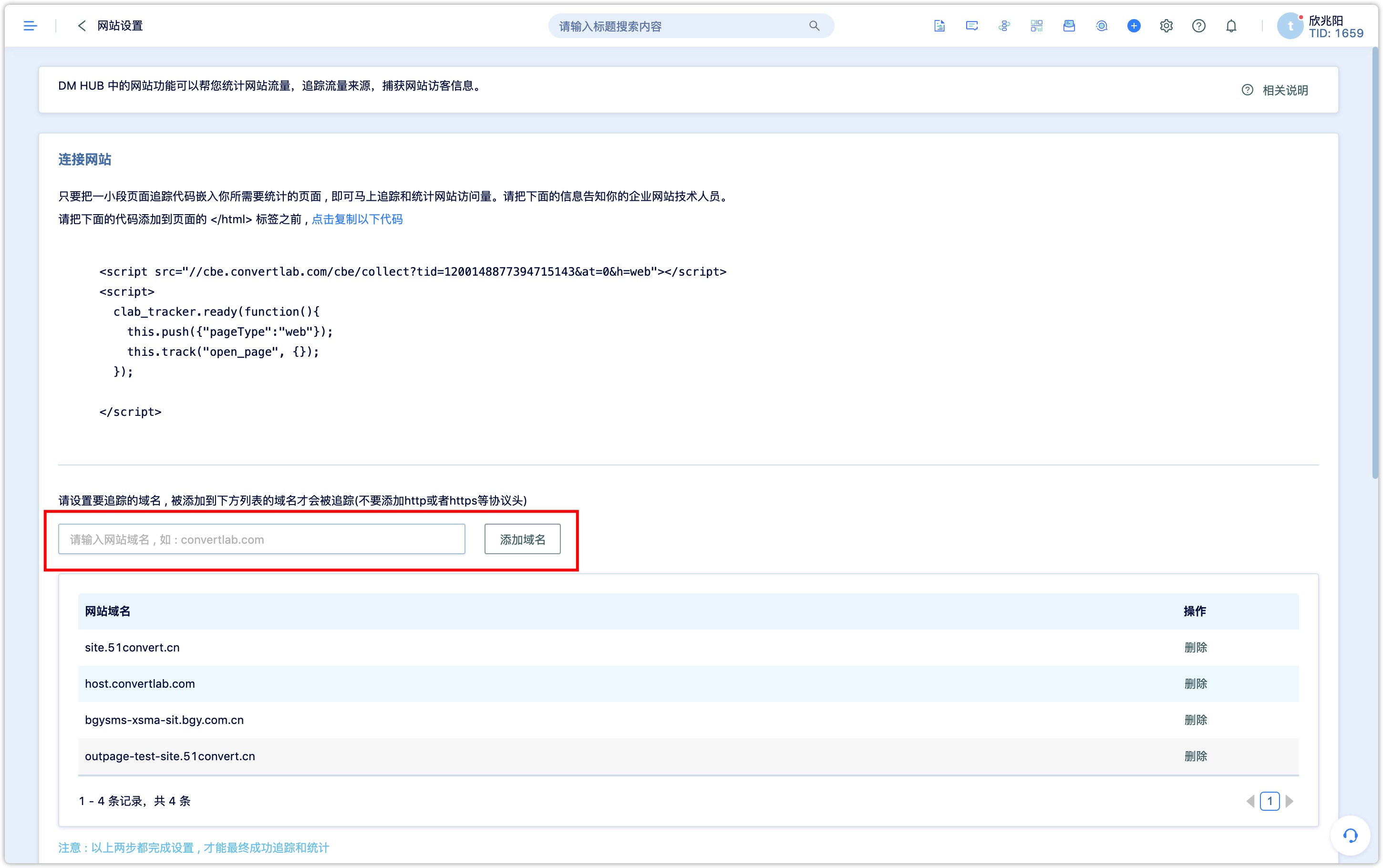
2.1 添加域名
首先,请设置追踪域名,为了确保追踪的准确性,只有在此设置过的网站域名才会被追踪,请按需准确设置。设置方式如下图所示:

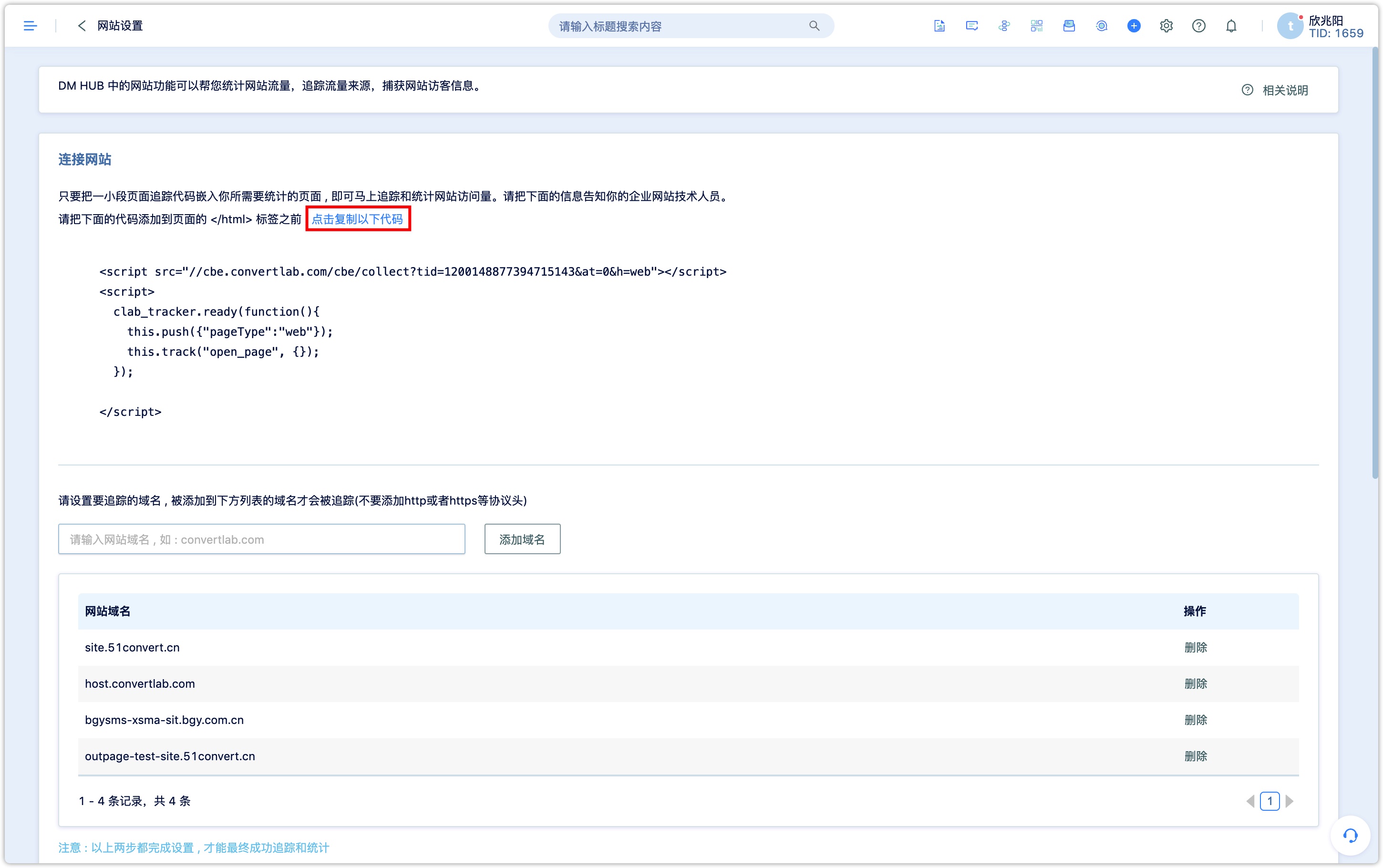
2.2 复制代码
在系统中复制示例代码:

其中的{YOUR_TID}是当前租户的专属ID,请勿随意变更。将这段代码嵌入需要追踪的网页中,即可开始追踪用户的页面访问事件。下文会对追踪代码接口进行详细介绍。
2.3 JS SDK 接口说明
JS SDK中定义的接口可以让您更灵活地进行数据采集。
2.3.1 clab_tracker 对象
clab_tracker是JS SDK中定义的一个全局对象,数据采集接口都是该对象的方法。JS SDK在每个网页只需引入一次,对于单页网站,也只需引入一次。如果在一个页面上多次引入,将会造成clab_tracker的重复定义,后面的定义会覆盖前面所有的设置,最终造成无法预料的结果。
clab_tracker.ready方法会在JS SDK初始化完成时进行回调,建议将所有的追踪代码都放在ready中,确保在触发追踪时SDK已经处于可用状态。
2.3.2 clab_tracker.track 方法
clab_tracker.track方法用于向DM Hub发送需要采集的数据,可以理解为记录用户行为。
该方法支持两种参数传递方式。
方式一:如下面示例代码所示
if (clab_tracker) {
clab_tracker.track(event, targetName, targetId, properties, callback);
}
track方法参数说明:
| 参数 | 说明 |
|---|---|
| event | 事件id,比如open_page(访问页面),参见DM Hub事件模型 |
| targetName | 事件作用对象的名称,比如访问页面事件中的页面名称 |
| targetId | 事件作用对象的唯一标识,比如点击链接事件中的链接ID,数据分析时用于区分目标对象 |
| properties | 可选,一个js对象,里面可以包含事件模型中的属性 |
| callback | 可选,如果有 callback 在完成 track 发送动作后调用此方法 |
示例代码如下:
clab_tracker.ready(function(){
this.track("click_link", "报名链接", "link_id_xxx" {"identityType": "wechat", "identityValue": "openidxxx", "source": "百度搜索"});
});
方法二:将所有属性放在一个对象中
clab_tracker.ready(function(){
this.track("click_link", {"targetName": "报名链接", "targetId": "link_id_xxx", "identityType": "wechat", "identityValue": "openidxxx", "source": "百度搜索"});
});
2.3.3 clab_tracker.push 方法
如果一个页面上设置的追踪代码较多,而且他们之间有一些公共的参数,如果在每个追踪点都分别设置这些参数,会给代码维护带来不便。为此,clab_tracker引入了push方法,用来设置页面全局的参数。通过push方法设置的参数,在该页面(准确的说,是同一个clab_tracker对象)中后续的track方法调用时,会自动传递。
例如下面的代码:
clab_tracker.ready(function(){
this.push({"identityType": "wechat", "identityValue": "openidxxx"});
});
这里设置了identityType和identityValue的值,作为全局参数,则后续track方法调用时无需在指定,会自动传递。
如果在track方法中又重新设置了push方法中设置的全局参数,则track中的定义会覆盖全局中对应参数的设置。未覆盖的全局参数部分继续有效。
2.3.4 传递身份参数
网页中的数据采集,默认使用cookie来识别用户。由于cookie的不稳定性,无法作为识别用户身份的强身份。为了更加准确地识别用户,如果页面上可以获取用户身份信息,比如微信openid、用户的登录账号等,可以作为身份参加进行传递。
JS SDK 的数据采集接口支持最多传入三套用户身份,并按照顺序进行匹配,已先匹配到的为准。传递的参数如下:
{
"identityType": "身份类型1",
"identityValue": "身份值1",
"identityType2": "身份类型2",
"identityValue2": "身份值2",
"identityType3": "身份类型3",
"identityValue3": "身份值3"
}
请注意,第一个身份类型是identityType,不是"identityType1"。
如果该网站页面是放在微信环境下,并且可以获取粉丝的OpenID,那么可以在this.track("open_page",{});这段代码后添加如下一行:
this.push({userId:"oBcVGs-hrUAclXik7BmDuO_yCP4",channelType:"wechat"});
其中userId便是OpenID。如果还需要对该网页设置【内容标签】,可以继续添加push的内容,如下:
this.push({userId:"oBcVGs-hrUAclXik7BmDuO_yCP4",channelType:"wechat",tag: "青年"});
2.3.5 URL参数模型
如果URL中添加了JS SDK可识别的参数,则SDK在采集数据时会自动抓取,并保存在对应的事件属性上。
例如,对于如下的带参URL:
https://www.convertlab.com?cl_sr=百度
当页面上进行数据采集时:
clab_tracker.track("open_page", {});
等价于添加“来源”参数的数据采集:
clab_tracker.track("open_page", {"source": "百度"});
URL参数和事件属性的对应关系如下表所示:
| URL参数 | 对应的事件属性 | 说明 |
|---|---|---|
| cl_sr | source | 来源 |
| cl_ctnm | contentName | 来源内容 |
| cl_cp | campaign | 营销活动 |
| cl_rid | referrer | 推广人ID |
| cl_rfp | referPlan | 推广活动uuid |
| cl_md | source1 | 来源-媒体。 |
| cl_pl | source2 | 来源-广告位置 |
| cl_cr | source3 | 来源-创意 |
3 网站数据监测
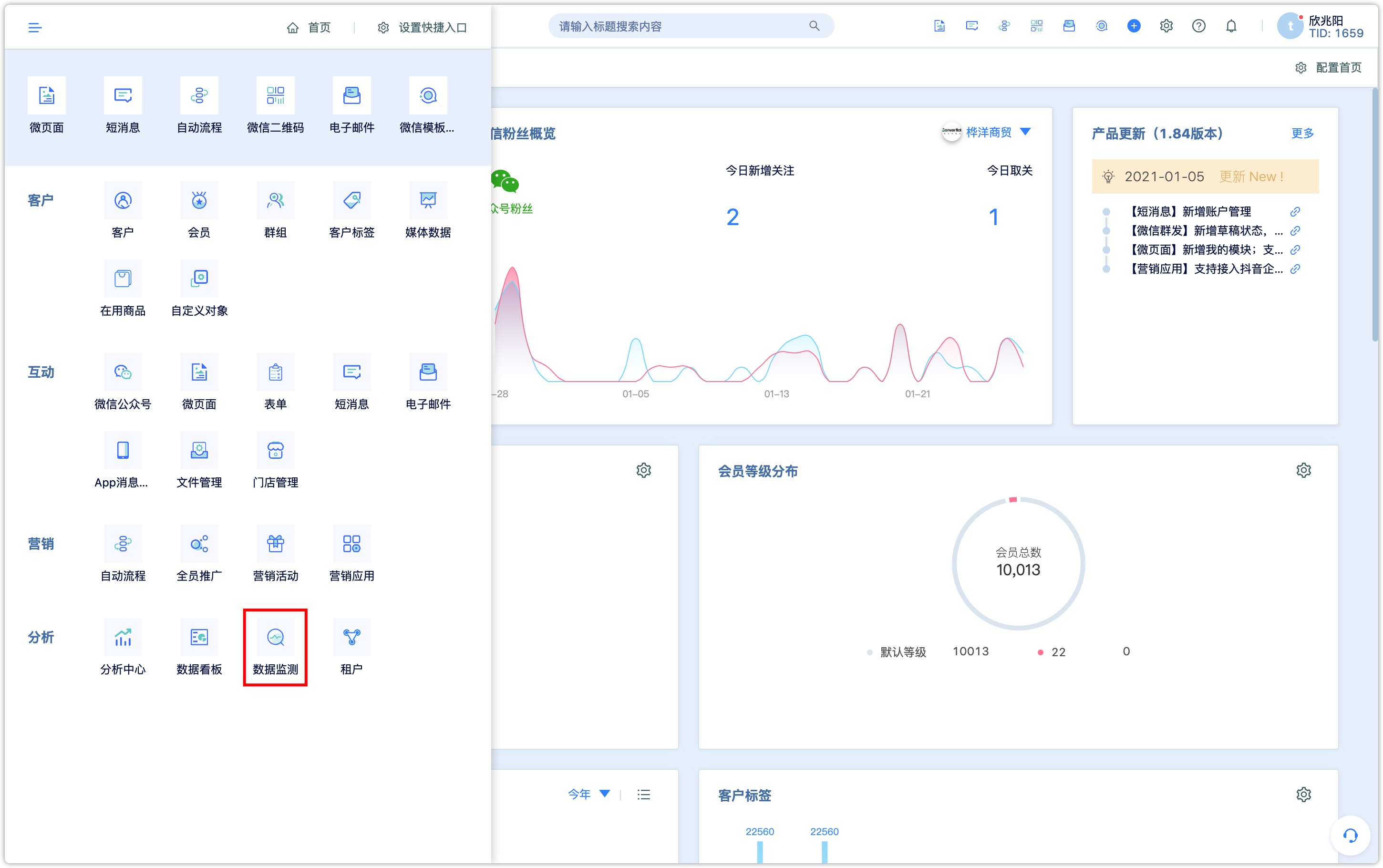
按照以上方式埋点后,可以在【数据监测】-【网站监测】中查看网站流程。

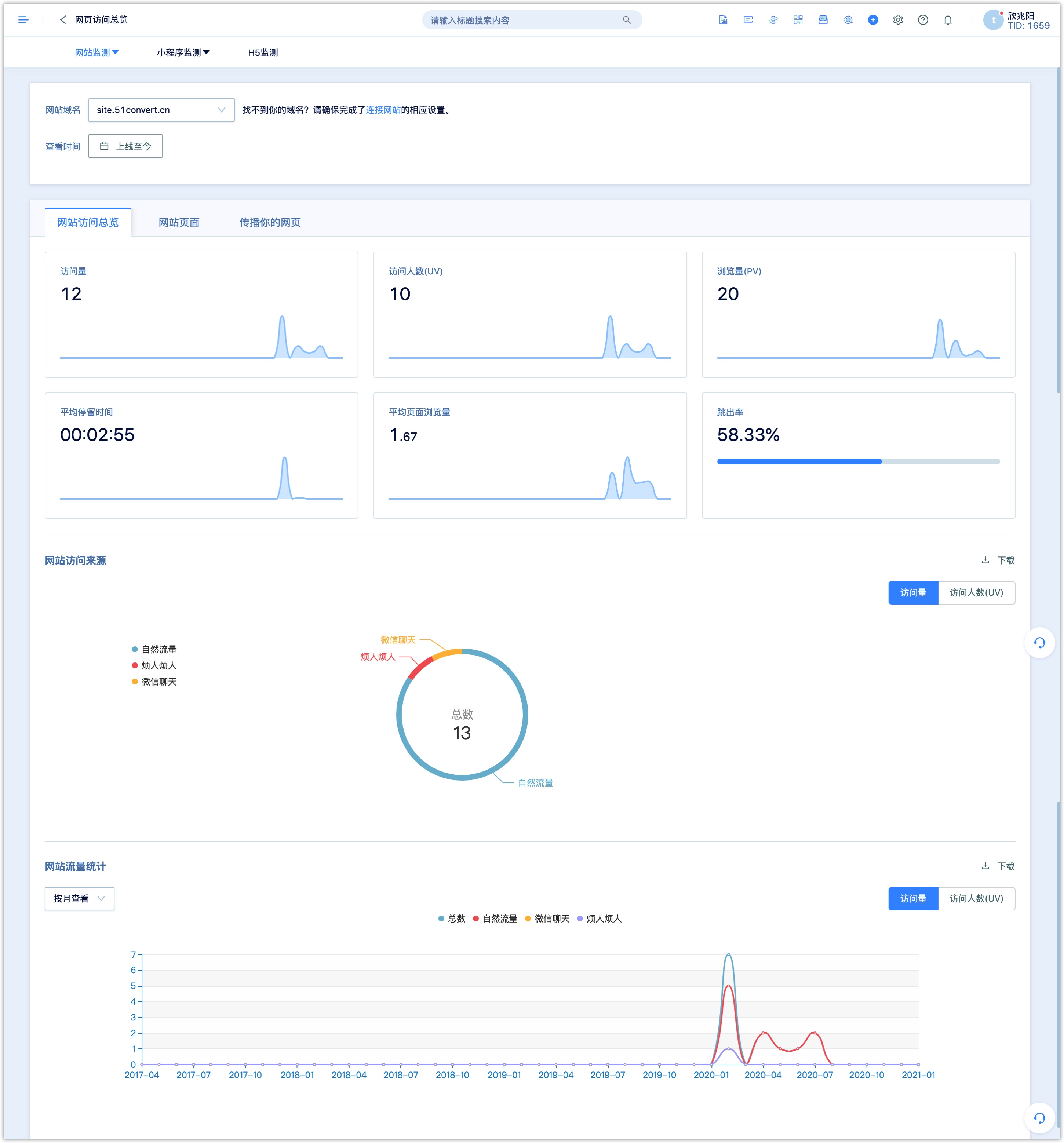
3.1 网站访问总览
网站流量数据统计了网站的基础流量指标如PV,UV,跳出率,退出率等,更加清晰的帮助用户了解网站流量质量及不同来源的流量数据情况。DM Hub针对网站的流量统计分为网站访问总览(即整个网站的流量数据)及网站页面(即单独每个页面的流量数据),相关的统计指标说明如下:
| 指标 | 中文名 | 英文名 | 指标含义 |
|---|---|---|---|
| 会话信息 | 访问人数 | Unique Visitors | 独立访客 |
| 会话信息 | 访问量 | Visits | 一段时间内的会话数量 |
| 会话信息 | 跳出率 | Bounce Rate | 一个用户仅发生了一次访问事件即结束了会话,称为跳出。跳出率=跳出的会话数/访问量。 |
| 会话信息 | 页面浏览量 | Session Page Views | 会话所有页面浏览量的总和 |
| 会话信息 | 平均页面浏览量 | Avg Session Page Views | 会话平均页面浏览量=会话的浏览量总和/访问量 |
| 会话信息 | 平均停留时间 | Avg Session Duration | 会话的平均停留时间=会话停留时间总和/访问量 |
| 页面信息 | 页面浏览量 | Page Views | 页面浏览的次数 |
| 页面信息 | 推出率 | Page Exit Rate | 页面作为退出页面的比率,退出率较高说明很多用户在此页面上离开网站结束了访问 |

网站访问总览:统计了6个流量指标包括:访问量,浏览量(PV),访问人数(UV),平均停留时间,平均页面访问数,跳出率。这6个指标均属于会话指标。(具体指标含义见上表格)在每个指标统计中,均有针对于所选时间范围进行环比的对比数据。
网站来源分析:显示不同来源的流量占比情况,可以按照访问人数和访问量进行查看,该模块显示TOP20的来源流量,更多来源流量可点击下载进行相关的查看。
网站按时间的流量曲线:该模块根据用户选择的时间段可进行年、月、日、小时的流量数据的查看。同时支持按访问量或访问人数查看流量曲线。图表可同时展现TOP5来源及总流量的数据曲线,点击下方来源的名称可进行图表流量曲线的删减对比。更多来源的流量可下载查看。
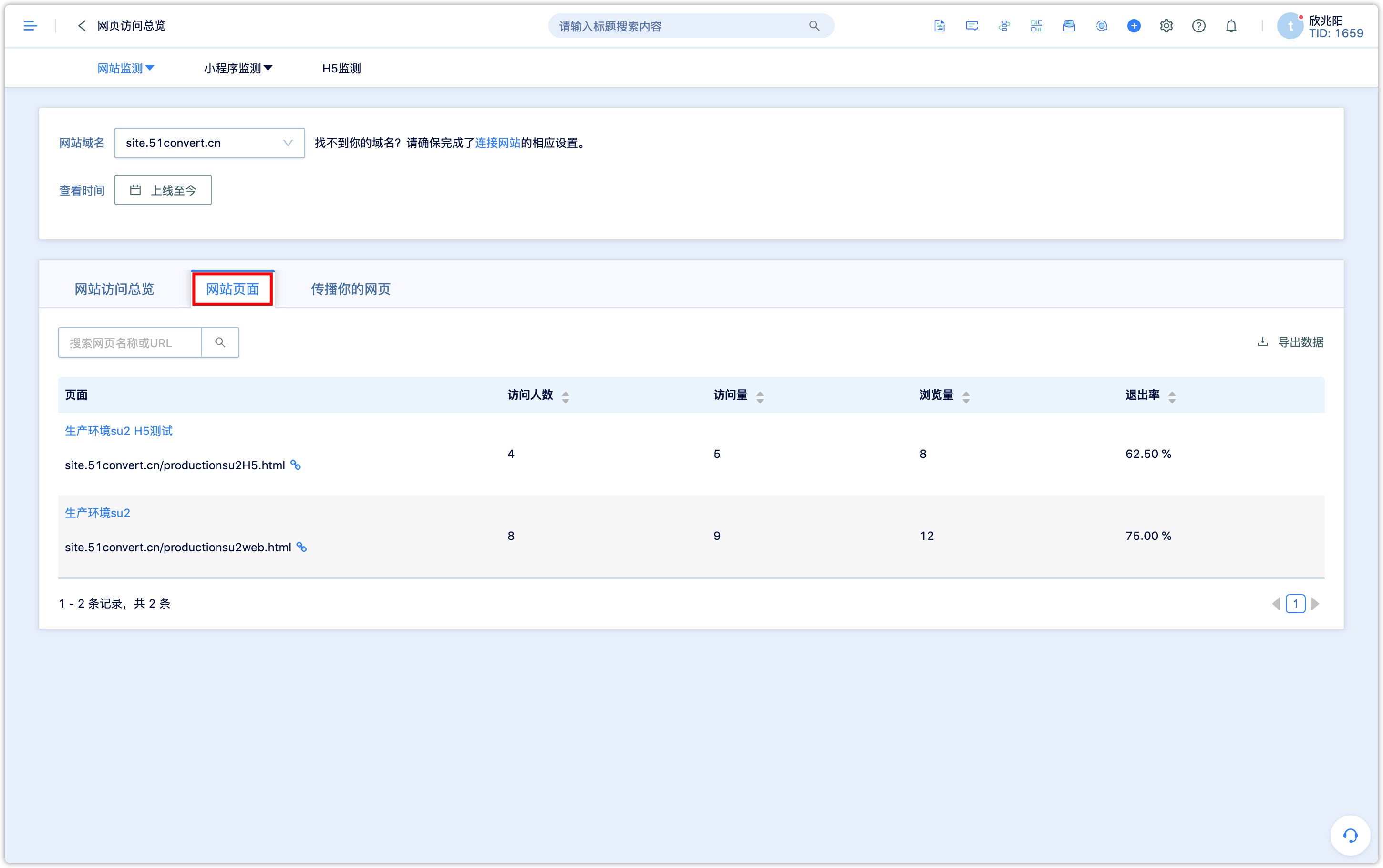
3.2 网站页面
网站页面展现了网站中不同页面的流量数据,该页面可选择某段时间进行数据的查看。可按照网页名称及URL查找相关的网页。

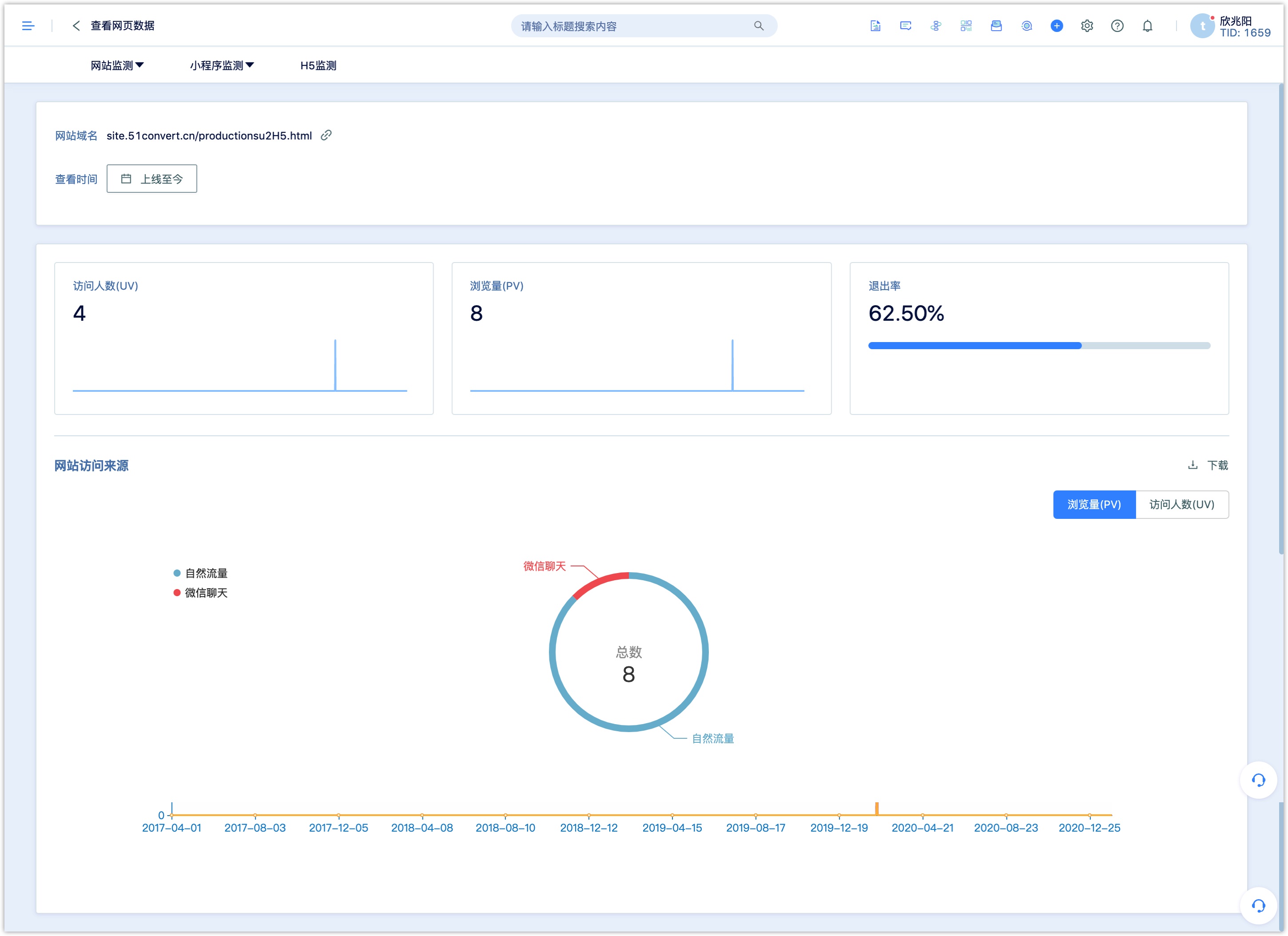
点击具体的某个页面,跳转到页面统计详情页。页面详情页统计三个指标包括:访问人数,页面浏览量,退出率。这三个指标均为页面级别指标。还有网站来源占比统计模块及网站按时间流量统计模块,方便更加详细的了解流量情况。

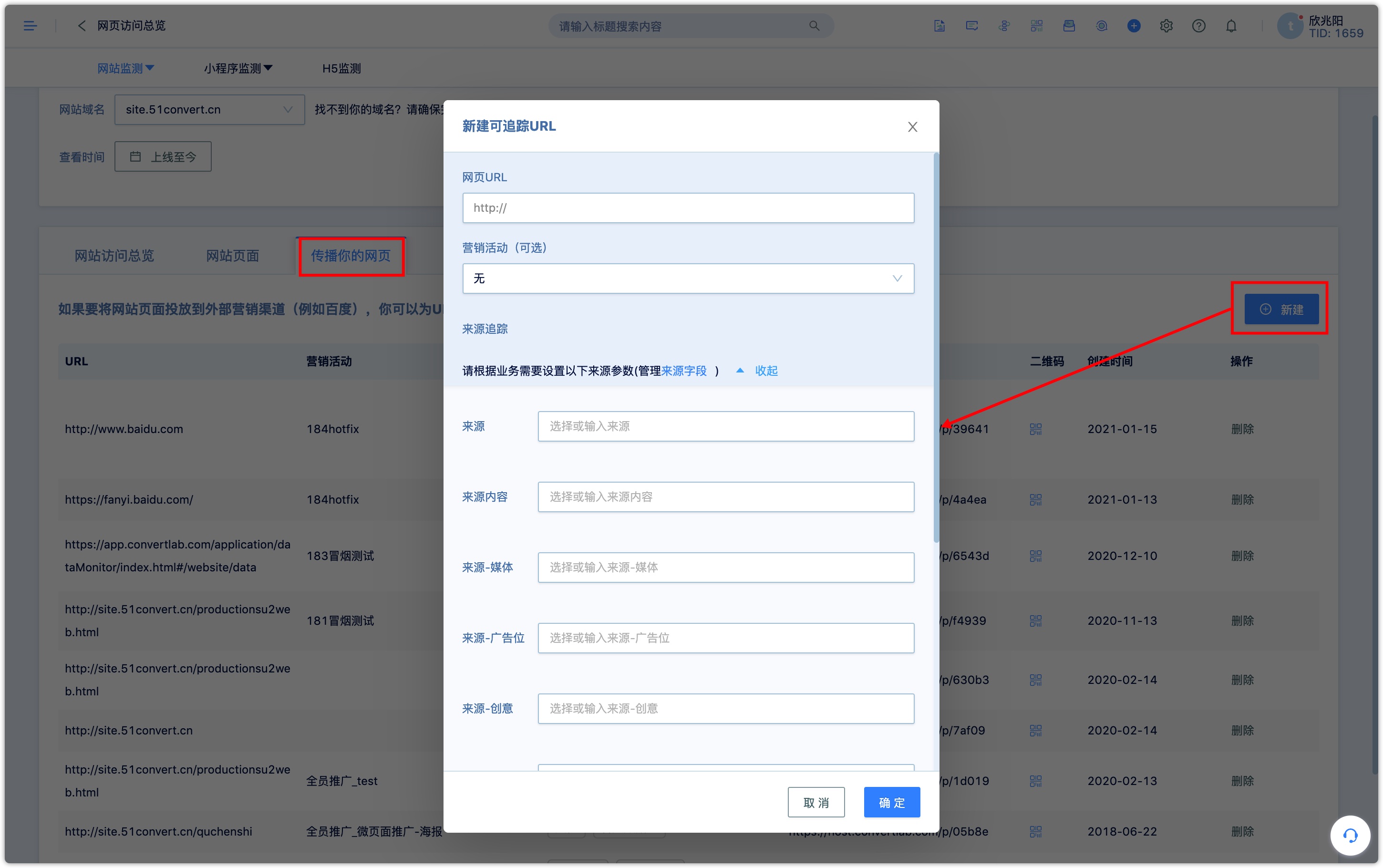
3.3 传播你的页面
为网页链接添加参数,将可追踪URL与二维码投放到营销渠道中,系统将会统计出访问网站的流量来源,以便清晰的统计各渠道的投放效果,从而也更好的完整客户的画像数据。

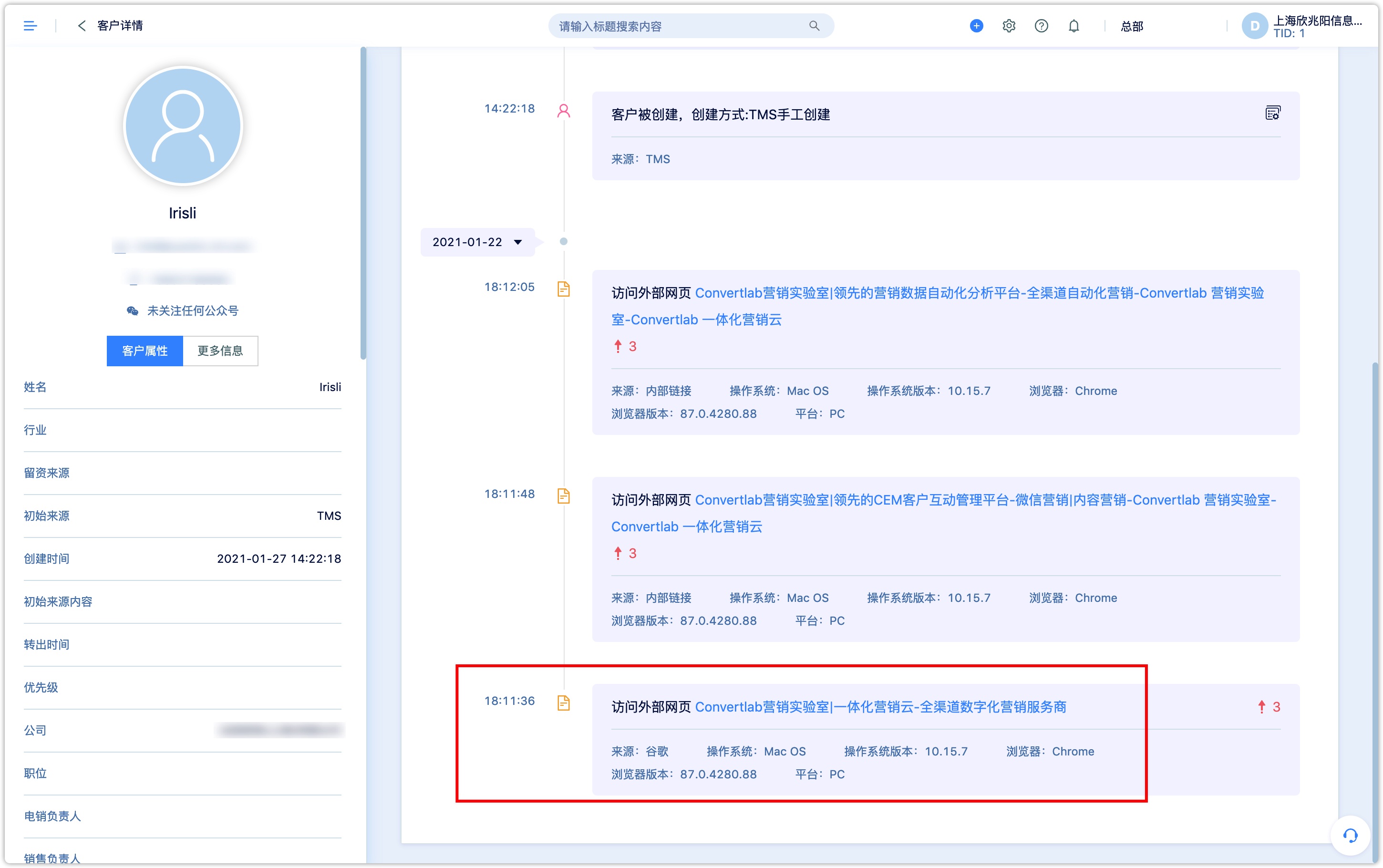
3.4 默认事件采集
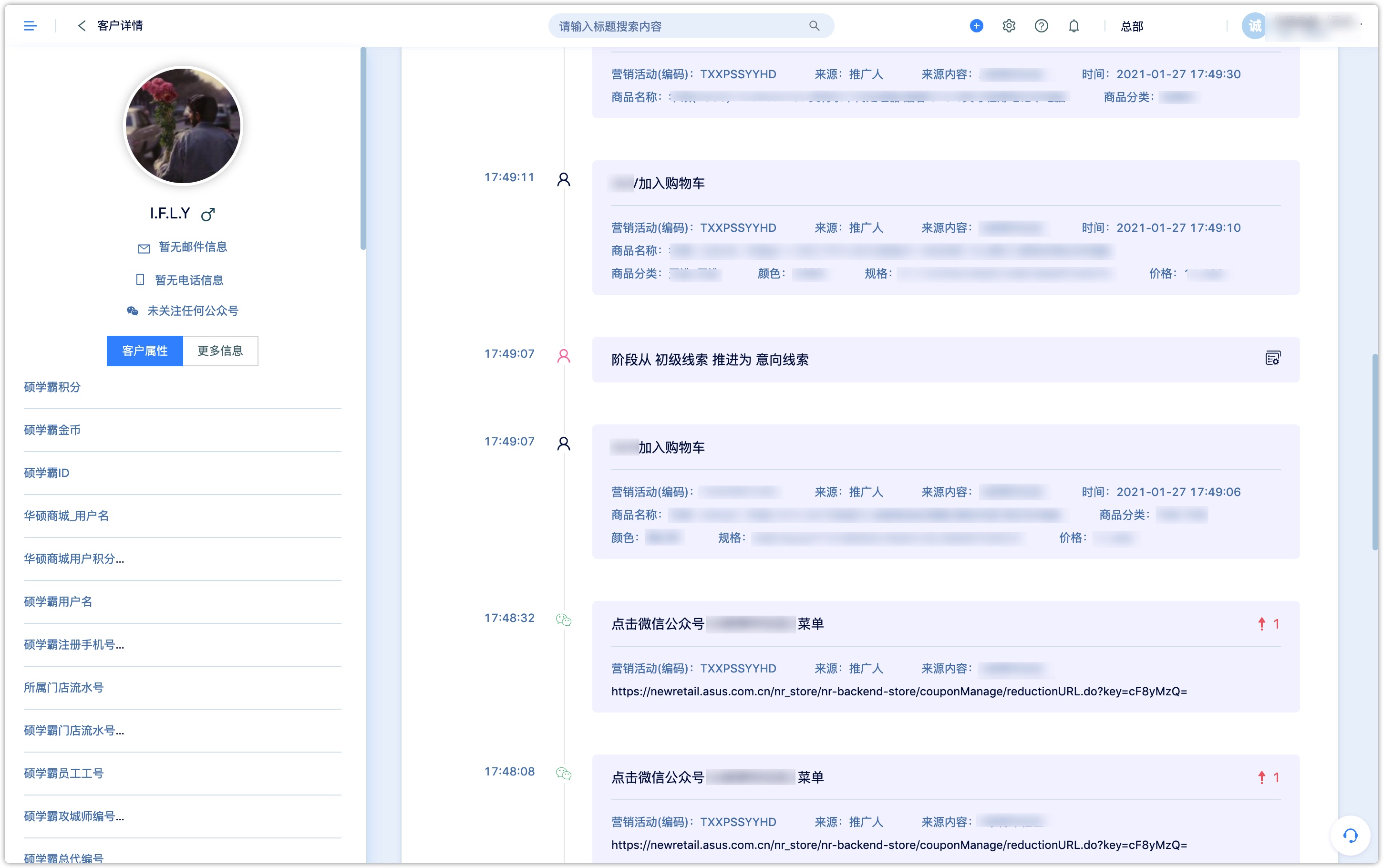
客户访问网站会自动记录其访问事件,如果是通过可追踪URL或者二维码访问页面,其行为会携带对应的来源、来源内容等参数,其时间轴显示如下,这些数据可用户筛选圈人及数据分析。

4 访客信息收集
4.1 集成表单
在网站上放置表单可以有效收集访客的基本信息,该表单可以是报名注册、意见反馈、留言投票等。
4.1.1 添加域名白名单
首先,请设置追踪域名,为了确保追踪的准确性,只有在此设置过的网站域名才会被追踪,请按需准确设置。设置方式如下图所示:

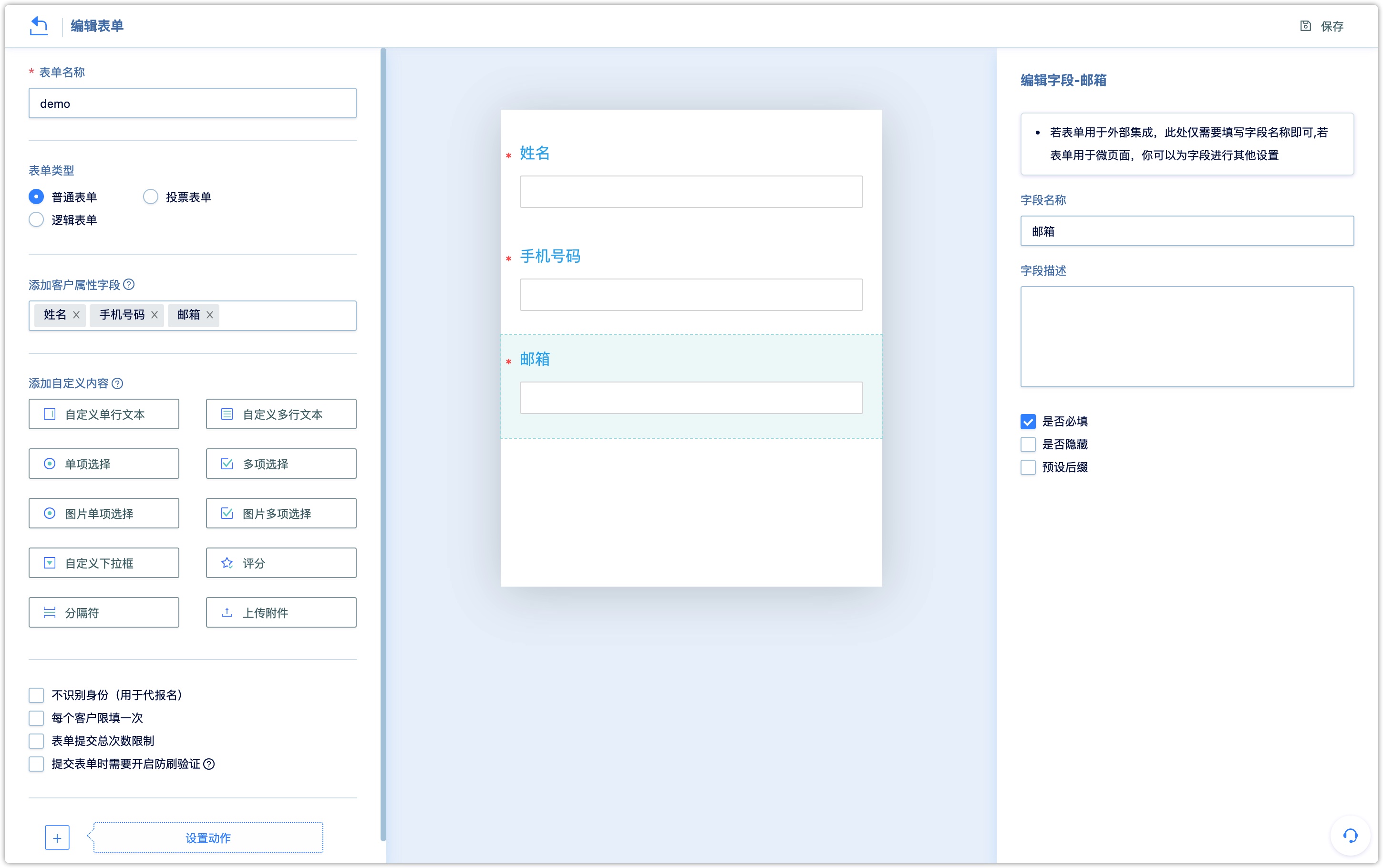
4.1.2 新建表单
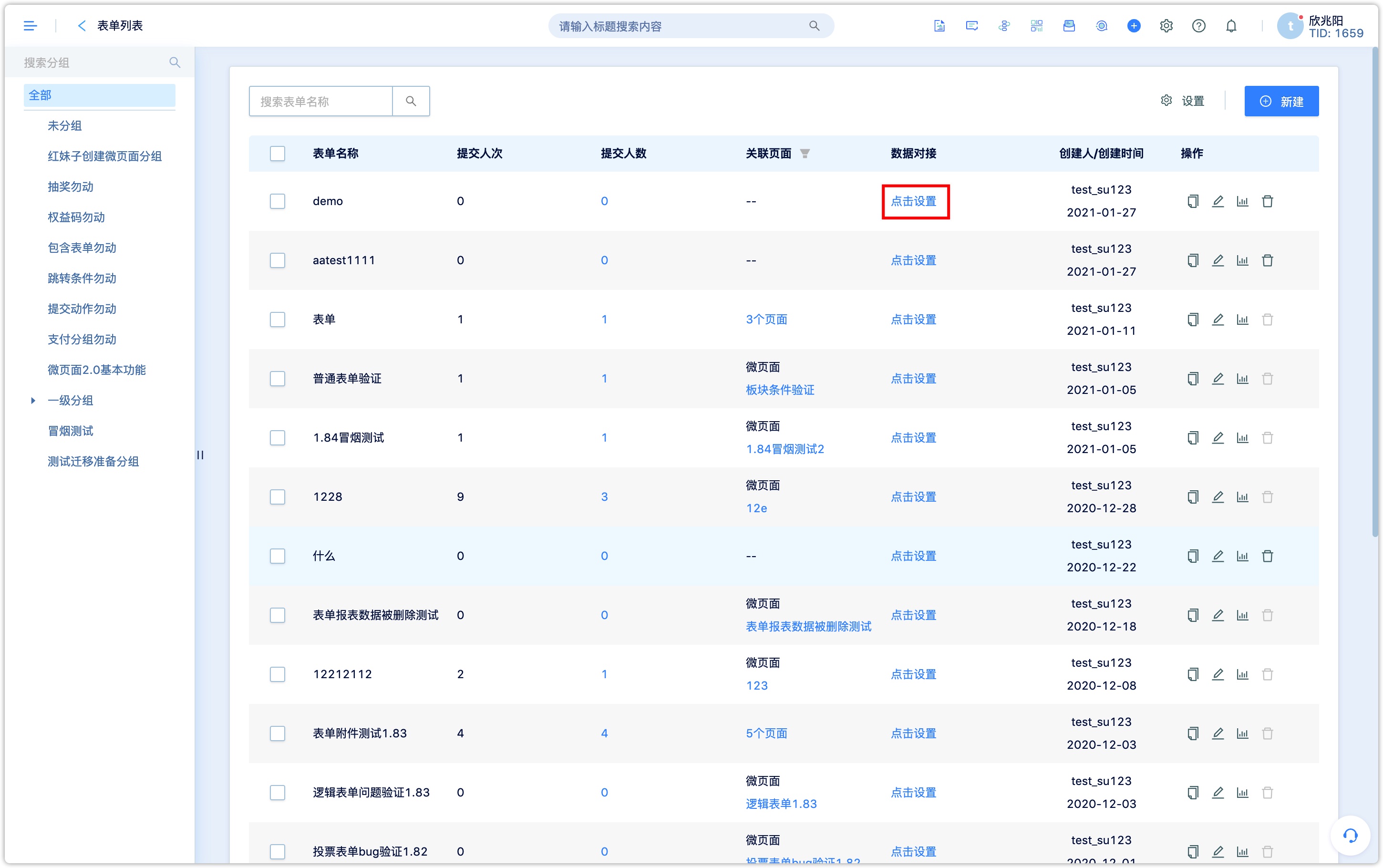
在【内容素材】-【表单】功能模块先按照实际需求创建表单,表单创建具体操作步骤参考文档表单介绍
注意:隐藏字段也需要创建
4.1.3 集成表单


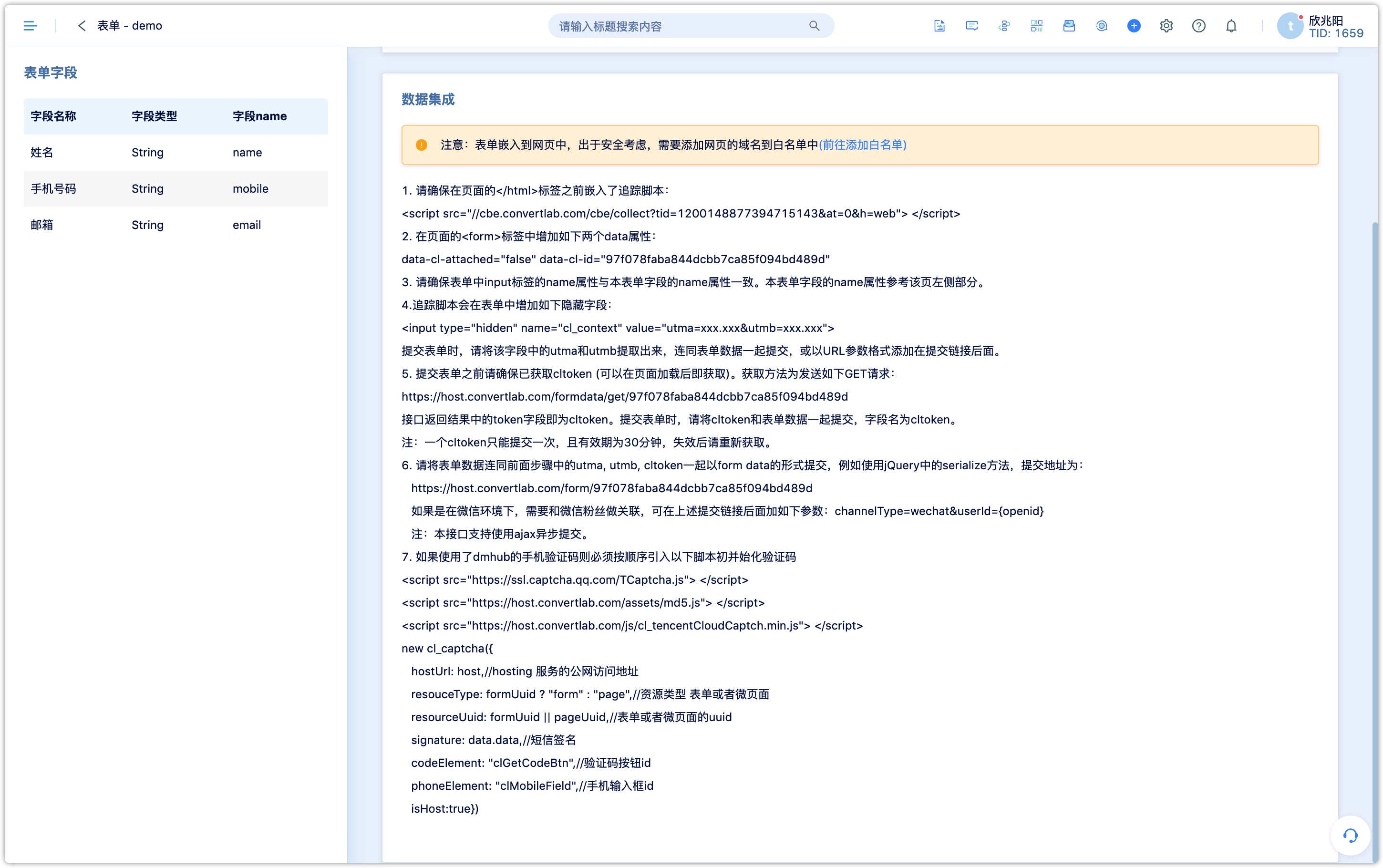
按照数据集成步骤进行操作。
自行开发表单,并在 DM Hub 中创建相同字段的嵌入式表单用来接收数据。请确保自定义表单字段的
name属性和生成的嵌入式表单中对应字段的name(即 DM Hub 客户属性 ID)相同。在自定义表单的
form标签中增加如下两个 data 属性:data-cl-attached="false" data-cl-id="{表单UUID}",其中{表单UUID}填写在 DM Hub 中创建的具体表单的 uuid。按要求嵌入追踪脚本,嵌入方式参考 设置追踪网站。 追踪脚本会在表单中增加如下字段:
<input type="hidden" name="cl_context" value="utma=xxx.xxx&utmb=xxx.xxx">
发 GET 请求获取
cltoken,该 token 在提交表单时使用,并且只能使用一次,如果要再次提交需重新获取cltoken。获取方式如下:GET http://host.convertlab.com/formdata/get/{表单UUID},其中{表单UUID}填写具体表单的 uuid。获得的数据中包含名称为token的数据,即后续提交表单时要使用的cltoken。提交表单时,将表单数据以 form data 的形式提交,请注意字段名称必须和创建的嵌入式表单匹配,同时 form data 里需额外增加一个字段
cltoken,值为前面请求取到的token值。隐藏字段cl_context里面的utma和utmb也请一并提交。提交表单的地址:POST http://host.convertlab.com/page/{表单UUID}?channelType={channelType}&userId={userId},其中{表单UUID}填写具体表单的 uuid,{channelType}和{userId}根据实际情况酌情添加,{channelType}表示当前渠道,例如 wechat,{userId}表示用户在当前渠道的 ID,例如当前用户的 openId。示例代码:
<form id="clForm" method="post" data-cl-attached="false" action="http://host.convertlab.com/page/{表单UUID}?channelType={channelType}&userId={userId}">
<!-- 此处示例 3 个表单字段,实际开发中请确保每个字段的 name 属性和 DM Hub 中创建的嵌入式表单中对应字段的 name 相同 -->
<!-- DM Hub 预置客户属性,DM Hub 预置,不可修改 -->
姓名:<input type="text" name="name" /><br/>
<!-- DM Hub 预置客户属性,DM Hub 预置,不可修改 -->
手机号码:<input type="text" name="mobile" /><br/>
<!-- DM Hub 自定义客户属性,根据业务需求自行创建 -->
自定义属性:<input type="text" name="attr1" /><br/>
<input type="hidden" id="cltoken" name="cltoken" value="" />
<input type="hidden" id="utmb" name="utmb" value="" />
<input type="hidden" id="utma" name="utma" value="" />
<input type="button" value="提交" onclick="f1()" />
</form>
<script>
function f1() {
$.ajaxSettings.async = false;
$.getJSON("http://host.convertlab.com/formdata/get/{表单UUID}", function(json) {
$("#cltoken").val(json.token);
});
var cookievalue = $("input[name='cl_context']").val();
if (cookievalue == "" || cookievalue == null) {
$("#utma").val("");
$("#utmb").val("");
} else {
var cookiearr = cookievalue.split("&");
var str1 = cookiearr[0];
var utmas = str1.split("=");
var utmavalue =utmas[1];
var str2 = cookiearr[1];
var utmbs = str2.split("=");
var utmbvalue =utmbs[1];
$("#utma").val(utmavalue);
$("#utmb").val(utmbvalue);
}
var fromurl = $("form").attr("action");
$.ajax({
cache: true,
type: "POST",
url:fromurl,
data:$('#clForm').serialize(),
async: false,
error: function(request) {
alert("Connection error");
},
success: function(data) {
alert("success");
window.location="xxxxxx.jsp";
}
});
}
</script>
4.2 绑定微信身份
通常会将公众号二维码放到官方网站中进行宣传,但是系统无法直接将客户在网站上的身份与微信身份进行匹配,即使是同一个客户访问了网站,然后用微信扫描了二维码,系统中会分别创建两个客户分别记录相关的身份和行为等数据。现在,利用带身份识别的公众号二维码可以实现将网站身份和微信身份匹配到一起。通过在网站上嵌入一个带身份识别的公众号二维码,访客一旦扫码,其网站访问行为与微信身份便成功绑定,实现这两个渠道的数据统一。
首先要保证系统的追踪代码已经植入网页,网站域名也已经记录在系统中。系统通过cookie记录下客户的网站浏览行为,当客户扫描了带身份识别的公众号二维码后,系统会自动将浏览记录匹配到此公众号粉丝的身上,实现信息合并。
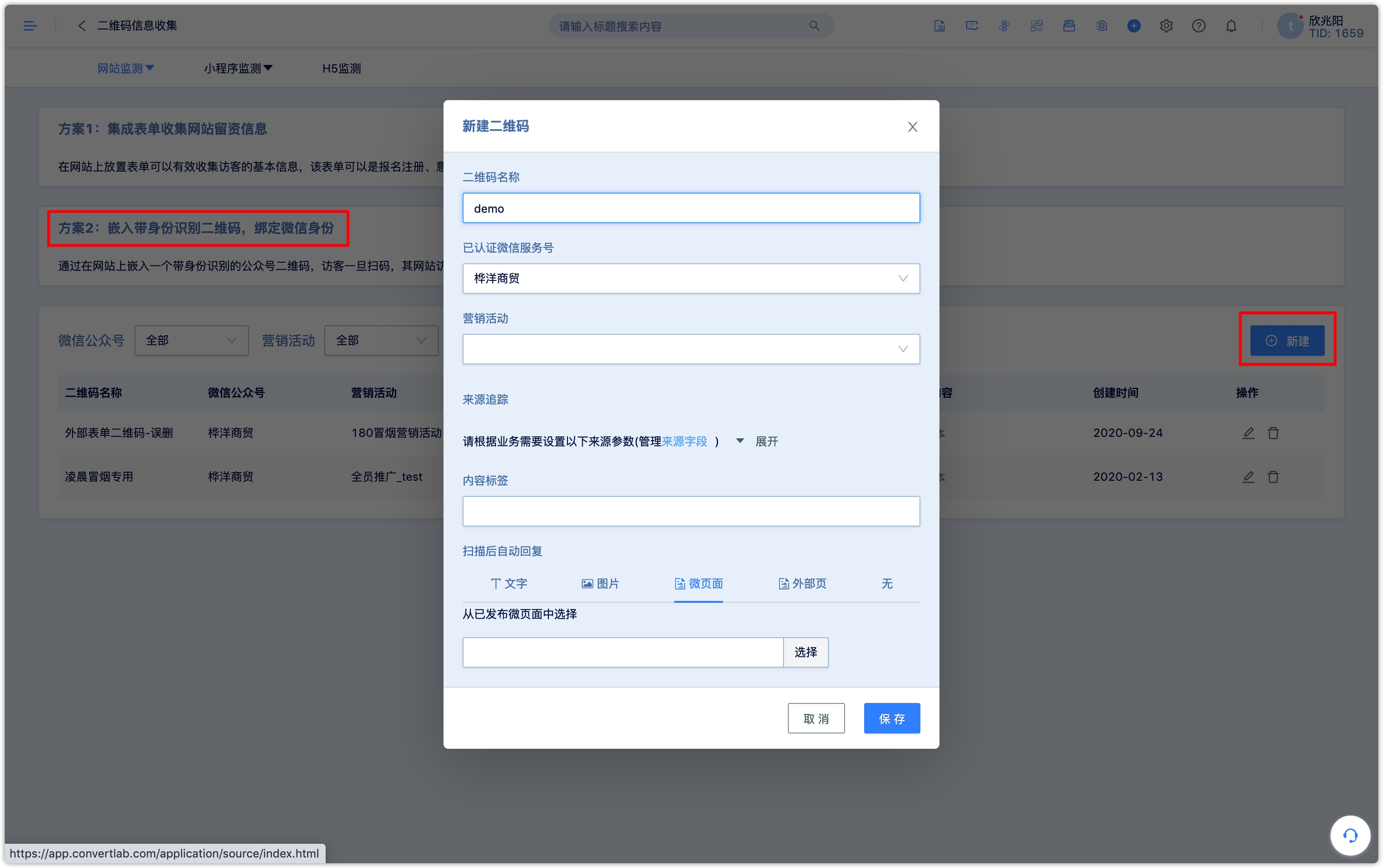
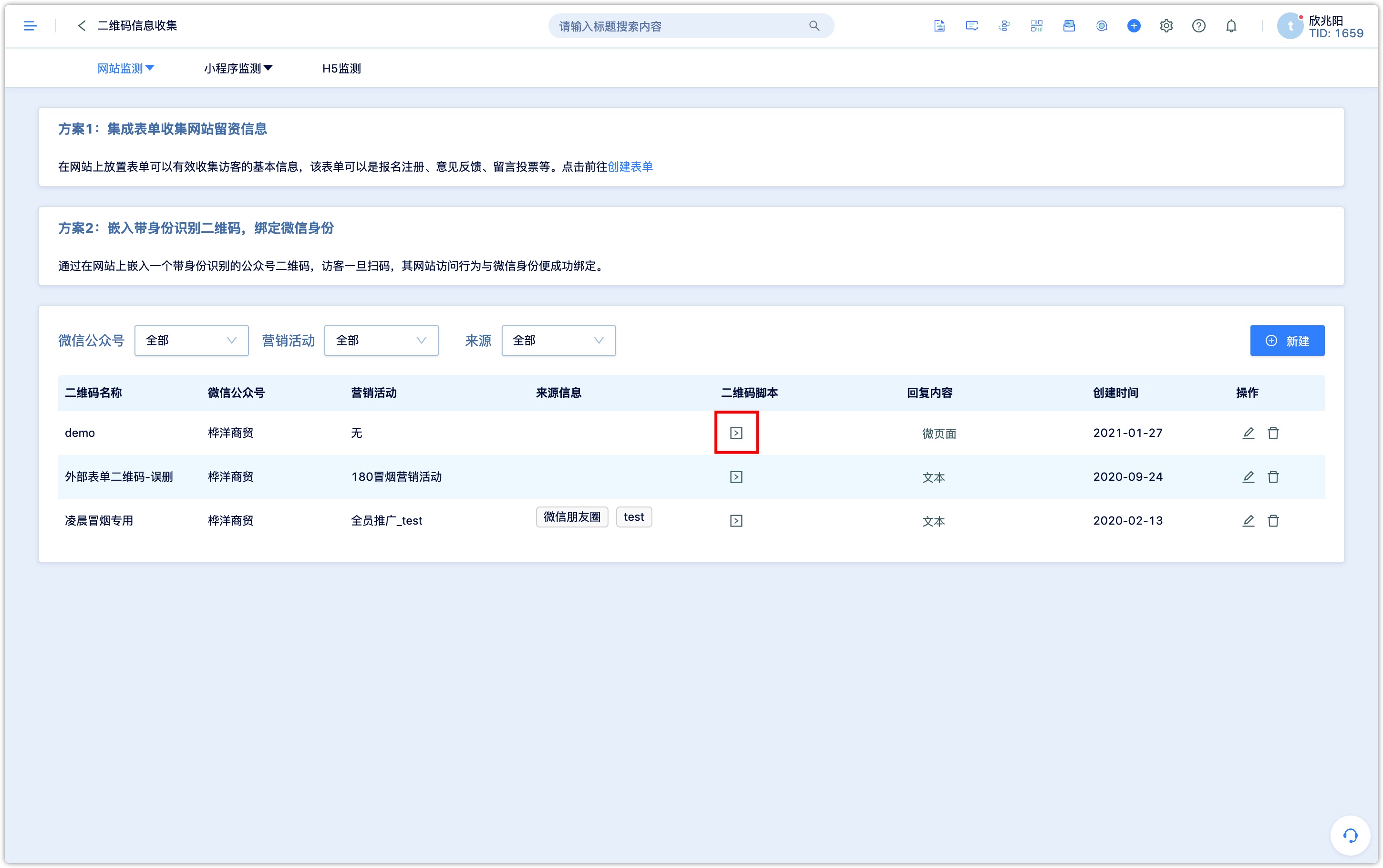
4.2.1 创建可识别二维码
新建二维码,填写名称、关联营销活动、设置来源参数、内容标签及扫描二维码后的回复内容,设置完成后,点击保存即可。


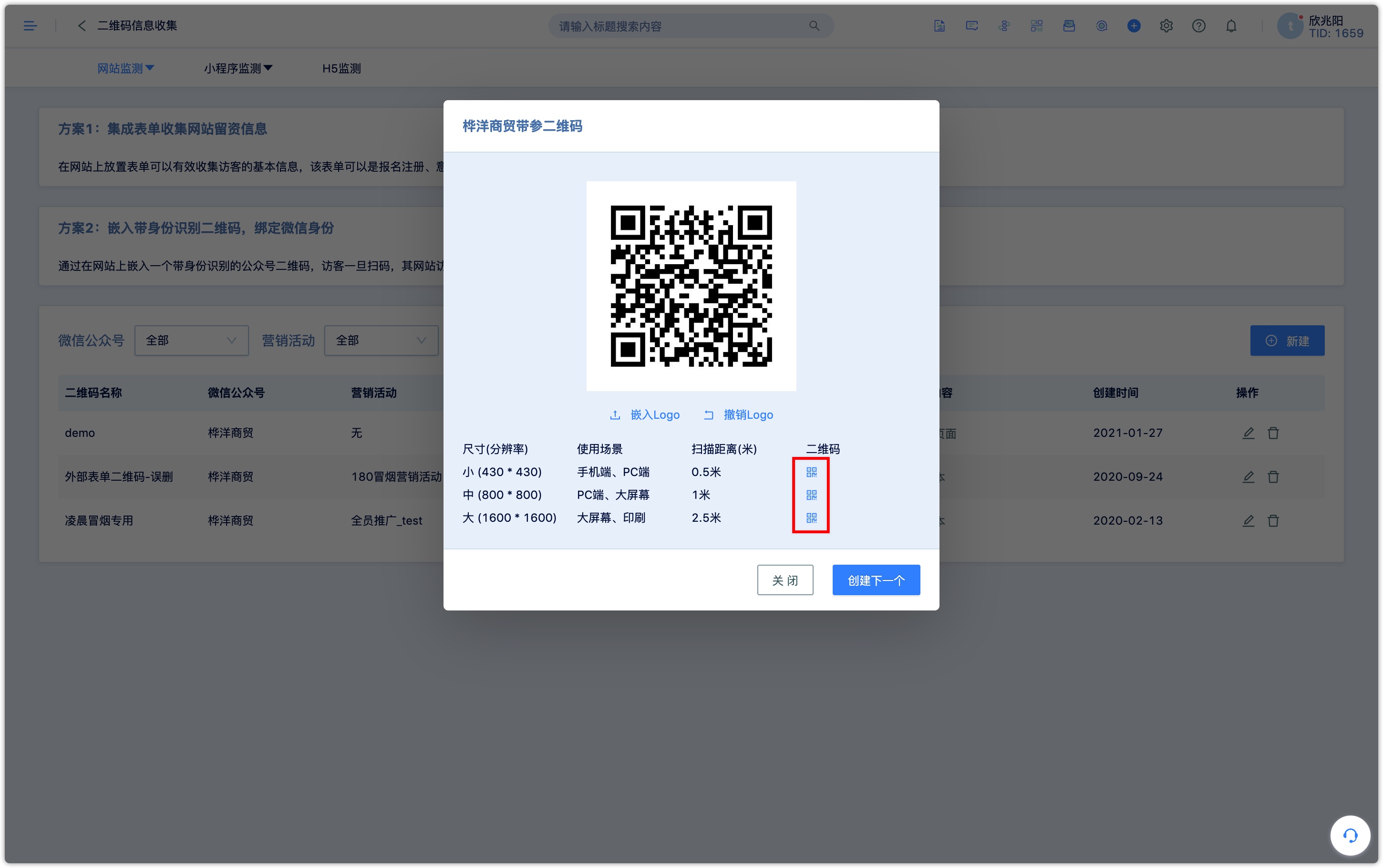
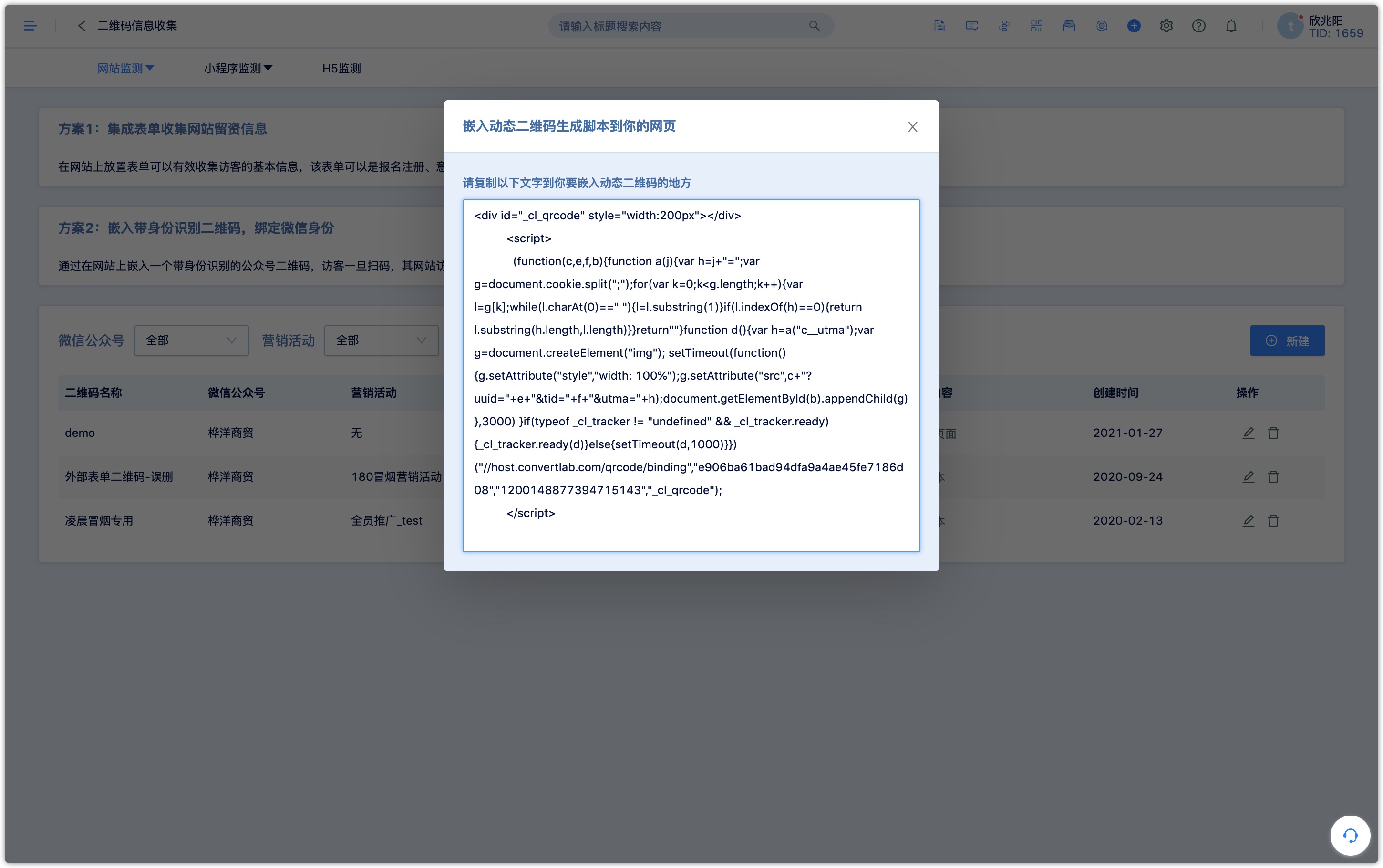
4.2.2 嵌入二维码
在可识别二维码列表获取二维码脚本,复制其脚步嵌入要添加动态二维码的位置即可。


5 追踪页面点击行为
追踪页面点击行为多用于强互动页面,通过获取互动行为进行实时触达,如自有商城中收藏商品、加入购物车等。要想捕捉这些行为,需在系统中先创建行为相对应的事件,然后再在页面中进行埋点。设置步骤如下:
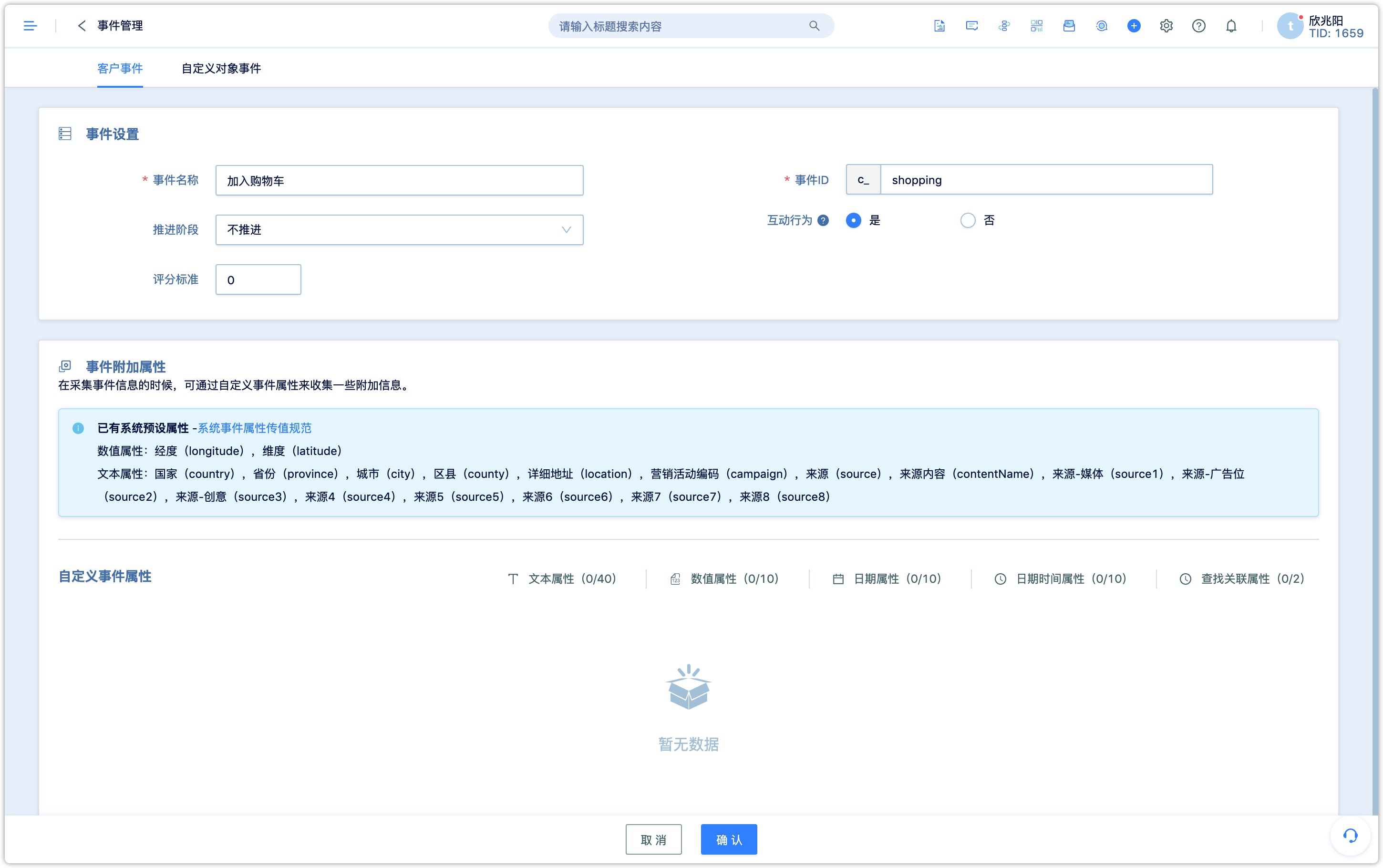
5.1 新建客户事件并获取事件id
【设置中心】-【事件】-【事件】,其中:
事件名称:建议填写一个语义明确,和客户行为密切相关的名称,如:参加报名,收藏商品,加入购物车...
事件ID:该ID将页面中实际埋点的事件和DM Hub记录的事件名称对应起来(请注意ID大小写,两边完全一样,否则数据无法传入)
评分标准:填写相应分值后,只要客户触发了该事件,客户活跃度便会增加相应的分值
推进阶段:选择一个阶段后,客户触发该事件后便会推进到相应阶段。(注:如果客户所处阶段高于此阶段,不会降级到该阶段)

添加事件详细操作参考文档事件说明
5.2 在页面上进行事件埋点
如果是在官网或H5页面的按钮或链接上埋点,可以添加一个属性data-cl-event,默认为click:
<button data-cl-event="c_1461830492453">收藏</button>
如果事件的触发不是有链接的点击触发的,需要使用javascript来手动提交自定义事件:
track:function(event,targetName,targetId,properties,callback)
properties参数为可选,如果有properties参数会替换page的propertiescallback参数为可选,如果有callback在完成track发送动作后调用此方法:
_cl_tracker.track('c_1461830492453','收藏商品','p001',{sku:'SN2016000',price:102.00});
访问页面事件的埋点(即在当前页面埋入一段代码,访问当前页面便记录一个事件),这需要在加载完cbe资源之后(即网站设置中嵌入的代码),直接执行,示例代码如下:
<script>
_cl_tracker.track('c_1479895689829','访问商城', ' targetid ');
</script>
5.3 数据统计
自定义事件会直接记录到客户时间轴,自定义事件支持高级筛选、触发自动流程、分析中心进行分析等各应用模块。